echarts 中国地图 数据自动提示
2019-04-16 09:48 WEB前端小菜鸟 阅读(3157) 评论(0) 编辑 收藏 举报mounted() {
// 首先每种图是根据series --》type决定的 eg:bar--柱状图 line 折线图 pie饼图 map地图等等三部曲 跟着走
// @第一步都是初始化
var myChart = echarts.init(document.getElementById("chart-panel"));
// 弄地图之前,你得把地图注册进来
// @2 设置option
// 生成随机数
function randomData() {
return Math.round(Math.random() * 510); //round取整
}
var mydata = [
{ name: "北京", value: "100" },
{ name: "天津", value: randomData() },
{ name: "上海", value: randomData() },
{ name: "重庆", value: randomData() },
{ name: "河北", value: randomData() },
{ name: "河南", value: randomData() },
{ name: "云南", value: randomData() },
{ name: "辽宁", value: randomData() },
{ name: "黑龙江", value: randomData() },
{ name: "湖南", value: randomData() },
{ name: "安徽", value: randomData() },
{ name: "山东", value: randomData() },
{ name: "新疆", value: randomData() },
{ name: "江苏", value: randomData() },
{ name: "浙江", value: randomData() },
{ name: "江西", value: randomData() },
{ name: "湖北", value: randomData() },
{ name: "广西", value: randomData() },
{ name: "甘肃", value: randomData() },
{ name: "山西", value: randomData() },
{ name: "内蒙古", value: randomData() },
{ name: "陕西", value: randomData() },
{ name: "吉林", value: randomData() },
{ name: "福建", value: randomData() },
{ name: "贵州", value: randomData() },
{ name: "广东", value: randomData() },
{ name: "青海", value: randomData() },
{ name: "西藏", value: randomData() },
{ name: "四川", value: randomData() },
{ name: "宁夏", value: randomData() },
{ name: "海南", value: randomData() },
{ name: "台湾", value: randomData() },
{ name: "香港", value: randomData() },
{ name: "澳门", value: randomData() }
];
var option = {
backgroundColor: "#7894bd",
title: {
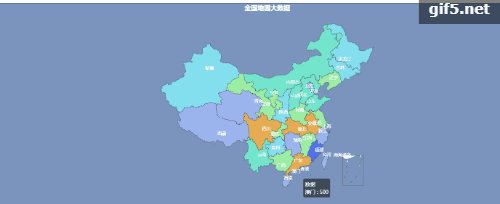
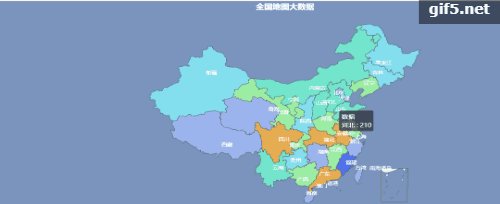
text: "全国地图大数据",
subtext: "",
x: "center",
textStyle: { color: "#ffffff" }
},
tooltip: { trigger: "item" },
//左侧小导航图标
visualMap: {
show: true,
x: "right",
y: "bottom",
splitList: [
{ start: 500, end: 600 },
{ start: 400, end: 500 },
{ start: 300, end: 400 },
{ start: 200, end: 300 },
{ start: 100, end: 200 },
{ start: 0, end: 100 }
],
textStyle: { color: "#ffffff" },
color: [
"#5475f5",
"#9feaa5",
"#85daef",
"#74e2ca",
"#e6ac53",
"#9fb5ea"
]
},
//配置属性
series: [
{
name: "数据",
type: "map",
mapType: "china",
roam: true,
label: {
normal: {
show: true, //省份名称
textStyle: { color: "#ffffff" }
},
emphasis: { show: false }
},
data: mydata //数据
}
]
};
// @3 固定步骤
myChart.setOption(option);
// 动态显示tooptip,每隔3秒去提示
var faultByHourIndex = 0; //播放所在下标
var faultByHourTime = setInterval(function() {
//使得tootip每隔三秒自动显示
myChart.dispatchAction({
type: "showTip", // 根据 tooltip 的配置项显示提示框。
seriesIndex: 0,
dataIndex: faultByHourIndex
});
faultByHourIndex++;
// faultRateOption.series[0].data.length 是已报名纵坐标数据的长度
if (faultByHourIndex > mydata.length) {
faultByHourIndex = 0;
}
}, 3000);
},
import "../../node_modules/echarts/map/js/china"; // 引入中国地图数据(具体目录试情况而定)

不好意思上传图片传错了