简洁的js和CSS3多级导航菜单
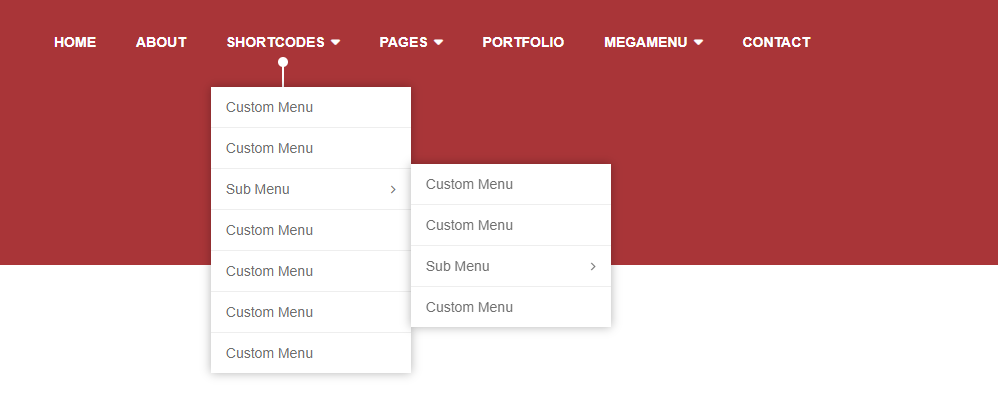
这是一款基于bootsnav的js和CSS3多级导航菜单效果。该多级导航菜单效果在bootsnav菜单的基础上进行了美化,使效果更加炫酷。

使用方法
在页面中引入bootstrap相关文件,jquery和bootsnav文件。
<link rel="stylesheet" href="css/bootstrap.min.css"><link rel="stylesheet" href="css/font-awesome.min.css"><link rel="stylesheet" href="css/bootsnav.css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script><script type="text/javascript" src="js/bootsnav.js"></script> |
HTML结构
该js和CSS3多级导航菜单的HTML结构如下:
<div class="container"> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-default navbar-mobile bootsnav on"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="fa fa-bars"></i> </button> </div> <div class="collapse navbar-collapse" id="navbar-menu"> <ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp"> <li><a href="#" data-hover="Home">Home</a></li> <li><a href="#" data-hover="About">About</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Shortcodes">Shortcodes</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Pages">Pages</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a> <ul class="dropdown-menu multi-dropdown animated"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </li> <li><a href="#" data-hover="Portfolio">Portfolio</a></li> <li class="dropdown megamenu-fw"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu</a> <ul class="dropdown-menu megamenu-content animated" role="menu"> <li> <div class="row"> <div class="col-menu col-md-3"> <h6 class="title">Title Menu One</h6> <div class="content"> <ul class="menu-col"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </div> </div><!-- end col-3 --> <div class="col-menu col-md-3"> <h6 class="title">Title Menu Two</h6> <div class="content"> <ul class="menu-col"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </div> </div><!-- end col-3 --> <div class="col-menu col-md-3"> <h6 class="title">Title Menu Three</h6> <div class="content"> <ul class="menu-col"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </div> </div> <div class="col-menu col-md-3"> <h6 class="title">Title Menu Four</h6> <div class="content"> <ul class="menu-col"> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> <li><a href="#">Custom Menu</a></li> </ul> </div> </div><!-- end col-3 --> </div><!-- end row --> </li> </ul> </li> <li><a href="#" data-hover="Contact">Contact</a></li> </ul> </div> </nav> </div> </div></div> |
CSS样式
然后通过下面的CSS代码来对该js和CSS3多级导航菜单进行美化。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现