table-layout
css
table{
width: 100%;
}
tr td:first-child{
width: 20%;
}
html
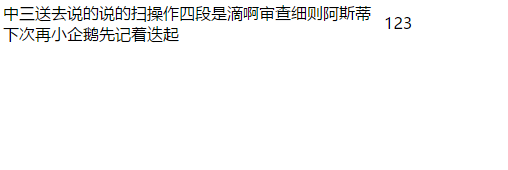
<table>
<tr>
<td>中三送去说的说的扫操作四段是滴啊审查细则阿斯蒂下次再小企鹅先记着迭起</td>
<td>123</td>
</tr>
</table>

会自动折行
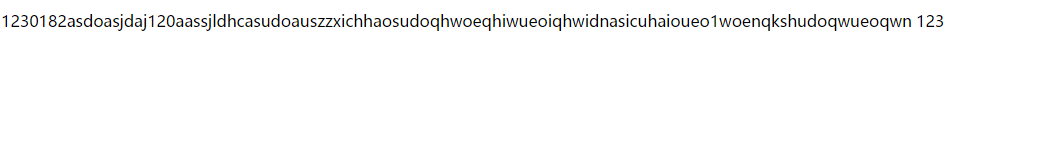
<td>1230182asdoasjdaj120aassjldhcasudoauszzxichhaosudoqhwoeqhiwueoiqhwidnasicuhaioueo1woenqkshudoqwueoqwn</td>
<td>123</td>
换成英文

不折行也会撑大表格
修改css
table{
width: 100%;
table-layout: fixed;
}

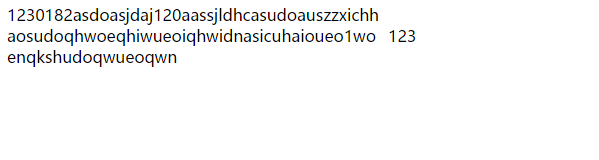
不折行不撑大表格
不改表格布局属性,修改css
tr td:first-child{
width: 20%;
word-break: break-all;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步