Java Web(一)—— html
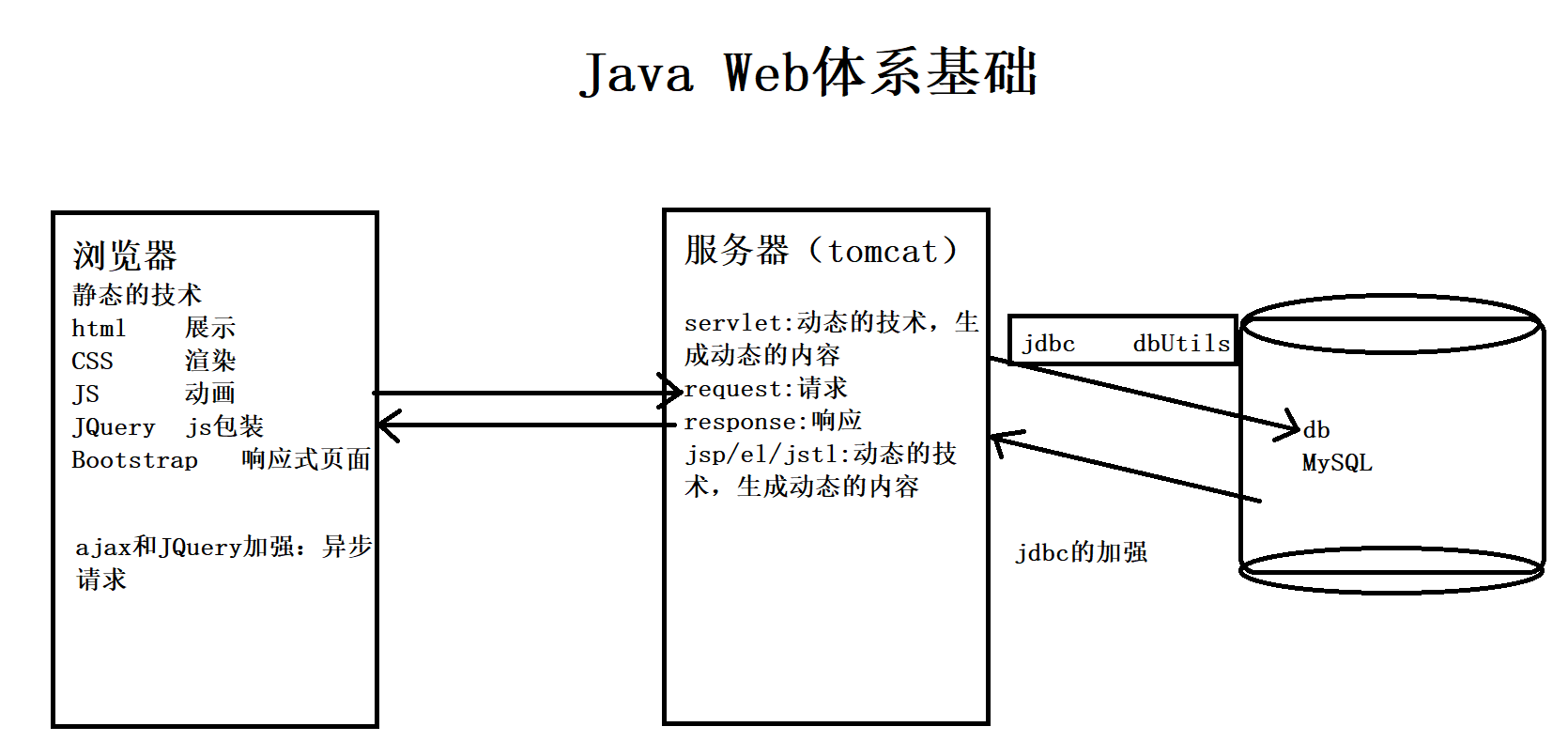
Java web基础学习的学习体系图

案例一 网站信息展示
* 需求
在页面展示一些文字信息,需要排版
* 技术分析
html:超文本标签语言
html
* 作用:展示信息
* 超文本:超越一般的文本,比如图片、文字、视频、颜色、字体
* 标签:标记
* html书写规则
文件的后缀名为.html(推荐)或者.htm
标签必须使用<>括起来(已经定义好的标签)
属性:格式【key = "value"】
建议属性的值用引号引起来
不区分大小写
* IDE开发工具
HBuilder工具,但是需要Java的jre环境
案例使用标签【不记得查API】
* 标题标签
<h1></h1>.....<h6></h6>【会换行、有留白,默认加粗】
常用属性
align:对齐方式【center,left,right】
* 字体标签
<font></font>【了解即可】
常用属性
face:字体;size:尺寸范围是1-7;color:颜色
* 段落和换行标签
<p></p>【段落标签】;<br/>【换行标签】
* 其他标签
<b><b> <strong></strong>【加粗标签】
<i></i>【斜体标签】
<hr>【水平线标签】
案例1-步骤分析
1.新建一个html页面
2.标题标签
3.添加一个水平线
4.4个段落
5.添加字体颜色 加粗 斜体
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>公司简介</h1> <hr /> <p> <font color="red">“中关村黑马程序员训练营”</font>是由传智播客联合<strong>中关村软件园</strong>、<b>CSDN</b>,并委托传智播客进行教学实施的软件开发高端培训机构, 致力于服务各大软件企业,解决当前软件开发技术飞速发展,而企业招不到优秀人才的困扰。 目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地,并被评为中关村软件园重点扶持人才企业。 </p> <p>黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、品德测试等等测试。 毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确保学员质量,并降低企业的用人风险。 </p> <p> 中关村黑马程序员训练营·仅着重培养学员的基础理论知识,更注重培养项目实施管理能力, 并密切关注技术革新,不断引入先进的技术,研发更新技术课程, 确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。 </p> <p> 一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长, 致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 </p> </body> </html>
案例二 图片网页展示
图片标签【重点】
* <img/>
常用属性:
★src:图片的路径
alt:替代文字
title:移上去显示的文字
width:宽
height:高
* 大小的写法:
像素:123px
百分比:20%
* 路径的写法:
相对路径:
./ 或者 什么都不写 当前目录
../ 上一级目录
绝对路径:
带协议的绝对路径:
http://www.itheima.com
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="img/logo2.png" alt="黑马logo" width="220px" /> <img src="img/header.jpg" /> </body> </html>
案例三 列表页面展示
列表标签【重点】
* 有序列表标签【ol】
* 无序列表标签【ul】
* 常用的标签【li 列表项标签】
超链接标签【重点】
* <a></a>
* 常用属性:
href:跳转路径
target:在那里打开
默认值:_self _blank(在空白页面打开)
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>友情连接</h2> <ol> <li>CSDN</li> <li>传智博客</li> <li>慕课网</li> </ol> </body> </html>
案例四 首页信息展示
需求:
通过表格布局将首页信息展示
技术分析:
表格表格
表格标签
* <table></table>
常用的子标签
<tr>:行
<tr></tr>常用子标签:
<td>:列
<th>:表头单元格 默认居中加粗
注意:
一行必须只有有一个单元格或者一列
* table 的常用属性:
border:边框 像素值
width:表格总宽度
align:表格对齐方式
tr 的常用属性:
align:内容对齐
td 的常用属性:
align:内容对齐
colspan:跨列合并 值:合并的列数
rowspan:跨行合并
* 步骤分析:
1.常见一个8行1列的表格
2.在第一行 放logo
嵌套一个1行3列的表格
3.第2行 放菜单
4.第3行 放图片
5.第4行 热门商品
嵌套一个2行7列的表格
6.第5行 放广告图片
7.第6行 最新商品
嵌套一个2行7列的表格
8.第7行 放一个图片
9.第8行
两个段落
转义字符
* 三部分构成 &实体;
掌握的转义字符:
> > //great then
< <
& &
空格
版权号 ©
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="100%"> <!--首页logo 嵌套一个一行3列的表格 --> <tr> <td> <table width="100%"> <tr> <td> <img src="img/logo2.png" height="40px" /> </td> <td align="center"> <img src="img/header.jpg" /> </td> <td align="center"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--菜单栏--> <tr> <td bgcolor="black" height="40px"> <a href="#"><font color="white">首页</font></a> <a href="#"><font color="white">手机数码</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">电脑办公</font></a> </td> </tr> <!--轮播图--> <tr> <td> <img src="img/1.jpg" width="100%"/> </td> </tr> <!--热门商品 嵌套一个2行7列的表格 --> <tr> <td> <font size="7">热门商品</font> <img src="img/title2.jpg" /> <table width="100%"> <tr> <td rowspan="2"> <img src="img/big01.jpg" /> </td> <td colspan="3"> <img src="img/middle01.jpg" /> </td> <td> <img src="img/small08.jpg" /> </td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> </tr> <tr> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> </tr> </table> </td> </tr> <!--广告--> <tr align="center"> <td><img src="img/ad.jpg" width="100%"/></td> </tr> <!--热门商品 嵌套一个2行7列的表格 --> <tr> <td> <font size="7">热门商品</font> <img src="img/title2.jpg" /> <table width="100%"> <tr> <td rowspan="2"> <img src="img/big01.jpg" /> </td> <td colspan="3"> <img src="img/middle01.jpg" /> </td> <td> <img src="img/small08.jpg" /> </td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> </tr> <tr> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> <td><img src="img/small08.jpg" /></td> </tr> </table> </td> </tr> <!--图片--> <tr> <td><img src="img/footer.jpg" width="100%"/></td> </tr> <!--版权root--> <tr> <td> <p align="center"> <a href="#">关于我们 </a> <a href="#">联系我们 </a> <a href="#">招贤纳士 </a> <a href="#">法律声明 </a> <a href="#">友情链接 </a> <a href="#">支付方式 </a> <a href="#"> 服务声明 </a> <a href="#">广告声明 </a> </p> <p align="center"> Copyright © 传智商城 版权所有 </p> </td> </tr> </table> </body> </html>
案例五 表单页面
* 需求:
设计一个表单页面,用来收集用户的数据
* 技术分析:
表单标签
* 步骤分析:
1.在页面中间添加一个表格
2.10行3列表格
3.在表格中添加表单表单子标签
表单标签【重点中的重点】
* <form></form>
作用:用来从浏览器端收集用户的信息.
* 步骤分析:
1.在页面中间添加一个表格
2.10行3列表格
3.在表格中添加表单表单子标签
* 常用子标签
input
select 下拉框
textarea 文本域
* input标签常用属性
type
text:文本框【默认】
password:密码框
radio:单选框
checkbox:多选框
file:文件框
submit:提交
reset:重置
button:普通按钮
hidden:隐藏域 ,在页面上不显示,但是提交的时候其值会被提交过去
image:图片按钮,可以替代submit按钮
name
可以将几个单选框(复选框)设置为一组
如果想要将信息保存到服务器必须要有name属性
readonly
readonly="readonly" 只读
disable
disable = "disable" 禁用
* select下拉标签常用属性
格式
<select>
<option>湖南省</option>
<select>
* textarea文本域
rows 高度
cols 宽度
* 表单属性
action:信息提交的路径默认是当前页面
method:表单提交的方式,有7种,
常用的有两种 get post
get和post的区别
1、get请求会把所有的参数加在地址栏,post请求不会
2、get请求参数大小有限制,post请求参数大小没有限制
3、post请求相对于get请求要安全
* 注意
提交服务器的内容的格式:key = value&
对于文本框密码 文本域 手写的内容传递过去了
对于单选框和多选框来说,都没有把值传递过去
要想把值传递过去,必须设置value属性即可
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1" width="100%"> <!--首页logo 嵌套一个一行3列的表格 --> <tr> <td> <table width="100%"> <tr> <td> <img src="img/logo2.png" height="40px" /> </td> <td align="center"> <img src="img/header.jpg" /> </td> <td align="center"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--菜单栏--> <tr> <td bgcolor="black" height="40px"> <a href="#"><font color="white">首页</font></a> <a href="#"><font color="white">手机数码</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">电脑办公</font></a> <a href="#"><font color="white">电脑办公</font></a> </td> </tr> <!--表单页面--> <tr> <td background="img/regist_bg.jpg"> <form action="#" method="get"> <table border="1" width="40%" height="400px" bgcolor="white" align="center"> <tr> <td>用户名:</td> <td colspan="2"> <input type="text" name="username"/> </td> </tr> <tr> <td>密码:</td> <td colspan="2"> <input type="password" name="password"/> </td> </tr> <tr> <td>确认密码:</td> <td colspan="2"> <input type="password"/> </td> </tr> <tr> <td>邮箱:</td> <td colspan="2"> <input type="text" name="email"/> </td> </tr> <tr> <td>姓名:</td> <td colspan="2"> <input type="text" name="name"/> </td> </tr> <tr> <td>性别:</td> <td colspan="2"> <input type="radio" name="sex" />男 <input type="radio" name="sex" />女 </td> </tr> <tr> <td>出生日期:</td> <td colspan="2"> <input type="date" name="date"/> </td> </tr> <tr> <td>验证码:</td> <td colspan="2"> <input type="text" name="code"/> </td> </tr> <tr> <td colspan="3" align="center"> <input type="submit" value="注册" /> </td> </tr> </table> </form> </td> </tr> <!--图片--> <tr> <td><img src="img/footer.jpg" width="100%"/></td> </tr> <!--版权root--> <tr> <td> <p align="center"> <a href="#">关于我们 </a> <a href="#">联系我们 </a> <a href="#">招贤纳士 </a> <a href="#">法律声明 </a> <a href="#">友情链接 </a> <a href="#">支付方式 </a> <a href="#"> 服务声明 </a> <a href="#">广告声明 </a> </p> <p align="center"> Copyright © 传智商城 版权所有 </p> </td> </tr> </table> </body> </html>
案例六 后台页面管理
* 需求:
开发一个后台管理页面,通过frameset实现
* 技术分析:
frameset:框架集
frame:具体实现
* frameset:框架集(了解)
常用属性:
cols:垂直切割
例如: cols="40%,60%"
例如: cols="40%,*,10%"
rows:水平切割
常见的子标签:
frame
注意:
最好和body不要共存
* frame:具体实现
常用属性:
src:展示的页面的url
meta
元信息
<meta charset="UTF-8">指定浏览器用什么编码打开此页面
代码
框架.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows="18%,*,10%"> <frame src="head.html"/> <frameset cols="50%,50%"> <frame src="left.html"/> <frame src="main.html" name="main"/> </frameset> <frame src="foot.html"/> </frameset> </html>
head.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>黑马28期欢迎您</h1> </body> </html>
left.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2><a href="rygl.html" target="main">人员管理</a></h2> <h2><a href="xtgl.html" target="main">系统管理</a></h2> </body> </html>
main.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>登录成功,欢迎使用后台管理系统</h1> </body> </html>
foot.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p align="center">联系我们</p> </body> </html>
rygl.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>人员管理</h1> <p>发上来大家分配上甲方的破损的警匪片松江府京东手机佛山</p> </body> </html>
xtgl.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>系统管理</h1> <p>dkddfskd佛教道教的佛寺觉得覅送到覅的接送大佛释迦佛世界佛教是发票的解决啊</p> </body> </html>


