Angular环境搭建
Angular4 随笔(一)----环境搭建
1.下载node.js
第一步:在浏览器中搜索node.js官网(https://nodejs.org/zh-cn/),根据自己系统下载相应版本,下载完成以后,下一步-->下一步--> ....安装完毕;
第二步:打开命令行工具,输入node -v 检查版本号,如下图时,说明node已经安装成功

注释:v8.11.3代表当前node.js版本号:v8.11.3
2.安装 angular-cli 命令工具
第一步:在命令行工具 输入 npm install -g @angular/cli
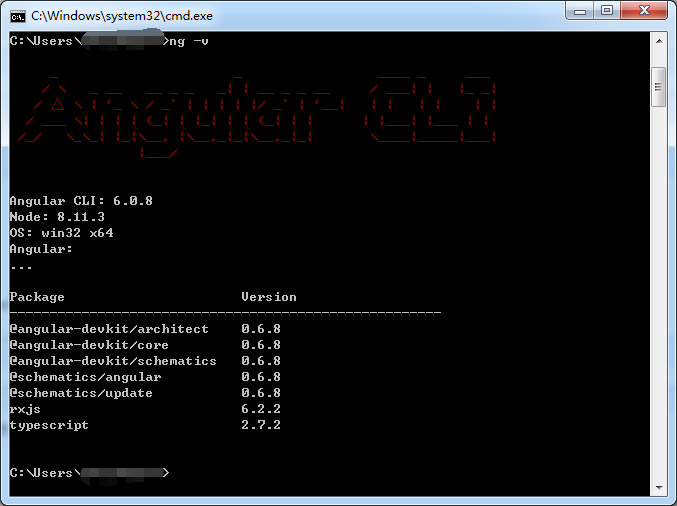
第二步:在命令行工具输入 ng -v 检查 angular-cli 命令工具是否安装成功,如下图:说明已经安装成功

3.使用angular-cli
第一步:创建angular项目
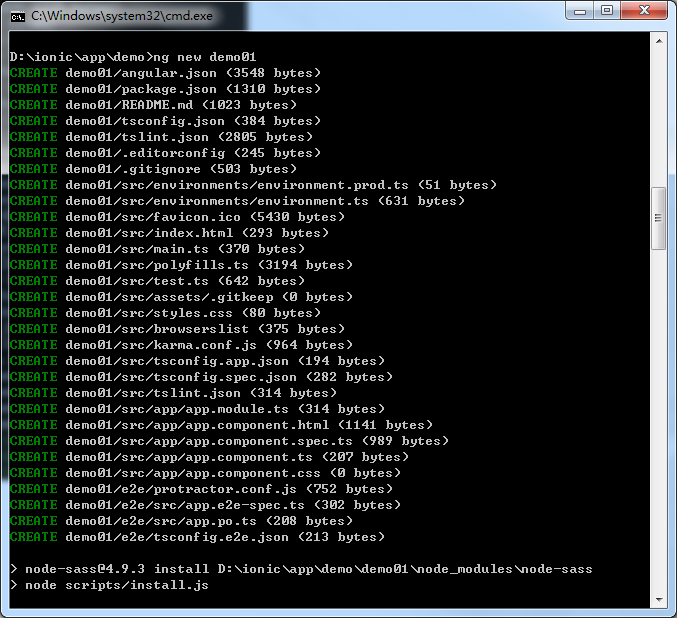
在命令行工具输入 ng new demo01 (ng new 项目名称),如下图:

注释:如果在下载依赖时出现错误,可以在下载目录上找到demo01 ,删除node_modules 文件夹,在命令行工具上 输入:
cd demo01 (--进入angular 项目demo01下)
npm install (或 cnpm install -- 重新安装angular 依赖包)
第二步:运行angular项目
在命令行工具输入如下指令
cd demo01 (进入angular项目)
ng serve (编译angualr 项目)
打开浏览器,输入 localhost:4200,如下图:

第三步:常用指令
① 创建组件
ng g component home 或
ng g component components/home
② 创建管道
ng g pipe mypipe 或
ng g pipe pipes/mypipe
③ 创建服务
ng g service loger 或
ng g service services/loger
④ 创建模块
ng g module mymodule 或
ng g module modules/mymodule



