nrm cnpm yarn pnpm node 多版本管理
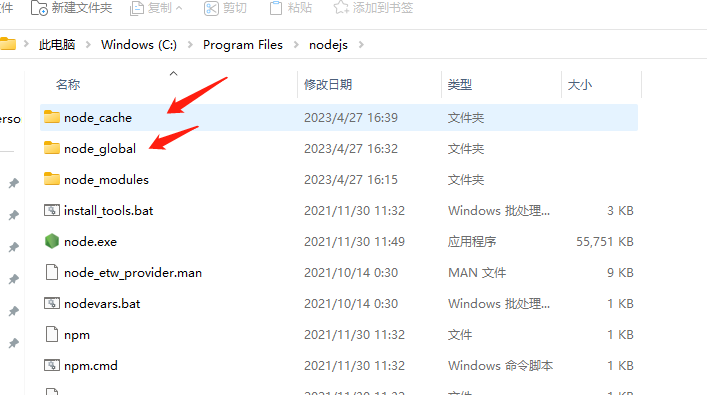
2022-10-27 09:52 WEB前端小菜鸟 阅读(1279) 评论(0) 编辑 收藏 举报安装好node后,要设置一下node_global和node_cache(node缓存文件夹)这2个新建在node的安装目录下,
然后设置环境变量:
用户变量设置:将用户变量中 PATH 的值改成 C:\Program Files\nodejs\node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:C:\Program Files\nodejs\node_modules
再然后
打开cmd,执行
npm config set prefix “C:\Program Files\nodejs\node_globall” //设置全局安装模块的路径
npm config set cache “C:\Program Files\nodejs\node_modules” //设置缓存文件夹的路径
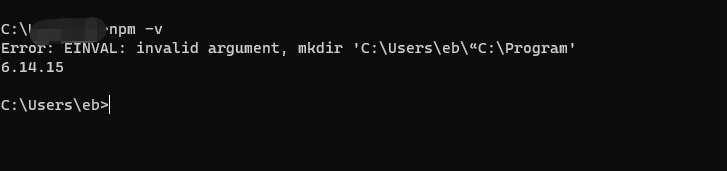
这里插一脚npm -v报错 是因为我配置npm config set prefix “C:\Program Files\nodejs\node_globall” 用的是中文的引号,我干就报错了如下图所示,

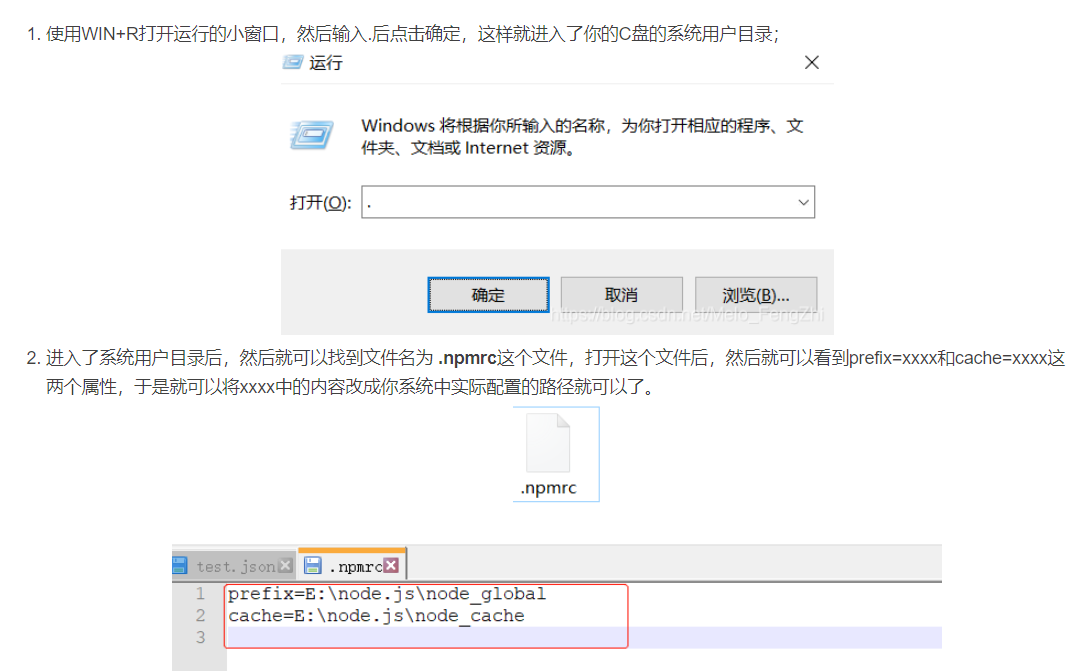
解决方案:如下图,保存后,再npm -v 就不会报错了

npm install -g xx 全局安装的就可以在C:\Program Files\nodejs\node_globall 看到了

npm install -g cnpm --registry=https://registry.npm.taobao.org,先安装cnpm
npm config set registry https://registry.npm.taobao.org,在切换国内镜像,使用淘宝镜像
如果国内镜像使用不合适,则可切换为默认镜像(国外)
命令如下:npm config set registry https://registry.npmjs.org
可以用nrm切换源头,nrm在文章下面
npm config get registry查看npm的源,只能看源
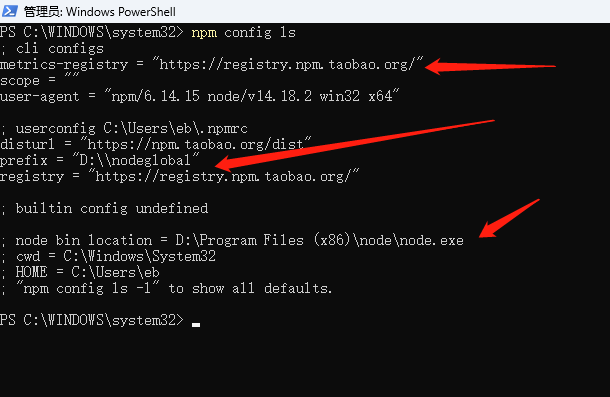
npm config ls【不止可以看源,还可以看node安装目录,npm install -g xx 还可以查看全局安装的目录,如下图所示】
C:\Program Files\nodejs\ 默认安装的目录 我踏马有记不到,npm config ls看安装目录
第一个箭头是源,
第二个是npm全局安装的目录(
可以自己设置全局的安装目录
npm config set prefix D:\nodeglobal
)
第三个是node的安装目录

npm install -g cnpm 我曹 安装不起为啥 报错代码4048,我踏马npm install -g yarn 都能安装成功,yarn -v都能打印为啥cnpm安装不了,我草 WCNM,除了cnpm 其他都可以安装fuck
npm install -g pnpm (pnpm 高性能npm node版本必须v16.14以上)
*******************************************************
*******************************************************nrm的使用
*******************************************************
如果哪天你又跑去国外了,淘宝源肯定是用不了的,又要切换回官网源,或者哪天你们公司有自己的私有npm源了,
又需要切换成公司的源,这样岂不很麻烦?于是有了nrm。
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。就不用手动去npm config set xxxxx
npm install -g nrm
nrm -V查看版本
nrm ls 查看可选源 星号代表当前使用源【卧槽 为啥我没*号】
nrm current 也可以查看当前源【卧槽 为啥输出是空】
**对于上面2个解决方案 npm install Pana/nrm -g 就可以了哈搞定
nrm use <registry> 切换源
nrm add <registry> <url> 添加源【比如:添加一个公司私有的npm源,源地址为:http://192.168.22.11:8888/repository/npm-public/,源名为cpm(随意取)】
nrm del <registry> 删除源
nrm test <registry> 测试源速度【经过测试cnpm 最快其次是npm yarn】
删除依赖包 先安装npm i rimraf -g
rimraf node_modules 比自己手动删除快一点点,我用cnpm 安包缺少一个依赖,删除后用yarn安装
*******************************************************
Node 多版本管理
*******************************************************
需要先把本地安装的Node.js卸载,然后再下载nvm,地址:
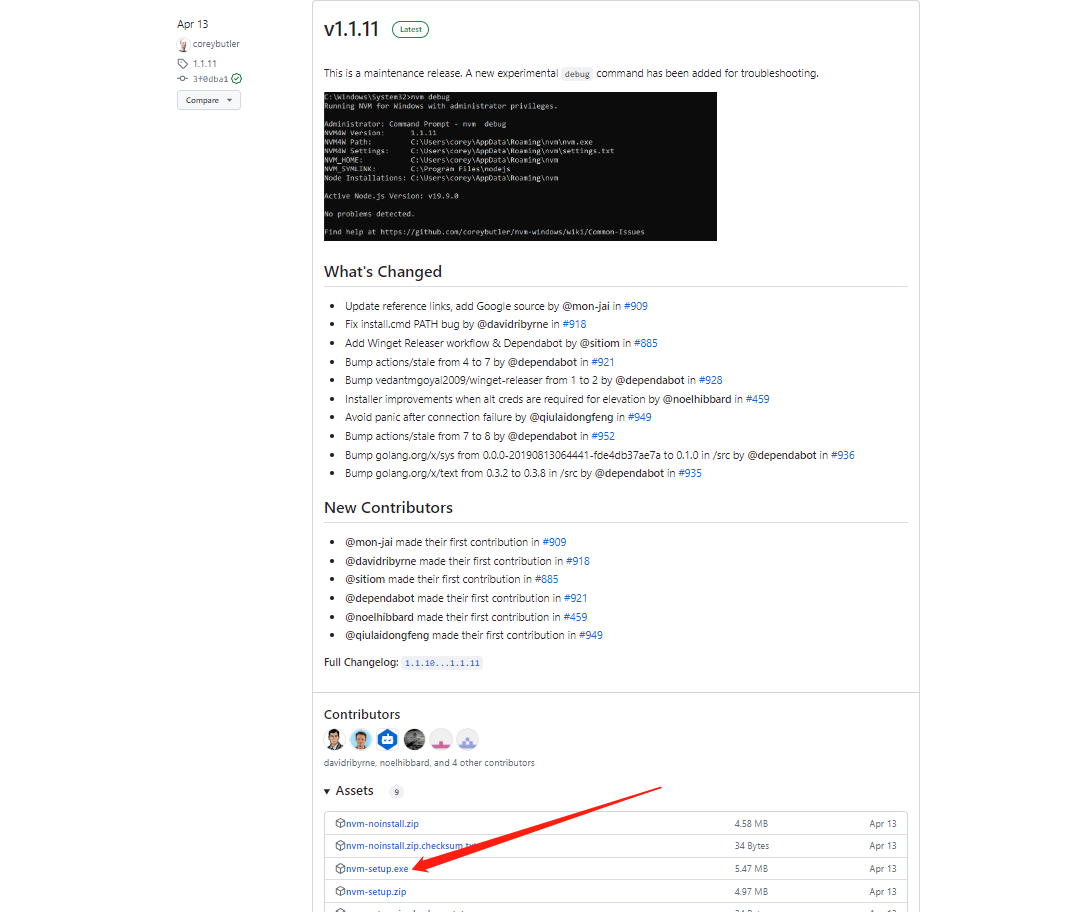
1.https://github.com/coreybutler/nvm-windows/releases
2.一般情况,找到最新版本,然后下载nvm-setup.exe文件就可以了,下载后,我们双击安装即可。我使用的默认安装目录,一个是nvm的一个是node的默认安装目录

3.我们使用PowerShell打开命令行,这里需要注意下,要使用管理员身份打开PowerShell
搜索Windows PowerShell 右键管理员身份运行
4.nvm version,可以查看版本号 看是否安装成功
我们安装好了nvm后,再通过nvm安装Node.js
nvm ls available 查看Node.js可用的版本列表
nvm install 16.15.0 安装指定版本(注意:安装后要使用 nvm use 16.15.0)
nvm list 查看已安装的版本号(正在使用的前面有*号,why我的没有,那是应为我没删完node[第一步],不光要卸载node 还要删除安装目录切记)
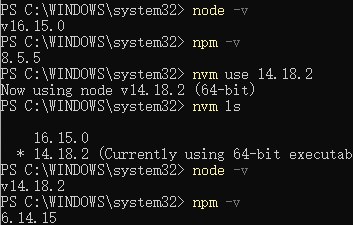
nvm use 16.15.0切换版本号到16.15.0(指定自己的版本号)
node -v 查看当前Node.js的版本号
nvm uninstall 16.15.0 卸载版本号为16.15.0的Node.js(指定自己的版本号)

如图所示切换后npm 也会跟着切换

亲测,npm安装的全局yarn 在使用16.15.0 node版本后认不到,需要自己安,我理解的是你切换了node版本,全局安装如 yarn在不同的版本下都有个全局安装的目录,说白了不共享



