JavaScript 模块的循环加载(循环依赖问题分析)
简介
"循环加载"(circular dependency)指的是,a 脚本的执行依赖 b 脚本,而 b 脚本的执行又依赖 a 脚本。
分析
使用 madge 工具进行循环加载分析。
安装
yarn global add
检测是否存在循环加载/依赖
madge 可以对 单/多个文件、、单/多个目录、指定的文件类型 等执行循环加载/依赖检测,更多请看这里。
以下示例展示了对单个目录中的所有 *.js 文件执行检测:
madge ./dist -c
生成加载/依赖关系图
安装 Graphviz
打开 Download 页面,找到适用于自己操作系统的软件,我这里是 Windows 10,我下载的软件为 graphviz-3.0.0 (64-bit) EXE installer。
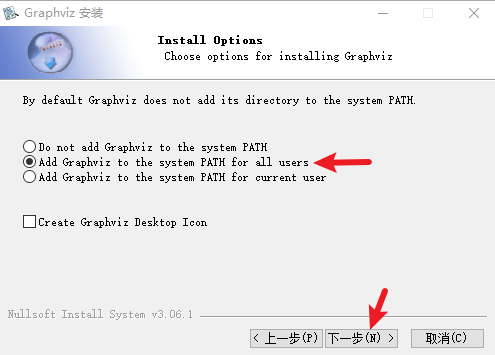
下载之后打开安装包,在 许可证协议 界面点击 我接受(I) 后,会进入到 Install Options 界面 ,在该界面选择第二个选项 Add Graphviz to the system Path for all users,即添加系统环境变量,这样 madge 才可以随处执行它,也可以选择第三个选项,那是添加用户环境变量,只对当前登录账号生效。后面的步骤一直点击下一步就可以了,等待安装完毕。

安装完毕后,打开一个新的 cmd 或 bash 窗口,因为在 Windows 中新添加的环境变量只对新打开的控制台窗口生效,之前打开的窗口并不能读取的上面安装软件时添加的环境变量。
生成仅具有循环加载/依赖关系的图形
如果生成的图片难以阅读,请参考,指定图形样式的命令为 -l, --layout <name> layout engine to use for graph (dot/neato/fdp/sfdp/twopi/circo),个人感觉 neato、circo 这两种比较清晰容易阅读,指定为 sfdp 图形样式时会报错,因为已经有其他很多种样式了,这里就不再解决了。
# madge --circular --image graph.svg path/src/app.js
madge -c -i image.png ./dist
# 个人感觉以下两种图形样式比较容易阅读
madge -c -i image.png -l neato ./dist
madge -c -i image.png -l circo ./dist
输出结果:
D:\dev\backend-hospital-next-nodejs\restful-api>madge ./dist -i image.png
Processed 268 files (4.1s)
√ Image created at D:\dev\backend-hospital-next-nodejs\restful-api\image.png
从输出结果中可以看到加载/依赖图已成功生成,位于磁盘 D:\dev\backend-hospital-next-nodejs\restful-api\image.png 处,打开查看即可。
最后
以上两种方式结合后看,会比较清晰、省力。


