扫码登录技术原理
1 引言
下面这张图,不管是IM开发者还是普通用户,应该很熟悉:

2 扫码登录功能的完整技术逻辑
1)网页端与服务器的配合逻辑:
接下来就是对于这个服务的详细实现。
首先用户打开网站的登录页面的时候,向浏览器的服务器发送获取登录二维码的请求。服务器收到请求后,随机生成一个uuid,将这个id作为key值存入redis服务器,同时设置一个过期时间,再过期后,用户登录二维码需要进行刷新重新获取。
同时,将这个key值和本公司的验证字符串合在一起,通过二维码生成接口,生成一个二维码的图片(二维码生成,网上有很多现成的接口和源码,这里不再介绍)。然后,将二维码图片和uuid一起返回给用户浏览器。
浏览器拿到二维码和uuid后,会每隔一秒向浏览器发送一次,登录是否成功的请求。请求中携带有uuid作为当前页面的标识符。这里有的同学就会奇怪了,服务器只存了个uuid在redis中作为key值,怎么会有用户的id信息呢?
这里确实会有用户的id信息,这个id信息是由手机服务器存入redis中的。具体请继续阅读“手机端与服务器的配合逻辑”。
2)手机端与服务器的配合逻辑:
话说,浏览器拿到二维码后,将二维码展示到网页上,并给用户一个提示:请掏出您的手机,打开扫一扫进行登录。
用户拿出手机扫描二维码,就可以得到一个验证信息和一个uuid(扫描二维码获取字符串的功能在网上同样有很多demo,这里就不详细介绍了)。
由于手机端已经进行过了登录,在访问手机端的服务器的时候,参数中都回携带一个用户的token,手机端服务器可以从中解析到用户的userId(这里从token中取值而不是手机端直接传userid是为了安全,直接传userid可能会被截获和修改,token是加密的,被修改的风险会小很多)。手机端将解析到的数据和用户token一起作为参数,向服务器发送验证登录请求(这里的服务器是手机服务器,手机端的服务器跟网页端服务器不是同一台服务器)。
服务器收到请求后,首先对比参数中的验证信息,确定是否为用户登录请求接口。如果是,返回一个确认信息给手机端。
手机端收到返回后,将登录确认框显示给用户(防止用户误操作,同时使登录更加人性化)。用户确认是进行的登录操作后,手机再次发送请求。服务器拿到uuId和userId后,将用户的userid作为value值存入redis中以uuid作为key的键值对中。
3)登录成功时的逻辑:
然后,浏览器再次发送请求的时候,浏览器端的服务器就可以得到一个用户Id,并调用登录的方法,声成一个浏览器端的token,再浏览器再次发送请求的时候,将用户信息返回给浏览器,登录成功。这里存储用户id而不是直接存储用户信息是因为,手机端的用户信息,不一定是和浏览器端的用户信息完全一致。
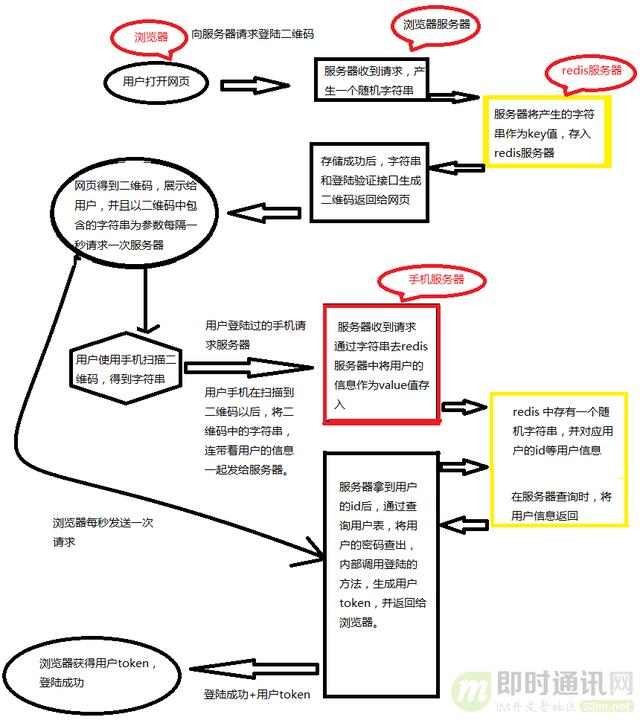
4)详细的技术原理总结如下图所示:

3 淘宝的扫码登录技术实现
本节我们以淘宝的扫码登录为例,来实际研究分析一下淘宝的扫码登录实现逻辑。
登录界面 https://login.taobao.com/member/login.jhtml 传回来的参数为:

然后请求(GET)报文是这样的:
https://qrlogin.taobao.com/qrcodelogin/qrcodeLoginCheck.do?lgToken=2c3b4d53ef0513787bf4ce711ea5ba53&defaulturl=&_ksTS=1540106757739_2804&callback=jsonp2805
关键的就是lgToken,是网页的唯一ID,当打开了二维码登录的时候,网页在轮询(应该是长轮询long polling)调用接口去请求服务器。
如果没有扫码,返回的为:

如果扫了的话则会返回:
{
"code": "10001",
"message": "mobile scan QRCode success",
"success": true
}
长时间没有扫码的话,网页端会停止轮询,二维码失效!
当手机端确认登录后,接口返回的是:
{ "code": "10006", "success": true, "url": "https://login.taobao.com/member/loginByIm.do?uid=cntaobaoxxx&token=ff82fc0d1d395a33d3b38ec5a4981336&time=1530179143250&asker=qrcodelogin&ask_version=1.0.0&defaulturl=https://www.taobao.com&webpas=0b7aed2d43f01825183e4a49c6cae47d1479929926"}
表示登录成功,当然手机端与服务端在点击"确认登录"之间的交互可能就是这样:网页端生成的lgToken去请求服务端,服务端记住了这个lgToken并认为登录了,当网页端再次轮询请求接口时,就返回真正的登录态Token,网页端此时就可以凭着这个Token来登录了。
详细的技术逻辑如下图所示:

4 微信的扫码登录技术实现
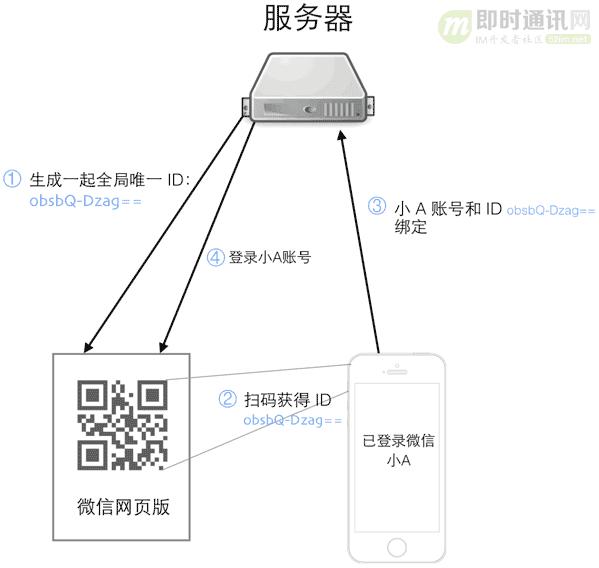
4.1 技术原理流程图

微信的网页版访问地址是:https://wx.qq.com/,有兴趣也可以自行深入研究。
4.2 实际的技术实现逻辑
1)获取唯一的uuid, 以及包含uid信息的二维码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | getUUID: function() {vare = t.defer();returnwindow.QRLogin = {},$.ajax({url: i.API_jsLogin,dataType: "script"}).done(function() {200 == window.QRLogin.code ? e.resolve(window.QRLogin.uuid) : e.reject(window.QRLogin.code)}).fail(function() {e.reject()}),e.promise} |
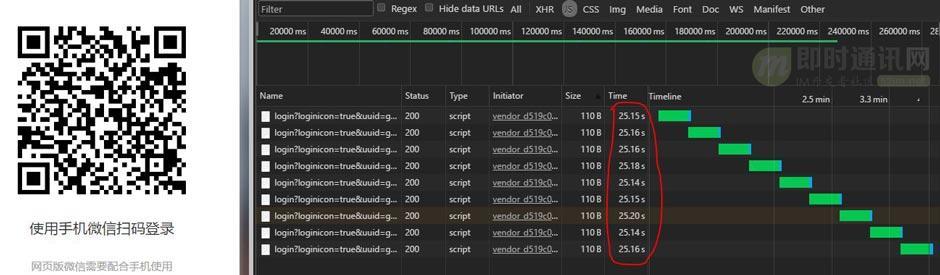
2)浏览器轮询服务器,获取扫码状态:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | // 查看扫码状态checkLogin: function(e, a) {varn = t.defer(), a = a || 0;returnwindow.code = 0,window.checkLoginPromise = $.ajax({url: i.API_login + "?loginicon=true&uuid="+ e + "&tip="+ a + "&r="+ ~newDate,dataType: "script",timeout: 35e3}).done(function() {newRegExp("/"+ location.host + "/");if(window.redirect_uri && window.redirect_uri.indexOf("/"+ location.host + "/") < 0)returnvoid (location.href = window.redirect_uri);vare = {code: window.code,redirect_uri: window.redirect_uri,userAvatar: window.userAvatar};n.resolve(e)}).fail(function() {n.reject()}),n.promise} |
3)根据服务器返回的扫码状态,进行相应的操作:
* 408 扫码超时:如果手机没有扫码或没有授权登录,服务器会阻塞约25s,然后返回状态码 408 -> 前端继续轮询

* 400 二维码失效:大约5分钟的时间内不扫码,二维码失效

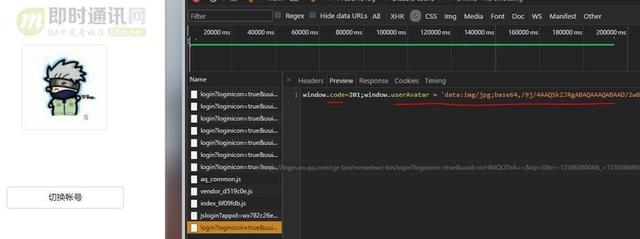
* 201 已扫码:如果手机已经扫码,服务器立即返回状态码和用户的基本信息 (window.code=201,window.code.userAvator="..."),-> 前端继续轮询

* 200 已授权:如果手机点击了确认登录,服务器返回200及token -> 前端停止轮询, 获取到token,重定向到目标页

具体的代码示例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 | // 根据服务器返回的扫码状态,进行相应的操作functiono(c) {switch(c.code) {case200:t.newLoginPage(c.redirect_uri).then(function(t) {varo = t.match(/<ret>(.*)<\/ret>/), r = t.match(/<script>(.*)<\/script>/), c = t.match(/<skey>(.*)<\/skey>/), s = t.match(/<wxsid>(.*)<\/wxsid>/), l = t.match(/<wxuin>(.*)<\/wxuin>/), d = t.match(/<pass_ticket>(.*)<\/pass_ticket>/), f = t.match(/<message>(.*)<\/message>/), u = t.match(/<redirecturl>(.*)<\/redirecturl>/);returnu ? void (window.location.href = u[1]) : o && "0"!= o[1] ? (alert(f && f[1] || "登录失败"),i.report(i.AUTH_FAIL_COUNT, 1),void location.reload()) : (e.$emit("newLoginPage", {Ret: o && o[1],SKey: c && c[1],Sid: s && s[1],Uin: l && l[1],Passticket: d && d[1],Code: r}),void (a.getCookie("webwx_data_ticket") || n.report(n.ReportType.cookieError, {text: "webwx_data_ticket 票据丢失",cookie: document.cookie})))});break;case201:e.isScan = !0,n.report(n.ReportType.timing, {timing: {scan: Date.now()}}),t.checkLogin(e.uuid).then(o, function(t) {!t && window.checkLoginPromise && (e.isBrokenNetwork = !0)});break;case408:t.checkLogin(e.uuid).then(o, function(t) {!t && window.checkLoginPromise && (e.isBrokenNetwork = !0)});break;case400:case500:case0:vars = a.getCookie("refreshTimes") || 0;s < 5 ? (s++,a.setCookie("refreshTimes", s, .5),document.location.reload()) : e.isNeedRefresh = !0;break;case202:e.isScan = !1,e.isAssociationLogin = !1,a.setCookie("login_frequency", 0, 2),window.checkLoginPromise && (window.checkLoginPromise.abort(),window.checkLoginPromise = null),r()}e.code = c.code,e.userAvatar = c.userAvatar,a.log("get code", c.code)} |
参考文章 https://www.toutiao.com/a6779438044907831812/?tt_from=mobile_qq&utm_campaign=client_share×tamp=1578534913&app=news_article&utm_source=mobile_qq&utm_medium=toutiao_ios&req_id=2020010909551301012903513626DB4C81&group_id=6779438044907831812




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人