react 使用css module之后antd-mobile样式无法加载
create-react-app 是业界最优秀的 React 相关应用开发工具之一,本文档尝试以此工具来使用 antd-mobile 组件。
安装和初始化
$ npm install -g create-react-app # 注意:工具会自动初始化一个脚手架并安装 React 项目的各种必要依赖,如果在过程中出现网络问题,请尝试配置代理或使用其他 npm registry。 $ create-react-app my-app $ cd my-app $ npm start
css 模块化 为了使每个组件各自使用自己的样式
在
node_modules\react-scripts\config
中修改webpack.config.dev
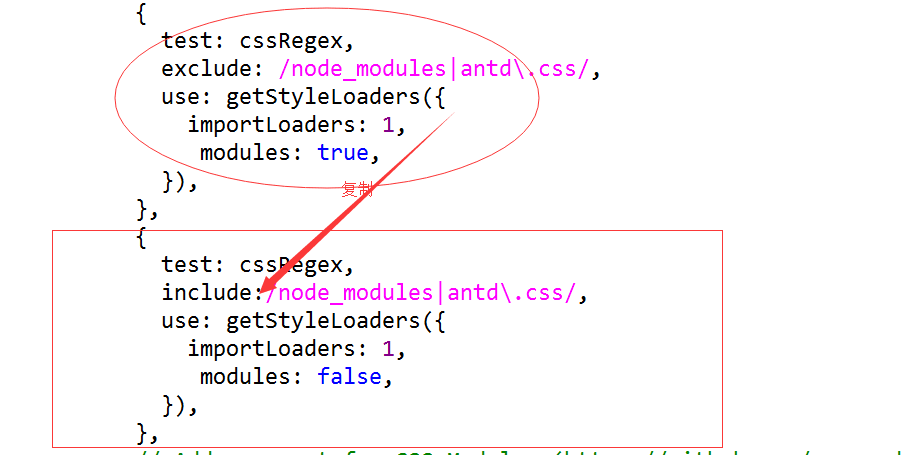
{ test: cssRegex, exclude: cssModuleRegex, use: getStyleLoaders({ importLoaders: 1, modules: true,// 加入modules: true
}), },
引入 react-app-rewired 并修改 package.json 里的启动配置:
npm install antd-mobile --save
npm install react-app-rewired --save-dev
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
使用 babel-plugin-import, babel-plugin-import 是一个用于按需加载组件代码和样式的 babel 插件(原理),现在我们尝试安装它并修改 config-overrides.js 文件。
npm install babel-plugin-import --save-dev
安装完所有的包之后
并修改 config-overrides.js 文件
const { injectBabelPlugin } = require('react-app-rewired');
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', {
libraryName: 'antd-mobile', style: 'css' }],
config);
return config; };
修改/* package.json */
/* package.json */ "scripts": { - "start": "react-scripts start", + "start": "react-app-rewired start", - "build": "react-scripts build", + "build": "react-app-rewired build", - "test": "react-scripts test --env=jsdom", + "test": "react-app-rewired test --env=jsdom", }
这时候发现 antd-mobile 的样式无法加载
这是修改 webpack.config.dev

重启之后就可以使用了


 浙公网安备 33010602011771号
浙公网安备 33010602011771号