超级实用CSS
2024-03-29 11:09 WEB前端小菜鸟 阅读(5) 评论(0) 编辑 收藏 举报1.美化滚动条
.common_scrollbar { &::-webkit-scrollbar { /*滚动条整体样式*/ width: 5px; /*高宽分别对应横竖滚动条的尺寸*/ height: 4px; position: absolute; } &::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius: 5px; height: 20px; // -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: transparent; } &::-webkit-scrollbar-track { /*滚动条里面轨道*/ // -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0); border-radius: 0; background: rgba(235, 232, 232, 0); } &:hover { &::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius: 5px; height: 20px; // -webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: rgba(155, 153, 153, 0.2); } } }
2.单行文字溢出时显示省略号
.one-line-ellipsis { /* Key Style */ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; max-width: 375px; }
3.多行文字溢出时显示省略号
.more-line-ellipsis { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; /* set n lines, including 1 */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; }
4.filter:grayscale(1)”使页面处于灰色模式[通常哪个去世了]
1 2 3 | body{ filter: grayscale(1);} |
5.“outline:none”去掉输入状态行(就是点击输入框后)
当输入框被选中时,默认会有一个蓝色的状态行,可以使用 outline: none 去掉。
6.动态计算宽度或者高度
calc(100vh - 50px);
请注意,减号前后必须有空格!!! 必须有空格
calc的除法呢 --》 请注意,减号前后必须有空格!!! 必须有空格 /前后也有哈
width: calc((100% - 20px) / 2);
7.背景图的问题
background: url("@/static/images/lianxifangshi.png") no-repeat;
background-size: 100% auto;
background-size:100%宽度铺满 auto 高度自适应才不会压缩图片,一般写法就够用了
当需要hover时,显示动态图eg:
.business-content-commonbase-circle:hover {
background: url("@/static/images/weave.gif") no-repeat;
background-size: 200% 200%;
background-position: 50% 50%;//background-position 属性设置背景图像的起始位置
}
8. css文字中间加横线如下css
text-decoration:line-through

<div> <sup class="in" >99+</sup> 打死了开发进口量法开始的疯狂了areyouabody </div>

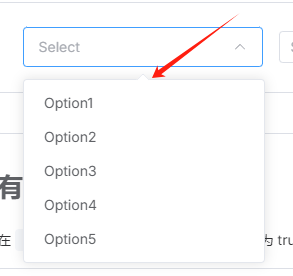
9.手写el-selectr如图,这个小三角

思路就是正常写下拉 v-if --循环选项--写样式--然后定位--最后写这个三角形,让后定位把横线盖着就行(z-index级别比 循环的div高就行)
10.flex布局--有个bug
当flex布局是左边固定右边flxe:1;当我在最右边的div里面 动态添加表格的列的时候页面会被撑开。
11.初始化css(清除默认的margin等) --参考https://blog.csdn.net/chaoPerson/article/details/130796513
html, body { height: 100%; /* 文字风格 Sans-serif 各笔画粗细相同,Serif 笔画粗细不同,monospace 等宽体,cursive草书,fantasy梦幻 */ font-family: 'Microsoft YaHei', sans-serif, 'Helvetica Neue', Helvetica, Arial, '黑体', '宋体', Arial; -webkit-tap-highlight-color: transparent; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } body { font-size: 14px; color: #333; } /* 重置各标签的默认样式 */ a, body, center, cite, code, dd, del, div, dl, dt, em, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, html, img, input, label, legend, li, mark, ol, p, section, span, textarea, time, td, th, ul { margin: 0; border: 0; padding: 0; font-style: normal; box-sizing: border-box; /* 自动换行 */ word-wrap: break-word; /* 强制英文单词断行 */ word-break: break-all; } /* 设置标签为块级分类 */ article, aside, details, fieldset, figcaption, figure, footer, header, main, nav, section { display: block; } /* 去除input标签的默认样式 */ button, input, textarea { -webkit-appearance: none; font-family: 'Microsoft YaHei', sans-serif, 'Helvetica Neue', Helvetica, Arial, '黑体', '宋体', Arial; border: 0; margin: 0; padding: 0; font-size: 1em; line-height: 1em; outline: none; background-color: transparent; } /* 禁止多文本框手动拖动大小 */ textarea { resize: none; -webkit-appearance: none; } /* 去掉按下的阴影盒子 */ input, textarea, a { -webkit-tap-highlight-color: transparent; } /* 清除a标签下划线 */ a, a:visited { text-decoration: none; } a:focus, a:active, a:hover { outline: none; } /* 清除列表前面的点 */ ol, li, ul { list-style: none; } /* 清除IE下图片的边框 */ img { border-style: none; font-size: 0; } /* 解决chrome浏览器默认黄色背景问题 */ input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { -webkit-box-shadow: 0 0 0 1000px #fff inset; } /* 设置默认滚动条样式 */ ::-webkit-input-placeholder { color: #afbdcc; } :-moz-placeholder { color: #afbdcc; } ::-moz-placeholder { color: #afbdcc; } :-ms-input-placeholder { color: #afbdcc; } ::-webkit-scrollbar { width: 6px; height: 6px; } ::-webkit-scrollbar-track { background-color: #f5f5f5; } ::-webkit-scrollbar-track-piece { background-color: #f5f5f5; border-radius: 6px; } ::-webkit-scrollbar-thumb { background-color: #cccccc; border-radius: 6px; } ::-webkit-scrollbar-corner { background-color: #f5f5f5; } ::-webkit-resizer { background-repeat: no-repeat; background-position: bottom right; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架