require 和 import 区别
2019-03-20 11:01 WEB前端小菜鸟 阅读(14769) 评论(0) 编辑 收藏 举报
我很懵逼啊 都是在引用模块,那到底用哪个?
参考:https://www.cnblogs.com/hwldyz/p/9145959.html
看来会明白一点的
首先这两个都是为了JS模块化编程使用.
遵循规范
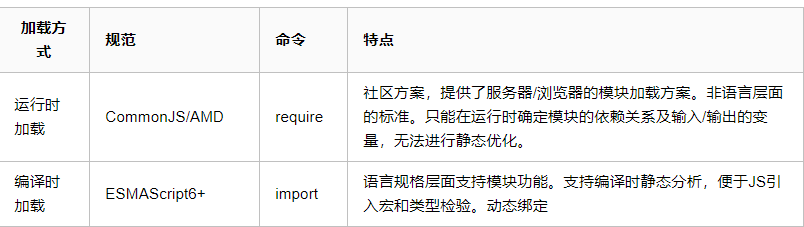
require是 AMD规范引入方式import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
调用时间
- require是运行时调用,所以require理论上可以运用在代码的任何地方(虽然这么说但是还是一般放开头)
- import是编译时调用,所以必须放在文件开头
本质
- require是赋值过程,其实require的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量
- import是解构过程,但是目前所有的引擎都还没有实现import,我们在node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行,import语法会被转码为require
import会被转成require 那就说明了啥?import 更高级嘛,以后的主力,require就是替补嘛
require / exports :
遵循 CommonJS/AMD,只能在运行时确定模块的依赖关系及输入/输出的变量,无法进行静态优化。
用法只有以下三种简单的写法:
const fs = require('fs')
exports.fs = fs
module.exports = fs
import / export:
遵循 ES6 规范,支持编译时静态分析,便于JS引入宏和类型检验。动态绑定。
写法就比较多种多样:
import fs from 'fs'
import {default as fs} from 'fs'
import * as fs from 'fs'
import {readFile} from 'fs'
import {readFile as read} from 'fs'
import fs, {readFile} from 'fs'
export default fs
export const fs
export function readFile
export {readFile, read}
export * from 'fs'
我还是觉得import 字面上更好理解一点喜欢import
- 通过require引入基础数据类型时,属于复制该变量。
- 通过require引入复杂数据类型时,数据浅拷贝该对象。
- 出现模块之间的循环引用时,会输出已经执行的模块,而未执行的模块不输出(比较复杂)
- CommonJS模块默认export的是一个对象,即使导出的是基础数据类型

总结一点,import是主流(个人理解,不喜勿喷)
测试一下

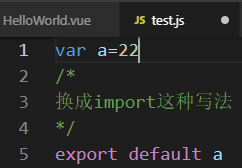
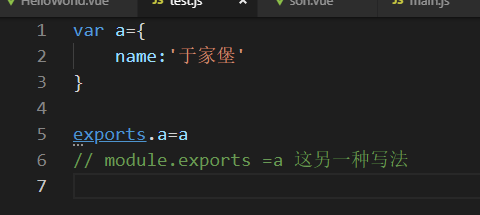
test.js

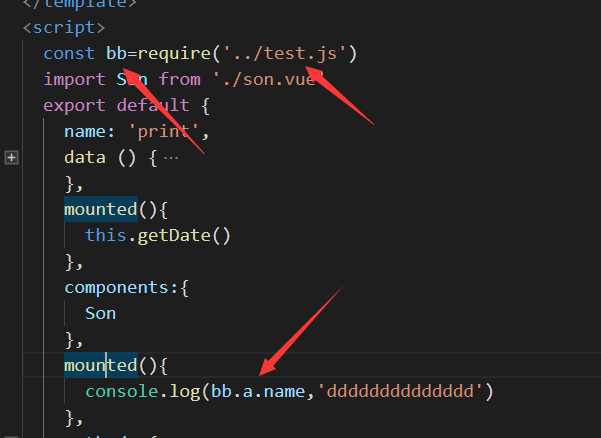
用require引入这个test.js,打印出来

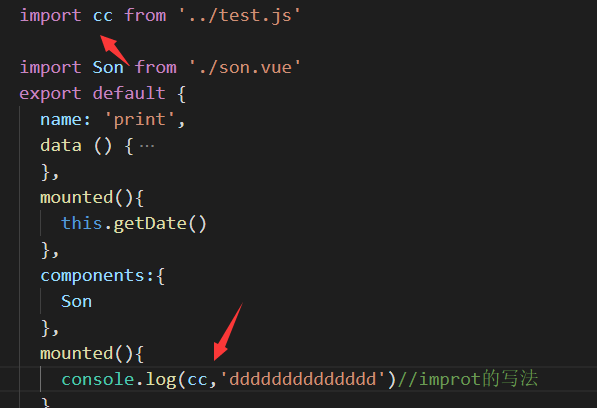
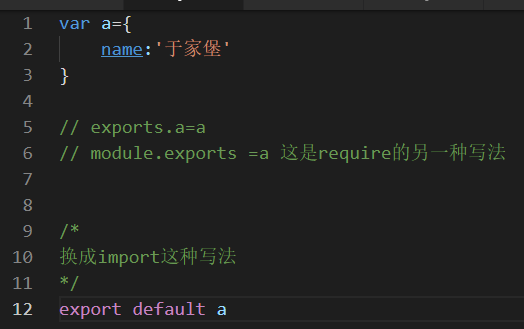
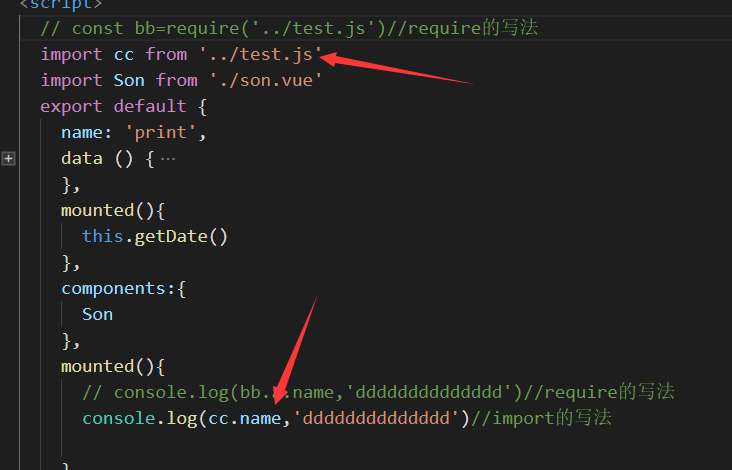
换成import的写法
改test.js


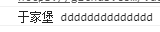
一样可以
require的话他是导出的对象,不管你里面定义的是对象还是number或者字符串都是 导出对象
console.log(bb.a.name,'dddddddddddddd')//require的写法,不是bb.name哟 对象的对象。name
我们在试一试定义字符串又是什么样子

把a改成字符串

可以看到就算你是字符窜 一样的导出的是对象,对象里面才是你定义的变量a 调用的话就是 bb.a
然而import的话,你定义的是什么就导出什么,你定义number导出就是number,定义字符串就是字符串,你定义对象导出的就是对象,are you ok??