vscode/webstorm快捷键
2019-03-12 15:28 WEB前端小菜鸟 阅读(7214) 评论(1) 编辑 收藏 举报ctrl+/ 单行
[alt+shift+A] 多行注释 (默认的 我已经修改了)



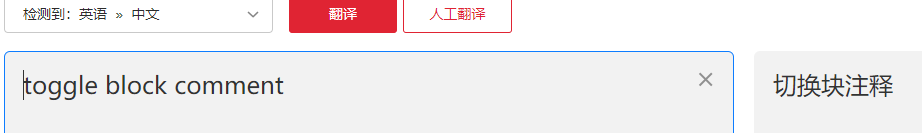
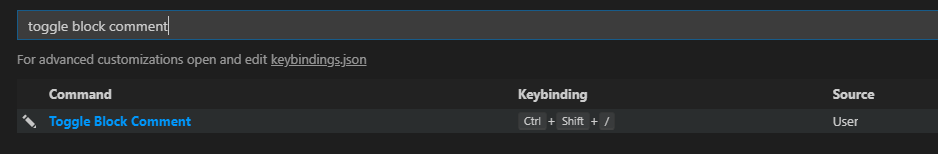
复制当前行:shift + alt +up/down(上下箭头)可以修改成ctrl+d(改成webstorm一样) 然后找到你 想要修改的东西比如多行注释,右键点击change Keybinding,(同时按住ctrl+shift+/)按enter搞定
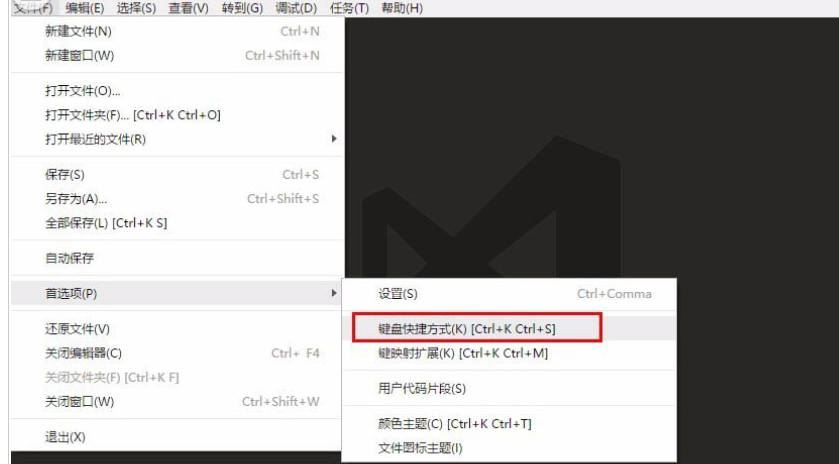
原来可以修改的--file-->Preferences(首选项)--》keyboard shortcuts(键盘快捷键)
复制当前行:shift + alt +up/down (有时候英文找不到就搜索 shift + alt +up/down搞定然后修改他)就和webstorm一样ctrl+d 复制当前行了 哈哈(我只修改了向下复制)
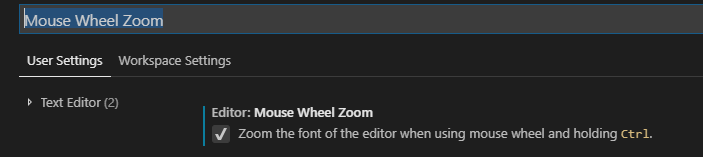
ctrl+滚轮可以放大缩小(怎么改)--》在文件-->首选项-->设置-->搜索Mouse Wheel Zoom 选中搞定

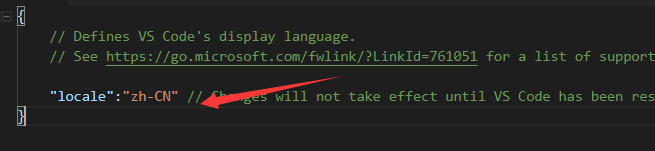
改成中文界面: Ctrl+shift+P,弹出命令行,选择"Configure Display Language"  ,然后保存,在然后安装插件搜索 chinese 安装 推出再进
,然后保存,在然后安装插件搜索 chinese 安装 推出再进
ctrl+shift+x 就是下载插件的地方
ctrl+shift+e 就是打开你当前 的项目目录(编辑器里面)
新建js文件 rcc 就是react类组件的快捷键 rcf就是函数式组件的快捷键
ctrl+·(esc下面那个) 打开终端调试
快速回到顶部 : ctrl + home
设置快捷键:ctrl+,
快速回到底部 : ctrl + end
全局替换:ctrl + shift + h
当前文件替换:ctrl + h(这个可以哟有用)
打开新的命令窗:ctrl + shift + c (打开cmd命令窗口)
打开最近打开的文件:ctrl + r
ctrl+b 切换侧边栏
常用插件
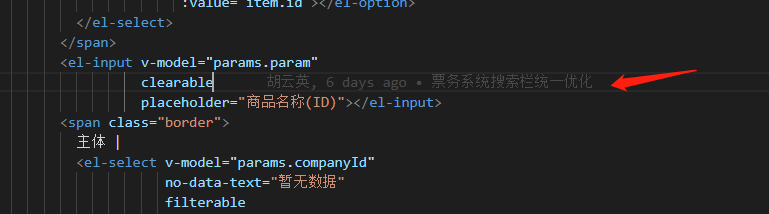
GitLens 可以看得到 谁提交的GIT 
view in browser 安装之后可以在浏览器中打开html
Auto Rename Tag 修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
Auto Close Tag 自动闭合HTML标签
Beautiful 格式化代码的工具
HTML Snippets 超级好用且初级的H5代码片段以及提示
One Dark Theme 一个vs code的主题
HTML CSS Support 在HTML标签上写class智能提示当前项目所支持的样式
Path Intellisense 自动路径补全、默认不带这个功能
React Native Tools reactNative工具类为React Native项目提供了开发环境。
Stylelint css/sass代码审查
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
Vue 2 Snippets vue必备vue代码提示
Vue-color vue语法高亮主题
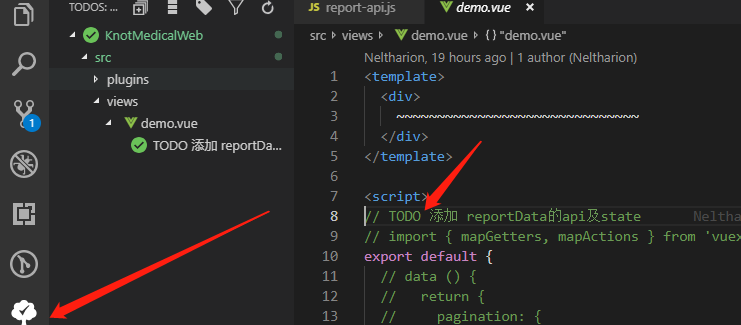
Todo Tree 咋个说呢就是注释语法,在你注释的地方前面加上TODO,然后就可以看到这个特别的注释了(安装插件后会有一棵树,然后就可以查看特殊的注释了)

设置console.log快捷键
- 打开vscode,选择文件--首选项--用户代码片段
- 选择javascript类型,打开javascript.json文件
- 按照操作,设置快捷输入
{ "Print to console": { "prefix": "cl", "body": [ "console.log('$1');", ], "description": "Log output to console" } }
就可以log 按table就可以了哟
差不多了,想起来在补吧

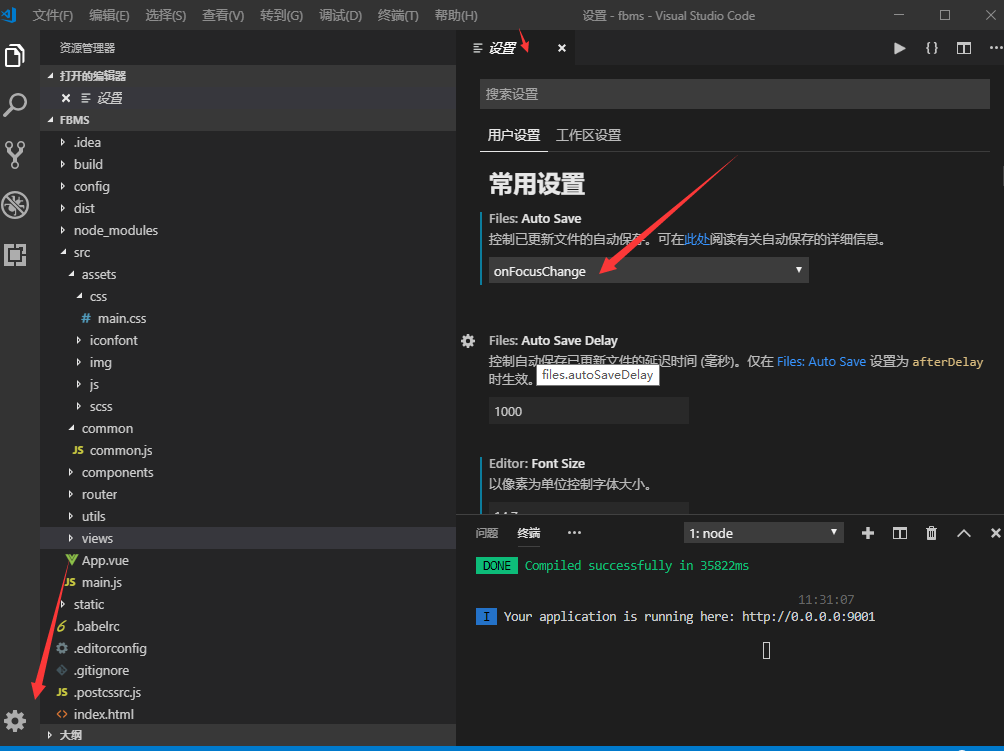
设置自动保存,选择当光标不再时

菜单栏不见了,按alt可以出来菜单栏;按下alt 查看====>外观=======>切换菜单栏 在执行这个步骤就可以了
旁边的侧边栏也不见了,找到设置,然后搜索settings.json,
"workbench.activityBar.visible": true 设置为true就显示出来了,
*************************************************************************************************************************
webstorm快捷键(两个我都用过 vs更轻便,打开项目速度快,推vs 配置配得跟webstorm一样一样的)
*************************************************************************************************************************
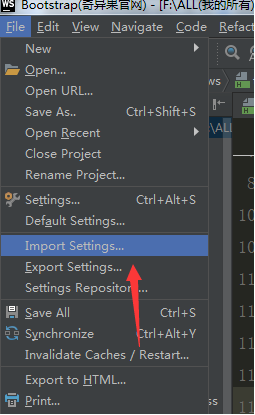
- 如果有自己的配置的话,File-->Export Settings到处配置文件,在新的webstorm导入配置文件就可以了,以免重复
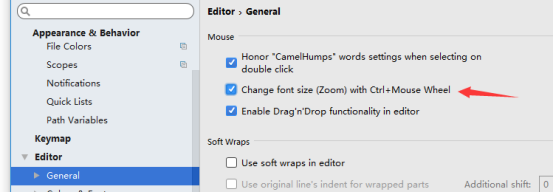
- citl+滚轮 缩小放大代码
步奏:File-->Setting-->Editor-->General-->勾选上滚轮滑动改变字体大小(附图一张)

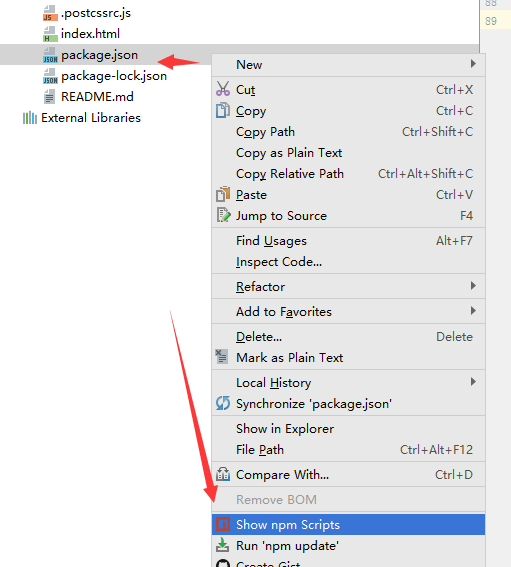
- 怎么设置快捷键,npm run dev这种 不用自己手动输入这种,在依赖包右键就可以设置,附图

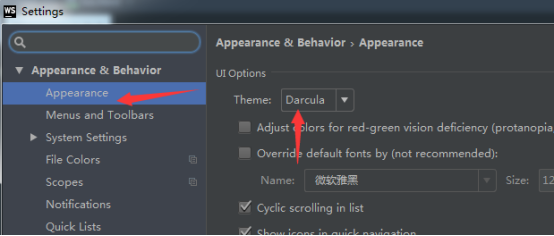
- 设置黑色背景以及高亮显示
先搜索这个--》

第一步完成后(外部导入一个文件)或者去下载http://pan.baidu.com/s/1nuKSBZ7


就搞定


