05_Linux基础-NGINX编译安装^判断是否启动^修改端口^启动停止重启^相关路径^中文乱码-Windows、Linux文件传输
05_Linux基础-NGINX编译安装判断是否启动修改端口启动停止重启相关路径^中文乱码-Windows、Linux文件传输
博客🔗:https://blog.csdn.net/cpen_web
一. 回顾
// service sshd restart 刷新sshd服务
信息会写到/var/log/messages里,tail -f /var/log/messages动态监控
/var/log/messages 记录日志
// root用户有权限,可以更改普通用户密码,密码123也能成功
一个安全的密码有:大小写、数字、特殊符号、足够的长度 Sanchuang123#
// 1.显示ps aux查看进程命令输出信息,从第2行到9行,并且显示行号。
ps aux|cat -n|head -9|tail -8
ps aux|cat -n|sed -n ‘2,9p’
2.使用find命令查找出/find目录下大小大于1M并且名字里包含vmlinuz的文件
find /find -size +1M -iname “*vmlinuz*”
find /find -size +1M -iname “*vmlinuz*” -exec ls -hl {} \;
(注1:ls -hl命令)
查找出daydayup的文件然后删除它
find / -name “daydayup” -exec rm -rf {} \;
(注2:字符串用””引号引起来)
3.将最近3小时内/lianxi目录下文件大小大于10K的文件 移动到/back目录下
find /lianxi -mmin -180 -size +10k -type f -exec mv {} /back \;
4.查找/home目录下用户是root,文件类型是f,这2个条件必须满足,然后再满足大小大于2k或者文件名包含cali的文件中的一个条件,查找出来后,复制到/lianxi目录下。
find /home -user root -type f \( -size +2k -o -name "*cali*" \) -exec cp {} /lianxi \;
二. NGINX
// nginx是一个web服务器软件,是使用c语言开发的软件,俄罗斯人开发
http://nginx.org/
nginx是开源免费的软件(增值的插件收费)
国内知名互联网公司都在使用nginx:
淘宝,腾讯,百度,京东,小米,美团,字节跳动,金山云,37互娱等
http://nginx.org/en/download.html

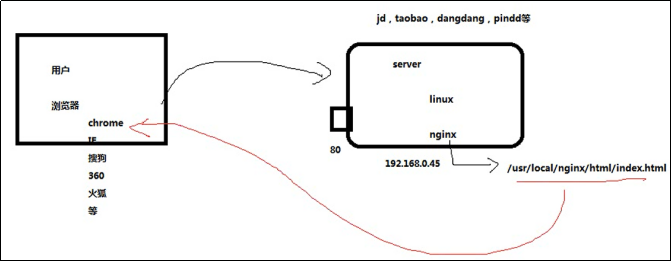
前端 —— web服务器 —— 后端数据库
Html,css,js nginx,python mysql,redis
编译安装
// 一键安装脚本
[root@sanchuang-linux nginx]# cat onekey_install_nginx.sh
#!/bin/bash
#↑声明脚本用bash去执行
#1.下载nginx软件包
mkdir -p /nginx2
cd /nginx2
curl -O http://nginx.org/download/nginx-1.19.2.tar.gz
#2.解压,进入文件夹
tar xf nginx-1.19.2.tar.gz
cd nginx-1.19.2
#3.编译前的配置
#新建用户sanchuang9
useradd sanchuang9
#安装gcc和pcre-devel软件包,因为nginx需要这些软件,解决软件的依赖关系
yum install gcc make pcre-devel zlib-devel -y
#配置nginx,指定安装路径和启动nginx的用户名
./configure --prefix=/usr/local/nginx2 --user=sanchuang9
#4.编译
make
#5.编译安装
make install
#6.关闭防火墙服务和设置开机不要启动
service firewalld stop
systemctl disable firewalld
#7.修改PATH变量,方便可以直接使用nginx
echo "PATH=$PATH:/usr/local/nginx2/sbin" >>/root/.bashrc
具体步骤
具体步骤
// nginx的安装部署
#1.下载nginx软件包
mkdir -p /nginx
cd /nginx(注2:进入指定路径)
curl -O http://nginx.org/download/nginx-1.19.2.tar.gz(注1:curl是linux下面的字符界面浏览器)
curl是字符界面的一个浏览器 (注3:-O就是下载到当前)
#2.解压,进入文件夹(注3:#1完成后,nginx软件包下载完成,是一个红色的压缩包.tar.gz)
tar xf nginx-1.19.2.tar.gz(注1:解压后得到一个文件夹,深蓝色。.tar.gz是linux的压缩格式)
cd nginx-1.19.2(注2:进入这个得到的目录下)
详细操作
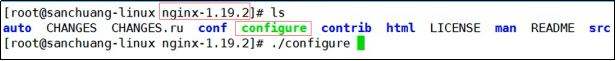
//cd nginx-1.19.2

configure配置
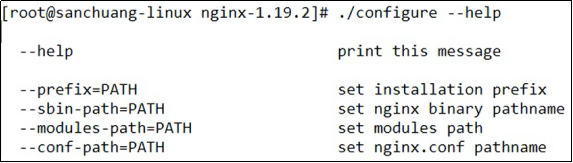
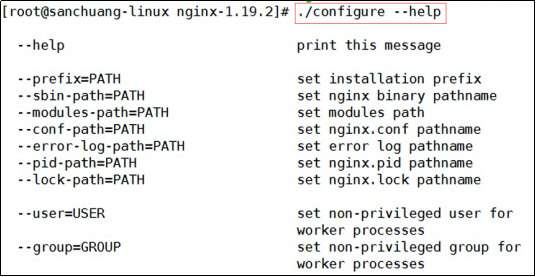
# ./configure --help(注1:告诉我们可以配置什么东西)


==--prefix=PATH 指定安装路径== --sbin-path=PATH 指定二进制程序路径 --error-log-path=PATH 指定错误日志路径 --pid-path=PATH 指定pid路径 ==--user=USER 指定启动nginx的用户== ==--group=GROUP 指定启动nginx的组==

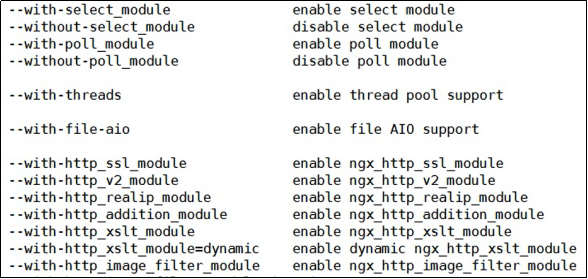
--with 开启某样功能 --without 禁用某样功能
详细操作
新建用户sanchuang(自动建一个同名的组)
\# ./configure --prefix=/usr/local/nginx --user=sanchuang (注1:配置nginx,指定安装路径和启动nginx的用户名)(下一步)
详细操作
解决依赖关系
//没有PCRE这个库 yum install gcc pcre-devel -y (devel开发包) //装好后,继续配置 # ./configure --prefix=/usr/local/nginx --user=sanchuang
//没有zlib这个库 yum install zlib-devel -y (注1:开发库一般会提供很多的接口、很多的包、函数给我们) //装好后继续 # ./configure --prefix=/usr/local/nginx --user=sanchuang
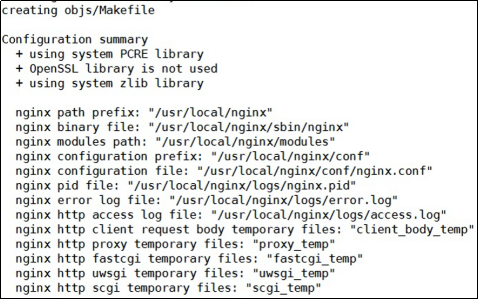
生成makefile文件(配置单)后面根据这个文件编译 指定路径↓↓
编译前的配置完成,如下
# 3.编译前的配置 # 新建用户sanchuang useradd sanchuang # 安装gcc和pcre-devel软件包,因为nginx需要这些软件,解决软件的依赖关系 yum install gcc make pcre-devel zlib-devel -y # 配置nginx,指定安装路径和启动nginx的用户名 ./configure --prefix=/usr/local/nginx --user=sanchuang
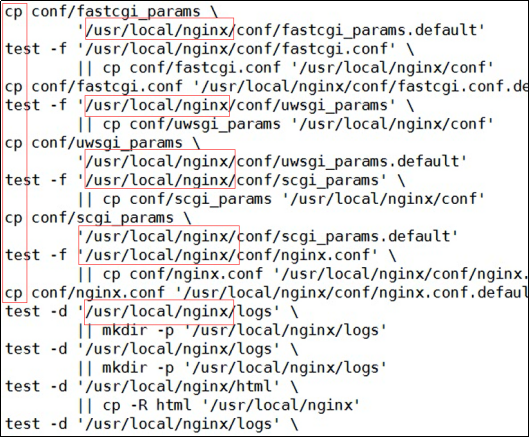
# 4.编译(注1:源码 编译成 二进制代码) make yum install make -y # 5.编译安装(注2:本质上是cp,编译好的二进制程序是放在当前目录下) make install(注2:make install 就是把当前下面的东西拷贝到/usr/local/niginx/下指定路径下去)
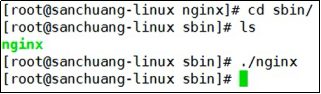
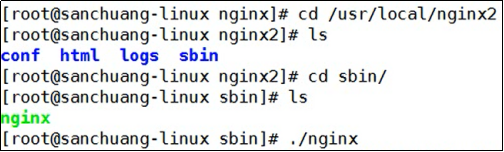
// 进入/usr/local/nginx/目录(安装完成后) # cd /usr/local/nginx/ # ls conf html logs sbin conf是存放nginx的配置文件 html是存放网页的目录 logs 是存放日志文件的目录 sbin 是存放可执行程序,也就是nginx的启动程序// 运行nginx程序 # cd sbin/ # ls nginx # ./nginx 运行nginx程序
//接下来判断nginx是否启动
判断服务是否启动
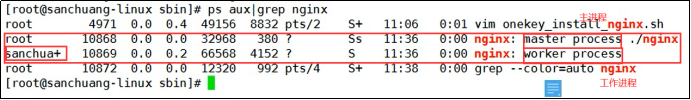
判断一个服务是否启动的方法: // 1.看是否有相关的进程 # ps aux|grep nginx
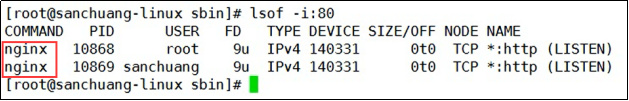
有两个进程,主进程和工作进程(注1:有这两个进程,说明nginx程序起来了) 2.看是否有进程占用的端口号 # yum install lsof net-tools -y(注2:用来看端口号的软件”) # lsof -i:80 只是看80端口被那个进程占用了(注3:两个命令都可以看端口号开没开)
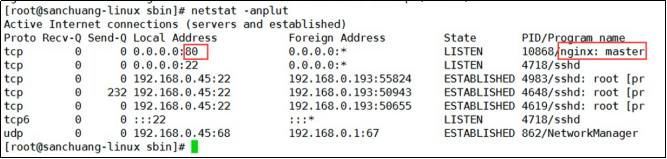
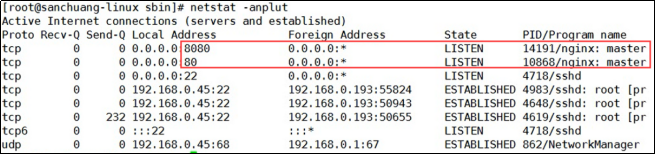
# netstat -anplut 查看本机上所有的开放的端口(注3:两个命令都可以看端口号开没开)
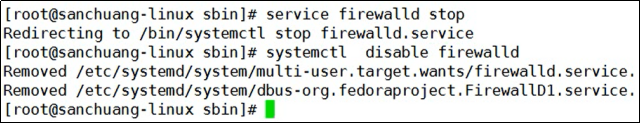
(注4:0.0.0.0表示本机上所有的ip地址,:80表示所有ip地址上的80端口) (注5:端口号在:80体现) 开启了防火墙,所以Windows上的浏览器访问不过去 # service firewalld stop 关闭防火墙服务 # systemctl disable firewalld 设置防火墙服务开机不要启动
如下↓↓
#6.关闭防火墙服务和设置开机不要启动 service firewalld stop systemctl disable firewalld
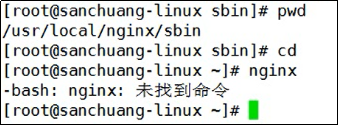
详细操作 刚在启动nginx 是在/usr/local/nginx/sbin目录下启动的 ./nginx 怎么样让我们在任何地方敲nginx它都能找到
做法:修改PATH变量 如下
#7.修改PATH变量,方便可以直接使用nginx echo "PATH=$PATH:/usr/local/nginx/sbin" >>/root/.bashrc (注1:echo 在屏幕上输出,>>输出重对象,追加进去,把它写到/root/.bashrc里) (注2:写脚本特别喜欢用重对象)
编译安装的步骤:3部曲 1. 编译前的配置 --》 生成配置单 (Makefile) ./configure --prefix=/usr/local/nginx --user=sanchuang 2. 编译 --》根据配置单制作 make 3. 编译安装 --》将编译好的程序安装 make install
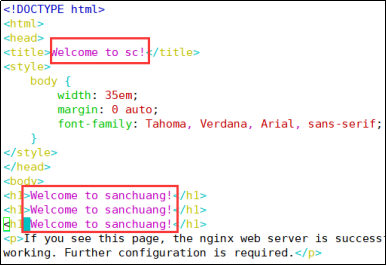
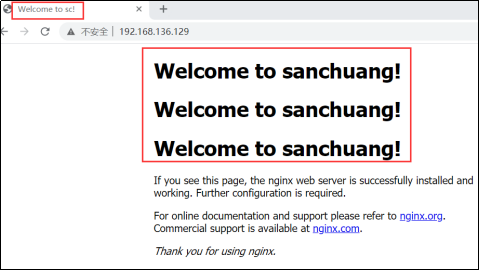
改首页 # cd /usr/local/nginx/html/ # ls 50x.html index.html # vim index.html 编辑下首页文件 (注1:index.html 首页:打开网站看到的第一个页面 --》首先看到的页面)
vim 编辑器的复制和粘贴 yy 是复制当前行(注2:按下ESC后) p 粘贴到下一行
// vim chenpeng.html ls
(注3:这里建的html叫什么名字,外面接的时候就要/接它) (注4:默认情况下首页都叫index.html nginx里的规定)
回顾
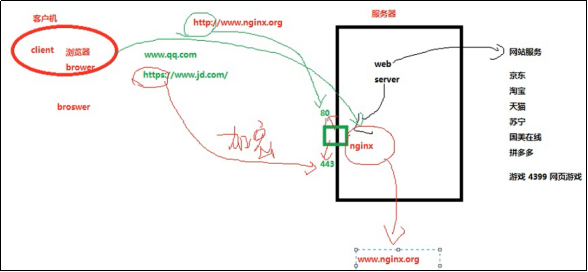
web服务器:网站方面的应用 web server
提供网站服务
server 服务器
client 客户机
broswer 浏览器
http访问的端口是80
https访问的端口是443
nginx可以监听两个端口(80、443)(要记)
https传输的内容经过加密,更加安全(注1:很多电商网站和银行网上支付都是https)

// 安装两个nginx不冲突,路径不同就行。同时启动不能占用相同的端口
nginx卸载,直接把这个目录删掉 rm -rf
脚本的意义:提前设置好的程序,按照程序去走
下到指定目录的路径

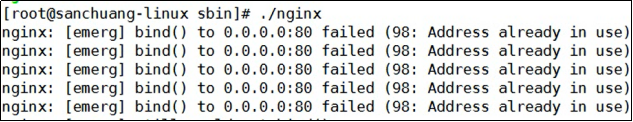
// 80端口被占用,新建的nginx启动不了

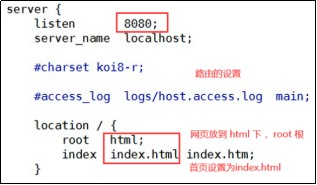
修改 8080 端口
// 配置新的nginx使用8080端口 (注2:vim nginx.conf 80 /usr/local/nginx2/conf)
(注3:改端口号,改了配置文件一定要重启reload)
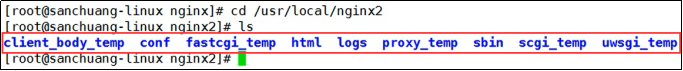
# pwd /usr/local/nginx2/conf # ls fastcgi.conf fastcgi_params.default mime.types nginx.conf.default uwsgi_params fastcgi.conf.default koi-utf mime.types.default scgi_params uwsgi_params.default fastcgi_params koi-win nginx.conf scgi_params.default win-utf# vim nginx.conf listen 8080; 修改端口号80为8080(注1:找到这一行,修改8080)
// 启动nginx的路径 /usr/local/nginx/sbin/nginx
// netstat -anplut 查看端口号
有两个nginx,一个nginx监听8080端口,一个nginx监听80端口
两个nginx不冲突,多个nginx可以共存// 访问
192.168.0.45 192.168.0.45:8080 可以 1个机器里面跑了2个网站
启动/停止/重启 NGINX
// 启动nginx
# /usr/local/nginx/sbin/nginx
# /usr/local/nginx2/sbin/nginx
停止nginx
# /usr/local/nginx/sbin/nginx -s stop
# /usr/local/nginx2/sbin/nginx -s stop
重启(重新加载) (注1:修改了配置文件一定要reload重启)
# /usr/local/nginx2/sbin/nginx -s reload
(注1:修改了配置文件一定要reload重启,不然不会生效)
相关路径

//conf 放配置文件
修改nginx监听的端口号 conf/nginx.conf
修改nginx首页index.html内容 html/index.html
启动nginx /usr/local/nginx/sbin/nginx
重启nginx /usr/local/nginx/sbin/nginx -s reload(注1:前提条件nginx启动了)
编写自己的网页
// 编写一个自己的网页 sc.html
里面需要有文字,图片,链接
/usr/local/nginx2/html (注1:存放网页的地方)
# vim sc.html
<html> (注4:html语言 有头有尾)
<head> (注2:头部)
<title>welcome to sanchuang</title> (注3:标题)
</head>
<body> (注5:body部分就是一段一段的话)
<p>my name is chenpeng</p> (注6:p段落标记,表示一段)
<p>my phone number is 18874991147</p>
<p><h1>chenpeng linux</h1> (注7:h1字体加粗)
<p><a href="https://www.qq.com">qq.com</a></p>
<p><a href="https://www.taobao.com">taobao.com</a></p>
<p><a href="https://www.jd.com">jd.com</a></p> (注10:链接 a标签 href)
<img src="linghuchong.jpg">(注12:图片img src,图片放在sc.html同一文件夹下)
<p><a href="index.html">index.html</a>(注13:链接到首页)
</body>
</html>
(注8:ESC :w 只保存,不退出)
(注9:访问 192.168.0.45:8080/sc.html)
(注11:首页(样例)/usr/local/nginx/html/index.html)
修改网页不需要重新启动nginx服务,只要刷新浏览器就可以了
只有修改了nginx的配置文件,才需要重新启动nginx服务 nginx -s reload
// 这是在8080端口,放到80端口操作↓↓

vim 基本使用
// vim的基本使用
1.按i 进入输入模式
2.按ESC返回到命令模式
yy 复制当前行
2yy 复制两行 nyy复制多行
p 粘贴(往下粘贴)
u 撤销
dd 删除当前行
2dd 删除两行 ndd删除多行
中文乱码
// 解决访问时中文乱码问题
<head>
<meta charset=”utf8”>
</head>
(注1:可以在Windows sublime软件写*.html文件 上传到linux /usr/local/nginx/hml 里)
三. Windows、Linux 文件传输
// Windows、linux文件传输
解决文件传输的问题
1.rz 和sz
# yum install lrzsz -y
# rz 从windows里上传文件到linux里 receive (注3:传到你当前路径 z是模式)
# sz abcd.txt 从linux里发送文件abcd.txt到windows里 send (注4:z是模式)
2.xftp传输
需要安装xftp(注1:左右边直接拖过来)

(yum provides rz 注2:查询rz命令是哪个软件包提供的)