封装em-menu
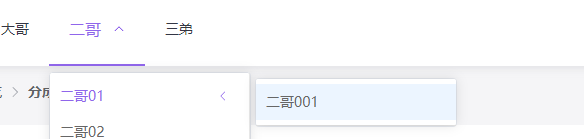
2024-07-03 16:10 WEB前端小菜鸟 阅读(11) 评论(0) 编辑 收藏 举报先上效果图:

数据如下:提示
default-active--要字符串
const menuObj = reactive({
menuArray: [
{
name: "大哥",
index: 1,//改成字符串哈
path: "",
children: [],
},
{
name: "二哥",
index: 2,
path: "",
children: [
{
name: "二哥01",
index: 2-1,
path: "",
children: [
{
name: "二哥001",
index: 2-1-1,
path: "",
children: [],
},
],
},
{
name: "二哥02",
index: 2-2,
path: "",
children: [],
},
],
},
{
name: "三弟",
index: 3,
path: "",
children: [],
},
],
});
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <style scoped lang="less">.my_menus { height: 100%; .el-menu-item:hover { outline: 0; color: #343645; background-color: #ecf5ff !important; } .el-menu--popup-container .el-menu-item:hover { outline: 0; color: #343645; background-color: #ecf5ff !important; } .el-sub-menu:hover { outline: 0; color: #343645; background-color: #ecf5ff !important; } // 取消右侧 底部的 1px线条 .el-menu--horizontal { height: 100%; display: flex; flex-wrap: nowrap; border-bottom: none; border-right: none; } // 设置有二级 三级的菜单的字体 :deep(.el-sub-menu__title) { font-size: 16px; } // 点击后的颜色 字体(有二级 三级的菜单 字体大小没生效) .el-menu-item.is-active { color: #9066eb; font-size: 14px; font-weight: bolder; background-color: #fff !important; } // 默认没选中的菜单的字体样式 .el-menu-item { color: #343645; font-size: 14px; font-weight: 400; }}// hover的样式设置.el-menu--horizontal .el-menu-item:not(.is-disabled):focus,.el-menu--horizontal .el-menu-item:not(.is-disabled):hover { outline: 0; color: var(--el-menu-hover-text-color); background-color: #ecf5ff !important;}.el-menu--horizontal > .el-sub-menu.is-active .el-sub-menu__title { border-bottom: 2px solid var(--el-menu-active-color); color: var(--el-menu-active-color); font-weight: bolder !important;}</style><template> <div class="my_menus"> <el-menu :mode="props.mode" background-color="#fff" text-color="#343645" active-text-color="#9066EB" > <template v-for="item in props.menusData" :key="item.index"> <!-- 一级菜单 --> <el-menu-item v-if="item.children.length === 0" :index="item.index"> {{ item.name }} </el-menu-item> <!-- 二级菜单 --> <el-sub-menu v-else :index="item.index"> <template #title>{{ item.name }}</template> <template v-for="subItem in item.children" :key="subItem.name"> <el-menu-item v-if="subItem.children.length == 0" :index="subItem.index" > {{ subItem.name }} </el-menu-item> <!-- 三级菜单 --> <el-sub-menu v-else :index="subItem.index"> <template #title>{{ subItem.name }}</template> <template v-if="subItem.children.length !== 0"> <el-menu-item v-for="subItemSon in subItem.children" :key="subItemSon.name" :index="subItemSon.name" > {{ subItemSon.name }} </el-menu-item> </template> </el-sub-menu> </template> </el-sub-menu> </template> </el-menu> </div></template><script lang="ts" setup>import { reactive, ref, watch, defineProps } from "vue";import { useRouter } from "vue-router";import store from "@/store";const router = useRouter();const defaultActive = ref(router.currentRoute.value.meta.index) as any;const props = defineProps({ menusData: { type: Array, default: () => { return []; }, required: true, //默认是false 是否必传 }, mode: { type: String, default: "horizontal", //默认水平方向 },});watch( // 监听路由选中 () => router.currentRoute.value.meta.index, (newRoute) => { defaultActive.value = newRoute; });</script> |
上面是myMenus>index.vue的代码
在header里面引入
import myMenus from "@/components/myMenus/index.vue";
使用
<my-menus :menusData="menuObj.menuArray" mode='horizontal'></my-menus>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架