深拷贝浅拷贝实现方式
2021-05-18 21:09 WEB前端小菜鸟 阅读(239) 评论(0) 编辑 收藏 举报let obj = { name: "科比", sex: "男", final: { number: "5届总冠军", zhuli: "大鲨鱼,老鱼,加嫂,小鲨鱼,奥多姆等等", largeScore: { vs: "猛龙", score: 81, }, }, ohter: undefined, fun: function () { conso4.log("我是打印"); }, }; // 什么时候使用深拷贝 我们在希望改变新的数组(对象)的时候,不改变原数组(对象)最好用的時候是查詢條件的時候太多,重置按鈕的時候最好用 // 深拷贝实现方式1 ES6 Object.assign()多层是浅拷贝 第一层是深拷贝;Object.assign(目标对象, 源对象),源对象的所有可枚举属性都复制到目标对象上 // let obj1=Object.assign({},obj) // obj1.name='詹姆斯' // obj1.final.number='6届总冠军??' // console.log(obj);//打印 科比 '6届总冠军??' // console.log(obj1);//詹姆斯 打印'6届总冠军??'

// 深拷贝实现方式2 JSON.parse(JSON.stringify(obj))这种方式能实现多层深度拷贝,不能实现深度拷贝 函数和undefined如下所示说明
缺陷:它会抛弃对象的constructor,深拷贝之后,不管这个对象原来的构造函数是什么,在深拷贝之后都会变成Object;这种方法能正确处理的对象只有 Number, String, Boolean, Array, 扁平对象,也就是说,只有可以转成JSON格式的对象才可以这样用,像function没办法转成JSON; // let obj2 = JSON.parse(JSON.stringify(obj)); // obj2.name = "詹姆斯"; // obj2.final.number = "6届总冠军??"; // console.log(obj); //打印 科比 '5届总冠军??' // console.log(obj2); //詹姆斯 打印'6届总冠军??'

// 深拷贝实现方式3 函数库lodash的_.cloneDeep方法(推荐) /* let obj3 = _.cloneDeep(obj); obj3.name = "詹姆斯"; obj3.final.number = "6届总冠军??"; console.log(obj); //打印 科比 '5届总冠军??' console.log(obj3); //詹姆斯 打印'6届总冠军??' */
// 深拷贝实现方式4 Jquery.extend()true就是深拷贝
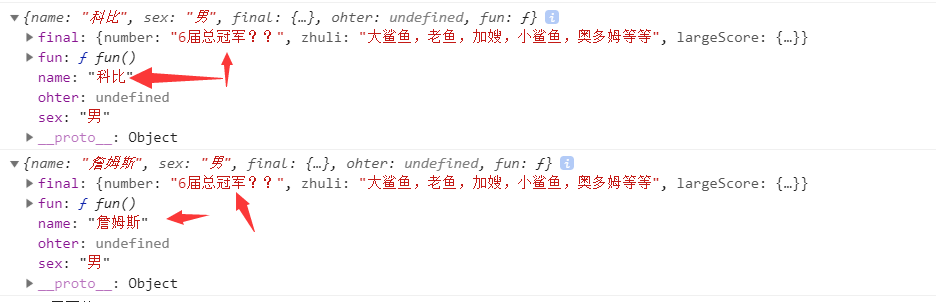
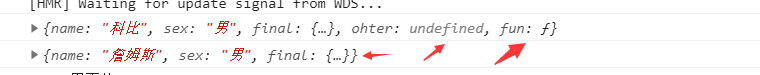
// 深拷贝实现方式5 自己寫函數实现(推荐) let obj5 = this.myDeepClone(obj); obj5.name = "詹姆斯"; obj5.final.number = "6届总冠军??"; console.log(obj); //打印 科比 '5届总冠军??' console.log(obj5); //詹姆斯 打印'6届总冠军??'
//使用递归的方式实现数组、对象的深拷贝 myDeepClone(obj) { //判断拷贝的要进行深拷贝的是数组还是对象,是数组的话进行数组拷贝,对象的话进行对象拷贝 let objClone = Array.isArray(obj) ? [] : {}; //进行深拷贝的不能为空,并且是对象或者是 if (obj && typeof obj === "object") { for (let key in obj) { if (obj.hasOwnProperty(key)) { if (obj[key] && typeof obj[key] === "object") { objClone[key] = this.myDeepClone(obj[key]); } else { objClone[key] = obj[key]; } } } } return objClone; },
浅拷贝的实现方式就不多讲了哈
扩展运算符(let arr1 = ['www','demoJx','com'] let arr2 = [...arr1] //这里把arr1扩展出来再组成数组 扩展就这么理解色 扩展运算符(spread)就是我们知道的三个点(...),它就好像rest参数的逆运算,将一个数组转为用逗号分隔的参数序列。)... 第一层是深拷贝 其他浅拷贝
var a=[1,2,[3,4]] var b=[...a]; b[0]=5; b[2][0]=6 console.log(b[0]);//5 console.log(a[0])//1 console.log(b[2][0]);//6 console.log(a[2][0])//6



