vue传参params参数不能混用?
原文链接: 点我
说下为什么会有这个问题,(1)因为已有路径我不能改,所以把name也放在路径上是不行的(2)query确实可以把参数带过去,但由于这个参数是临时的,因此刷新后不再需要,所以我需要用params。
我设置了某个路由,/test/:id,然后我通过params传参,代码如下
this.$router.push({
// 其他内容
params: {
id: 1,
name: 'test'
}
})最终通过this.$router.params只能获取到id,不能获取到name参数,是不能混用吗?
是我自己文档没看仔细~~~
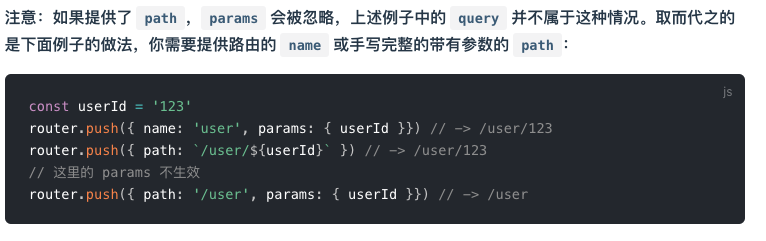
如果使用了path,则params会被忽略
https://router.vuejs.org/zh/guide/essentials/navigation.html
作者:时来运转
大佬们好,我是Web前端菜鸟,初来乍到,想跟诸位共同学习成长;
综上是我每日闲时整理笔记,文章如有侵权请诸位及时告知我,谢谢关照!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律