uniapp做微信小程序遇到的一些问题汇总
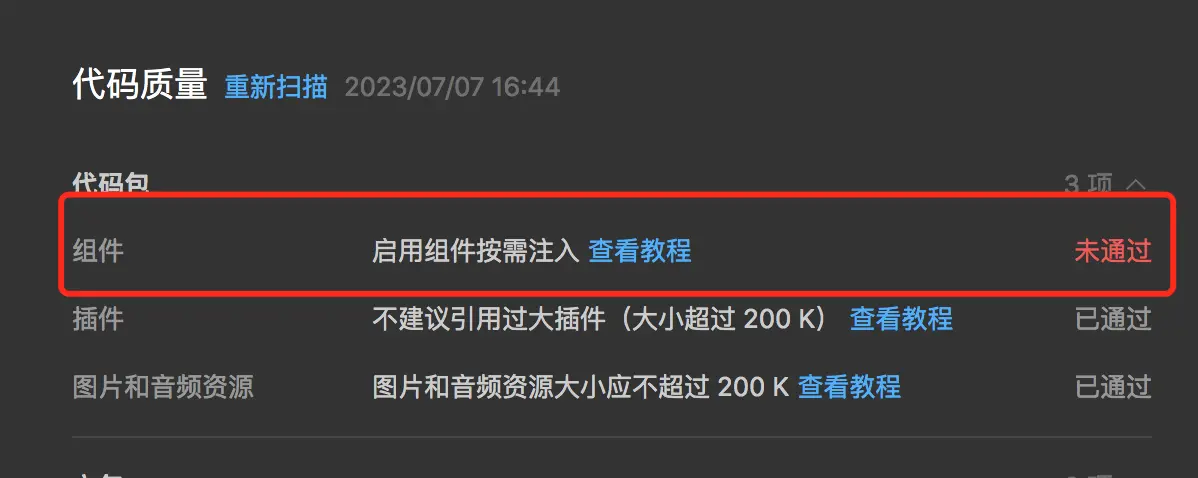
2024-04-12 16:17 WEB前端小菜鸟 阅读(1766) 评论(0) 编辑 收藏 举报1.当我写完代码想手机预览的时候,小程序的启用组件按需注入显示未通过

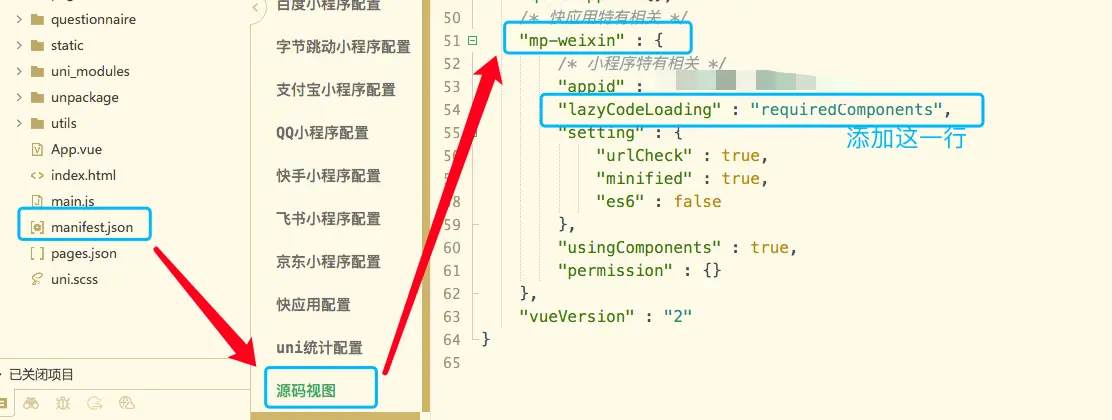
加一句 搞定// 启用组件按需注入问题 "lazyCodeLoading" : "requiredComponents",

2.微信开发者工具-右上角-详情-基本信息-代码依赖分析-可以看哪些文件比较大(如static下不超过200K,一般情况图片都是在线cdn,出来tabbar的icon,但是没得服务器啊,那就只有压缩图片了,大的图换JPG格式,jpg比png小)
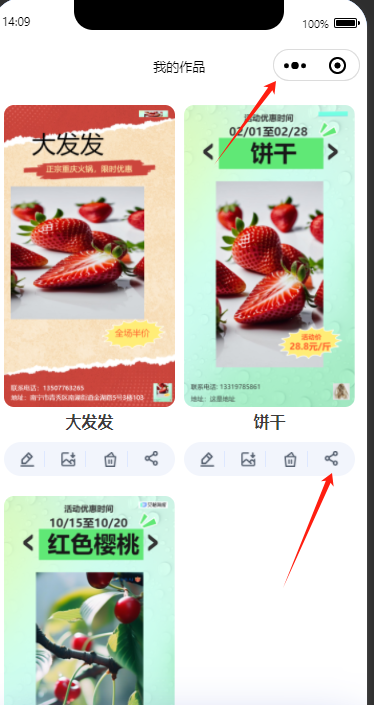
3.分享给朋友或朋友圈
onShareAppMessage(OBJECT) 将小程序到分享微信聊天,只有定义了该函数,小程序右上角的菜单中才会有转发按钮
onShareTimeline()将小程序分享到朋友圈,只有定义了该函数,小程序右上角的菜单中才会有转发按钮
如果是按钮则button按钮设置属性open-type="share" 可点击按钮立即分享
页面上只有右上角转发按钮盒button转发按钮【注:必须是button组件,其他组件中设置 open-type="share" 无效】2种方式分享
疑问?微信分享 怎么样才能既分享朋友又可以分享朋友圈,onShareAppMessage,onShareTimeline这2个都写起就行了涩
1 | <share-btn :imgUrl="ele.img" :itemObj="item"></share-btn> //button有样式问题 so 封装成组件,只需改一次样式问题 |
如果需要将按钮的参数传入给函数,:data-item='itemObj'
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!-- 按钮或图片分享组件-->注:必须是button组件,其他组件中设置 open-type="share" 无效<template> <view> <button class="sharebtn" open-type="share" :data-item='itemObj'> <image :src="imgUrl" class="btm_icon"></image> </button> </view></template><script lang="ts" setup>const props = defineProps({ itemObj: Object,//分享的数据(里面有图片) imgUrl: String,//分享的按钮图标});</script><style scoped lang="scss">// 去除btn的默认样式.sharebtn{ margin:0; padding: 0; border-radius: 0; background-color: transparent; line-height: inherit; .btm_icon { width: 30rpx; height: 30rpx; }}.sharebtn::after{ border:none;}</style> |
我本来想在shartbtn组件内部 调用onShareAppMessage 但是不生效,如下 onShareAppMessage 在子组件里面为啥没触发 文心一言?
确保你在页面的逻辑层(而不是组件的逻辑层)定义 onShareAppMessage 方法。说白了 组件里面定义的onShareAppMessage不会触发,得在页面写这个
注意!!! onShareAppMessage是页面的方法, 组件内不会触发
这2个API 跟页面生命周期同级别
分为全局引入、单页面引两种方式【如何封装一个全局的onShareAppMessage 的hooks 还没弄这个呢】
全局引入只需要在小程序main.js中引入一次,可以复用,便于维护;
单页面引入需要在每一个支持分享的页面都单独引入,重复代码多,维护不方便。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // 分享到朋友onShareAppMessage((res)=>{ let shareObj={ title:'', path:'', imageUrl:'', //下面的分享成功 失败回调函数 是不会生效的,因为 为了防止诱导分享,腾讯所有的分享都不提供分享成功回调 onShareAppMessage 没有 success 和 fail 回调哦,现在是无法获取到是否分享成功//下面的successfail可以注释了 success:()=>{ console.log('转发成功') }, fail:()=>{ console.log('转发失败') } } if (res.from === 'button') { // 来自页面内转发按钮 shareObj.title='快来试试AI创作海报吧~' shareObj.path=`/pages/shareDetial/index?imageUrl=${res.target.dataset.item.coverImage}`//拼图片的地址 那边好获取 shareObj.imageUrl=res.target.dataset.item.coverImage } return shareObj}) |
我给你分享了小程序,打开后,这个页面如何获取信息(如图片文字等)?单独写一个页面如上面的
1 | /pages/shareDetial/index?imageUrl=${res.target.dataset.item.coverImage}` 图片传递过来获取,如下就能显示了涩 |
1 2 3 | onLoad((options)=>{ objPages.imgUrl=options.imageUrl}) |
小插曲:产品设计当前页面不能分享但是按钮可以分享(按钮分享的是当前图片--用户点击后跳转到分享详情页【就是一张图片】,右上角的...置灰不能分享,不然你取页面上哪个图片)


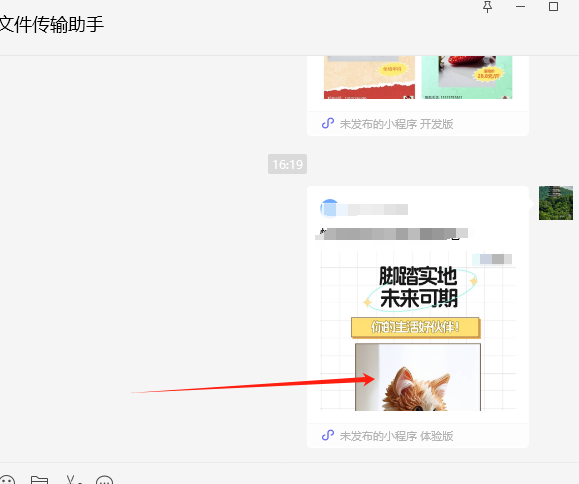
uniapp 小程序分享 图片被压缩了,如下图,只看得到猫咪的半边脸了

这个猫咪图是长方形的图(宽2 高6的样子)
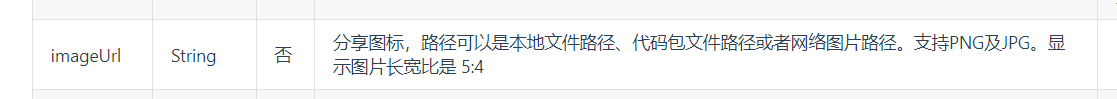
自定义图片长宽比为5:4 就可以看整张图了,下图官网,这个猫咪是网络图片路径,我下载下来有1M多大小,咋个这个图处理成5:4是关键

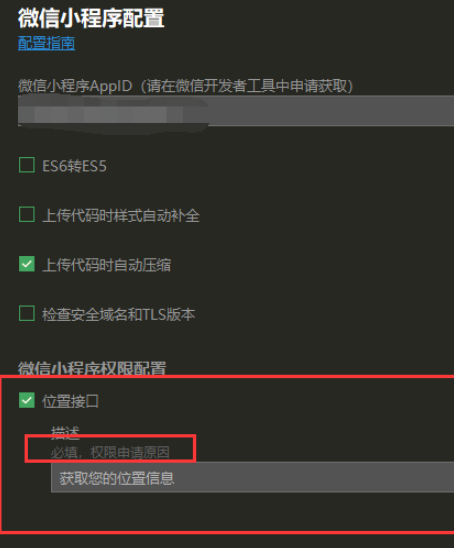
4.错误码:80058,desc of scope.userLocation is empty‘的解决方案
manifest.json文件=>微信小程序配置=>位置接口=>填写申请权限原因为空导致
如果你做的微信小程序不要定位,那么请关闭,不关也可以,描叙信息必须填,不然报错

5.分包机制【主包2M 】
小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。
每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS脚本;而分包则是根据开发者的配置进行划分。
心得体会其实不管小程序大还是小,最好一开始建项目的时候就建分包【方便解耦,团队配合】
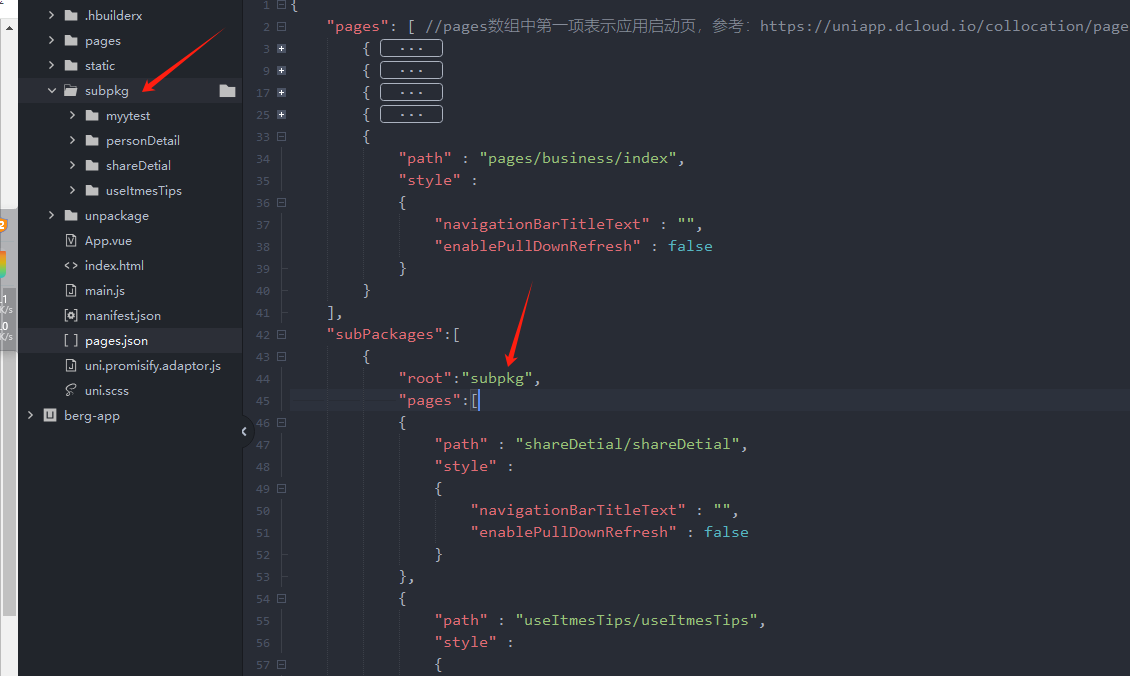
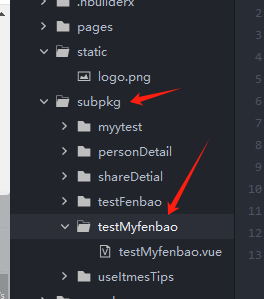
1.pages同级里新建一个subpkg目录(分包目录,一般取这个名字)
2.pages.json中新建数组"subPackages",数组中包含两个参数:1.root:为子包的根目录,2.pages:子包由哪些页面组成,参数同pages;

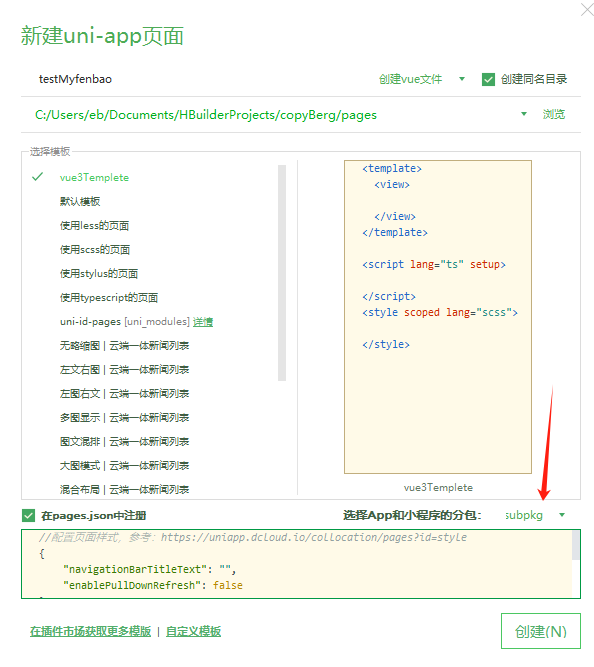
3.当你右键pages 新建页面时,你可以选此新建页面是主包页面还是分包页面,如果选分包,则页面在subpkg下,哈哈


6.微信授权登录
@1.首先如我的导航栏,这个肯定要登录涩,没有登录则弹窗让用户一键授权(这个弹窗自己UI给),用户点击后-->调用
1 | uni.getUserProfile获取到用户信息成功后再调用 |
1 | uni.login 拿到临时code 在把这个临时code给我们自己的后台,后台返回token,流程就搞定 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | const autoLogin=async ()=>{ //获取用户信息 (头像和名称) const userProfile = await uni.getUserProfile({ desc: "获取用户信息", lang: "zh_CN", }); console.log(userProfile,'获取到的用户信息') if (userProfile) { //调用微信登录接口获取临时code const loginInfo = await uni.login({ provider: "weixin" }); console.log(loginInfo,'获取到的微信临时code') if (loginInfo) { // 登录临时code const { code } = loginInfo; // 用户名 头像地址 // 调用我们自己的登录接口 获取到token ownLogin(code) //这里存起来 } }} |
小插曲,在我的页面登录成功后肯定要刷新页面,reLaunch
手机号登录(个人开发者不能使用此功能)
<button open-type="getPhoneNumber" class="loginbtn" @getphonenumber="getUserPhone">获取用户手机号</button>
const getphonenumber=(e)=>{
console.log(e)
}
报错getPhoneNumber:fail no permission 【目前该接口针对非个人开发者,且完成了认证的小程序开放,个人是没法通过手机号一键登录】
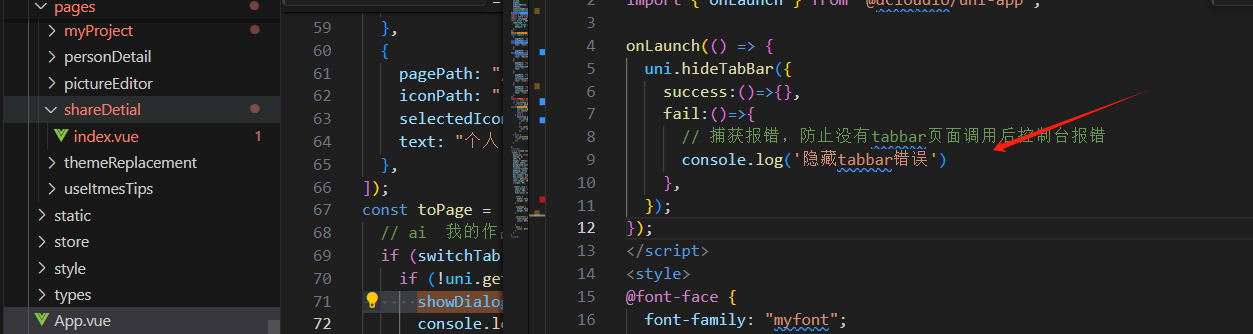
8.当我分享成功后,用户点击跳转到分享详情页时,因为详情页没有tabar 报错"errMsg":"hideTabBar:fail not TabBar page"
- 全局搜索是否使用了hideTabBar函数
- 找到之后,添加fail和success函数;--->捕获报错,防止没有tabbar页面调用后控制台报错
-

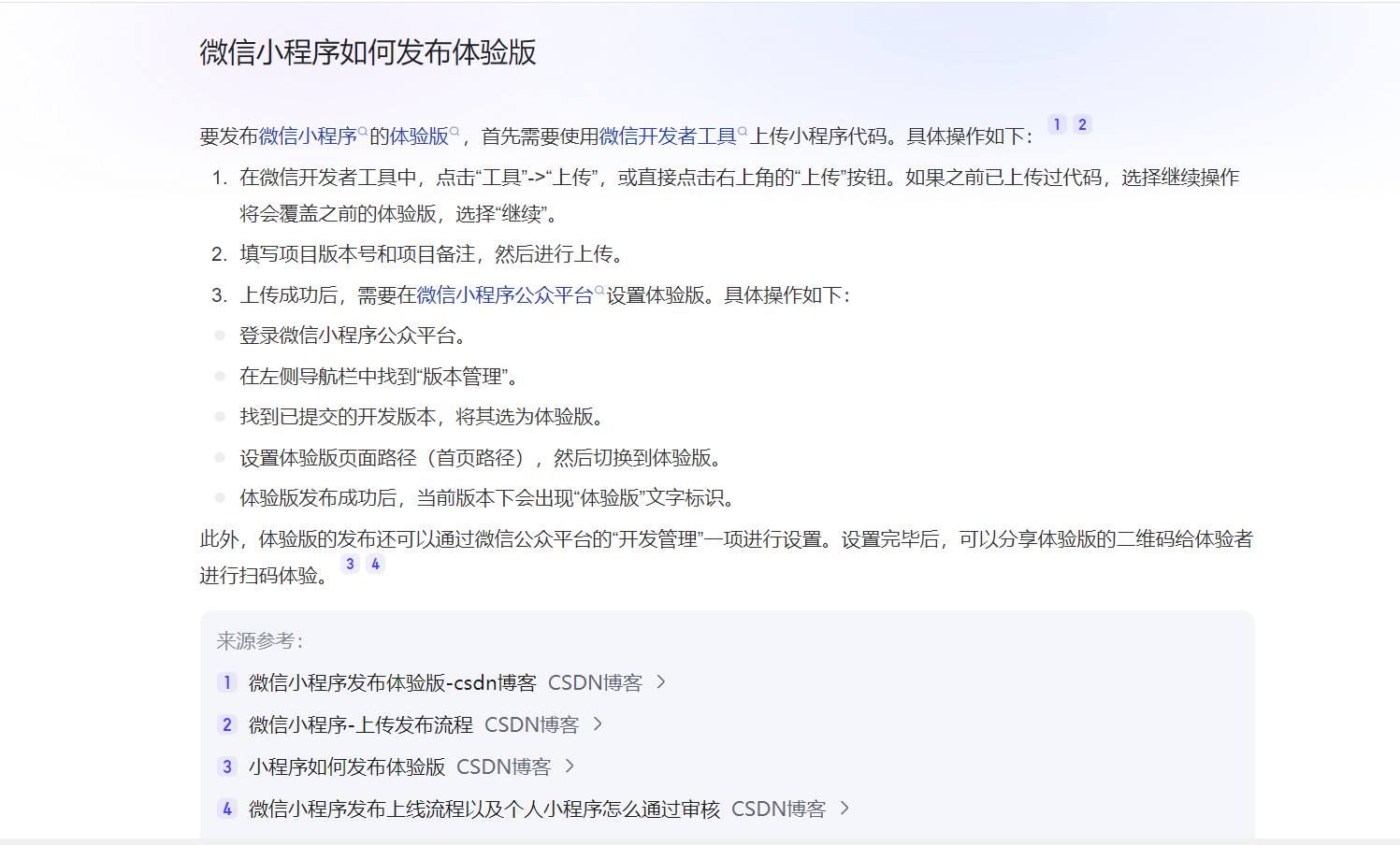
9.如何发布体验版(就是测试版)
本地预览--叫开发版(小程序图标会有开发版几个字)
发布测试--叫体验版(小程序图标会有体验版几个字)
我们本地开发,预览的时候,小程序会打上开发版 这几个字,
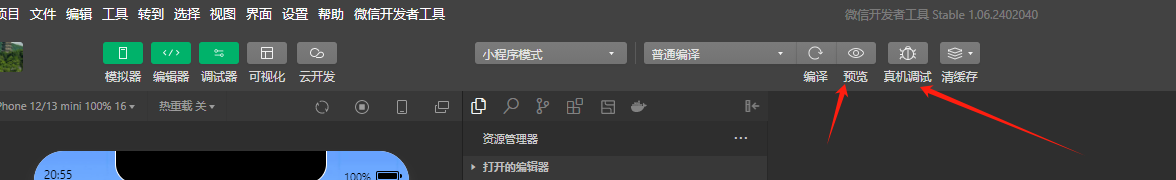
发现新大陆:本机预览的时候,通过右上角...打开调试,没法看network,没法看接口调试,咋办呢?有其他插件可以手机上看但我不需要,【本地真机调试也是开发版】

点击真机调试的时候,手机扫码能看效果且,network能在PC看到方便得很,爽翻巴适得板。就是有点麻烦,改个文字的时候,需要重新点一哈真机调试,so一般正常调试的时候就在模拟器调,真机看效果,真机要看问题的时候用--真机调试

- 体验版在开发测试阶段可以不使用HTTPS,但需要开启调试模式。
- 【我喊后台给的https 花生壳代理的他自己的ip,调试模式--小程序右上角三个点--》找到开发调试--》打开调试就可以用http请求,开起调试模式后会有个绿色的按钮 vConsole 可以看自己打印的东西,怎么看接口呢,我草 微信小程序Vconsole没有network 选项卡 别个都在吐槽 为啥都过了5年了 还是没有network,你知道我这5年怎么过的吗 笑死我了】
- 正式版或上线后的小程序必须使用HTTPS,并且需要在微信公众平台进行相应的配置
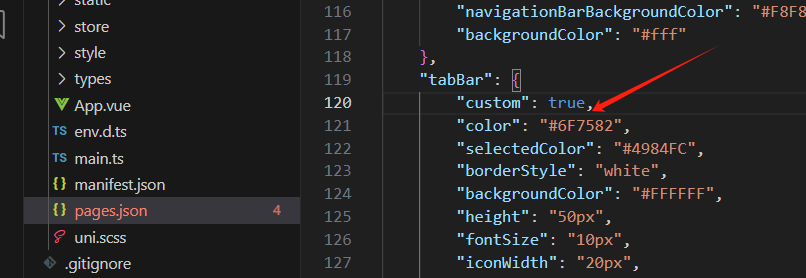
10.微信小程序---微信一键登录时,勾选了按钮却提示没勾选,勾选事件点击时会触发,但是我点一键登录的时候且没勾选的时候,提示要我勾选,然后我去勾选,勾选事件就不生效了,fuck

我草custom设置为true就行了,之前他们写的时候没写fuck
12.首页的时候,可以分享给朋友,产品有个需求需要登录才能分享
我的想法是,我要是产品这个不能登录就能分享(毕竟不用登录可分享 --引流啊哈哈)
因为分享是页面级别生命周期涩,所以没法控制是否登录【我的解决方案是 弄两个分享按钮 一个未登录显示 一个登录后显示,未登录-就弹窗让他登录操作,登录后直接可以分享】



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2022-04-12 关于使用element-ui中遇到的问题
2022-04-12 不懂就记的知识点(只针对于我自己)