从0到1搭建后台管理系统(Vue3 + Vite4 + TypeScript + Element Plus + Pinia + Vue Router )
2023-05-16 16:49 WEB前端小菜鸟 阅读(674) 评论(0) 收藏 举报参考有来:https://www.cnblogs.com/haoxianrui/p/17331952.html
https://www.bilibili.com/video/BV1Xh411V7b5/?p=20&vd_source=c3b16376c0e3993abf1ab1f602173ef8 B站
https://www.yuque.com/aosika-j6ubd/kucrsm/gyw43hwgahtz3tzg#le3Px 对应的笔记
Node 16+ 版本大于16【问题一:目前我是14.18.2的版本npm是6.14.15版本,这就涉及到要切换node版本的问题,不然我安装了16我的vue2项目就启动不了了,node版本切换参考https://www.cnblogs.com/myfirstboke/p/16831110.html】

vscode插件市场搜索 Vue Language Features (Volar) 和 TypeScript Vue Plugin (Volar) 安装,且禁用 Vetur(我踏马直接卸载了)
https://cn.vitejs.dev/guide/ 参考vite官网创建项目,我用的pnpm
yarn create vite或pnpm create vite 按步骤来就行(我没选ts)
然后启动项目,
做各种基本配置;
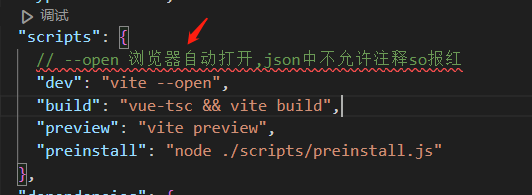
001:配置自动打开

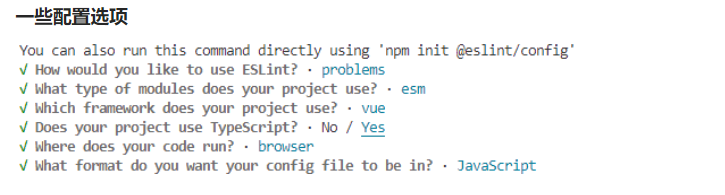
002:配置eslint
pnpm i eslint -D
npx eslint --init //生成配置文件:.eslint.cjs

.eslint.cjs配置文件
module.exports = {
//运行环境
"env": {
"browser": true,//浏览器端
"es2021": true,//es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
//比如:函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [
],
//指定解析器:解析器
//Esprima 默认解析器
//Babel-ESLint babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest",//校验ECMA最新版本
"sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则
"rules": {
}
}
修改.eslintrc.cjs配置文件
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}
.eslintignore忽略文件
dist
node_modules
package.json新增两个运行脚本
"scripts": {
"lint": "eslint src",
"fix": "eslint src --fix",
}
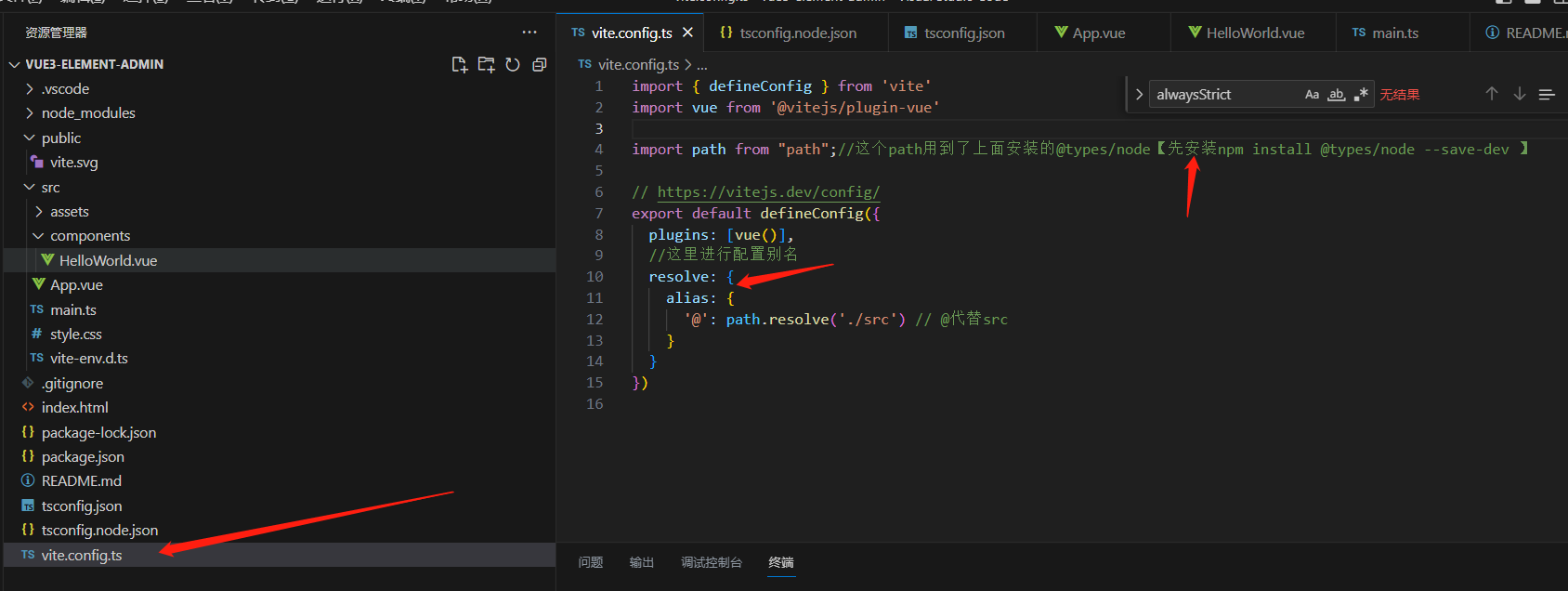
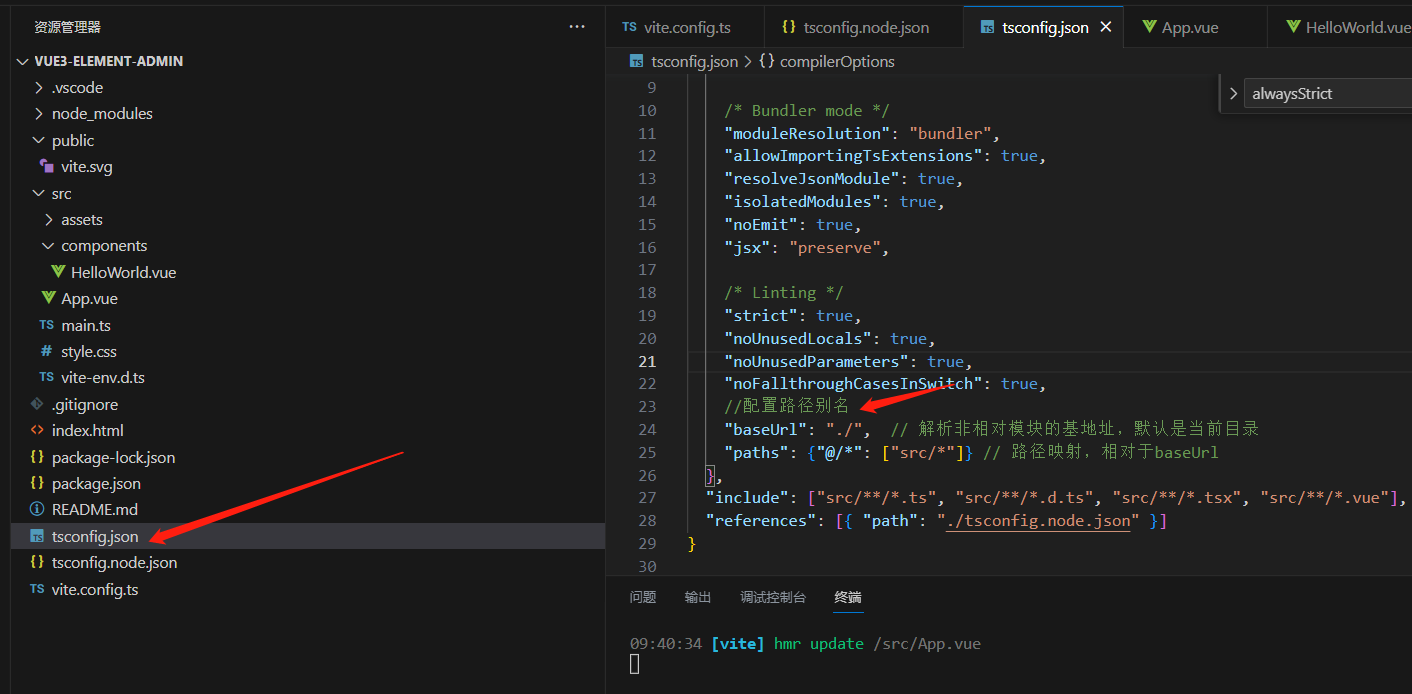
003.配置路径别名
第一步:

第二不:

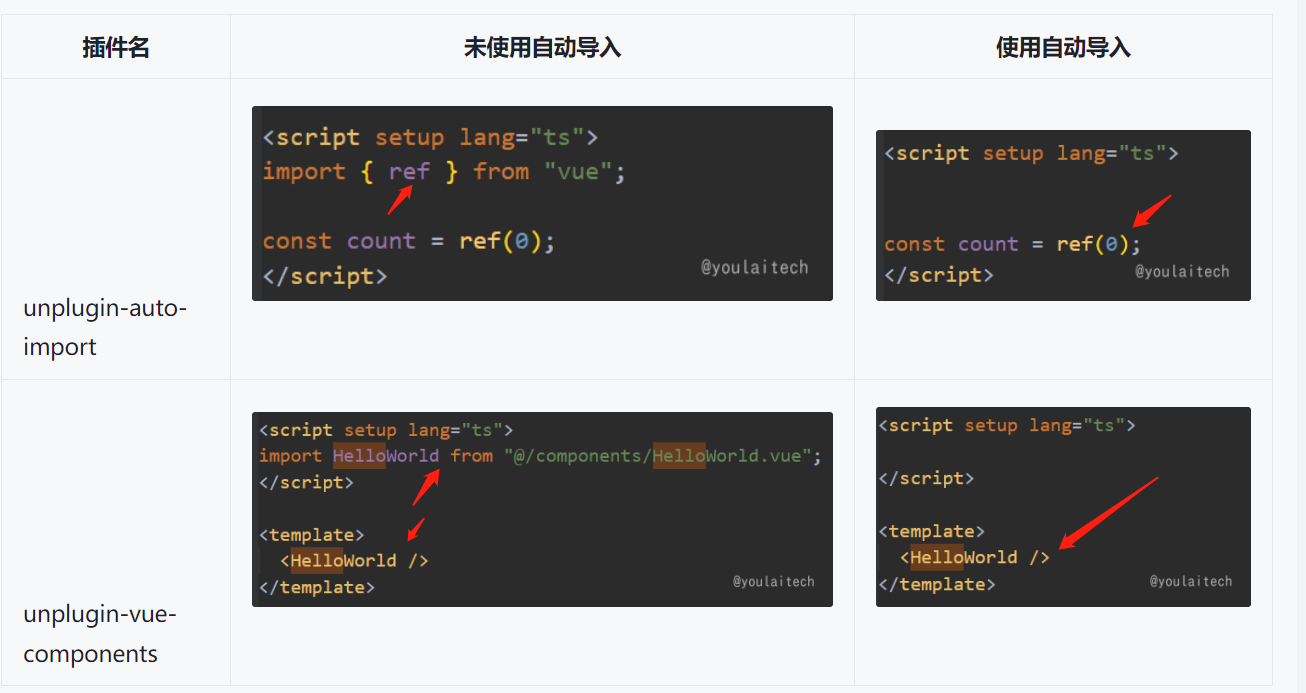
004 配置自动导入
unplugin-auto-import 自动导入api,

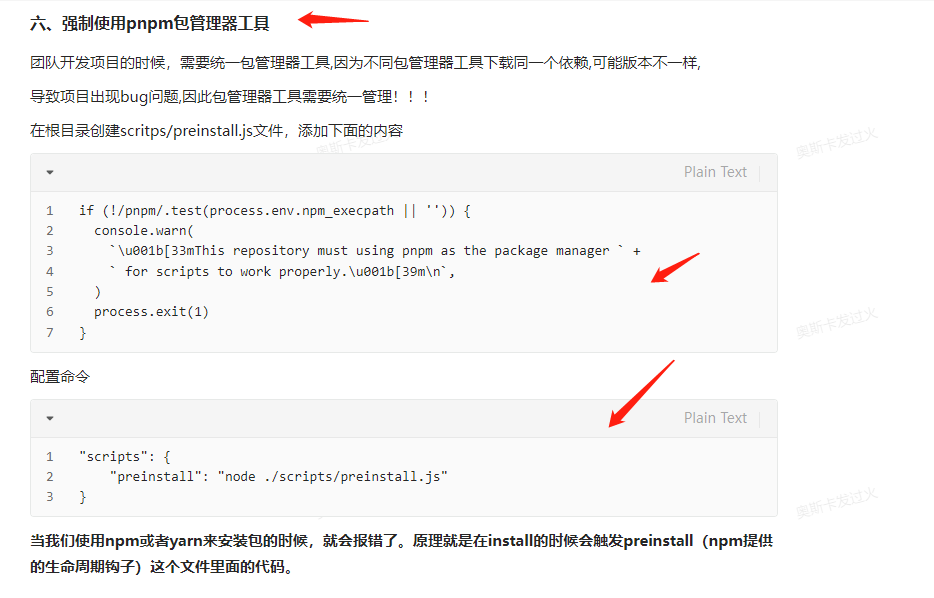
005配置只允许pnpm 安装东西

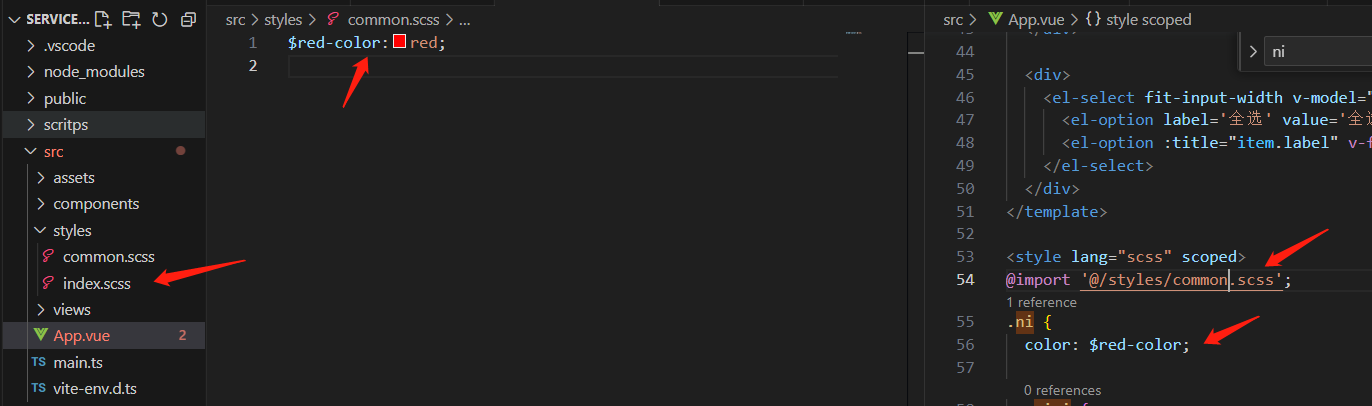
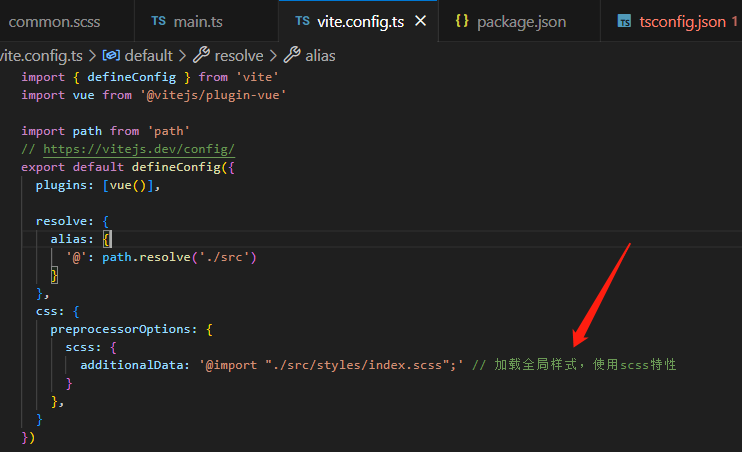
006.配置SCSS
pnpm install node-sass -Spnpm install sass-loader -Spnpm install style-loader -Spnpm install sass -S
https://blog.csdn.net/chaoPerson/article/details/130796513
安装这个重置css normalize.css
pnpm install --save normalize.css

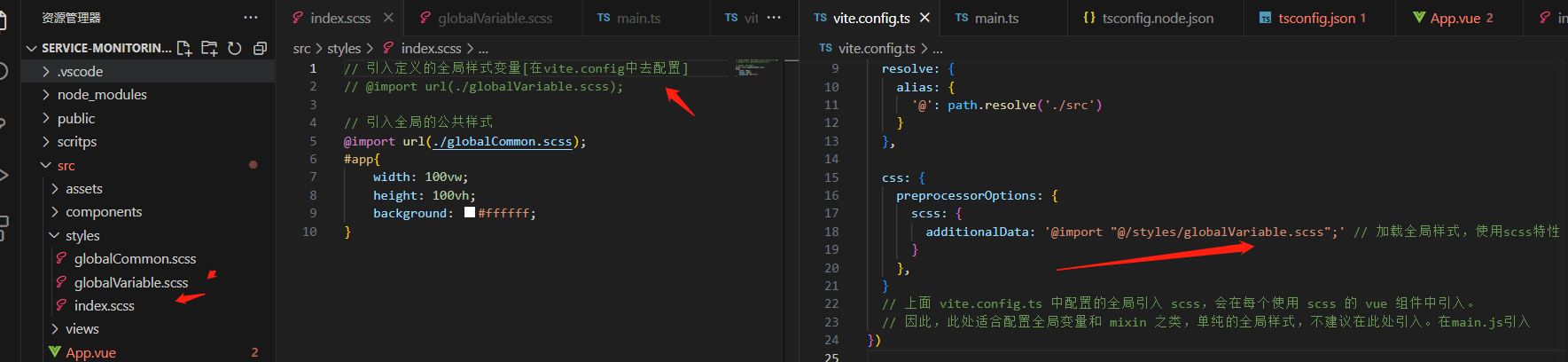
我不可能每次都在要用的vue页面引入这个全局样式,我只想一次导入main,N此使用,j就不用每个页面导入了涩
当我在vue.config.js文件配置css后项目报错

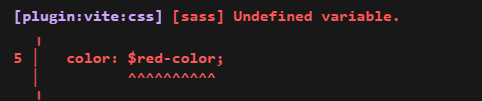
报错如下;

这不是一个bug,

搞定项目不报错了;vue页面也可以用变量了不用再引入全局样式了,直接使用
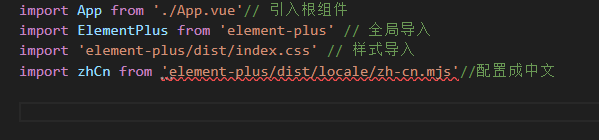
使用element-plus配置为中文 参考官网,红色波浪线是没ts类型,有个坑,打包的时候不会成功,没类型坑报错的


解决方法,@ts-ignore忽略这个文件的类型检测
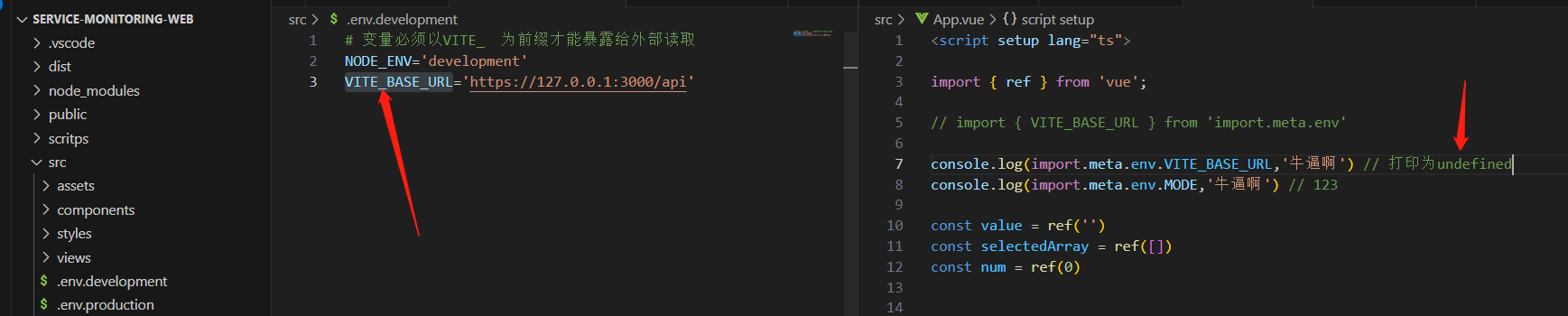
环境变量的配置
Vite 环境变量主要是为了区分开发、测试、生产等环境的变量

不知道为啥我打印的出不来 undefined
Element Plus
整合 SVG 图标
@4.配置scss
SCSS
@5.配置Unocss
@6.配置大菠萝
Pinia
@7.环境变量 Vite 环境变量主要是为了区分开发、测试、生产等环境的变量
@8.跨域处理
@9.整合axios


 浙公网安备 33010602011771号
浙公网安备 33010602011771号