jquery时区选择插件
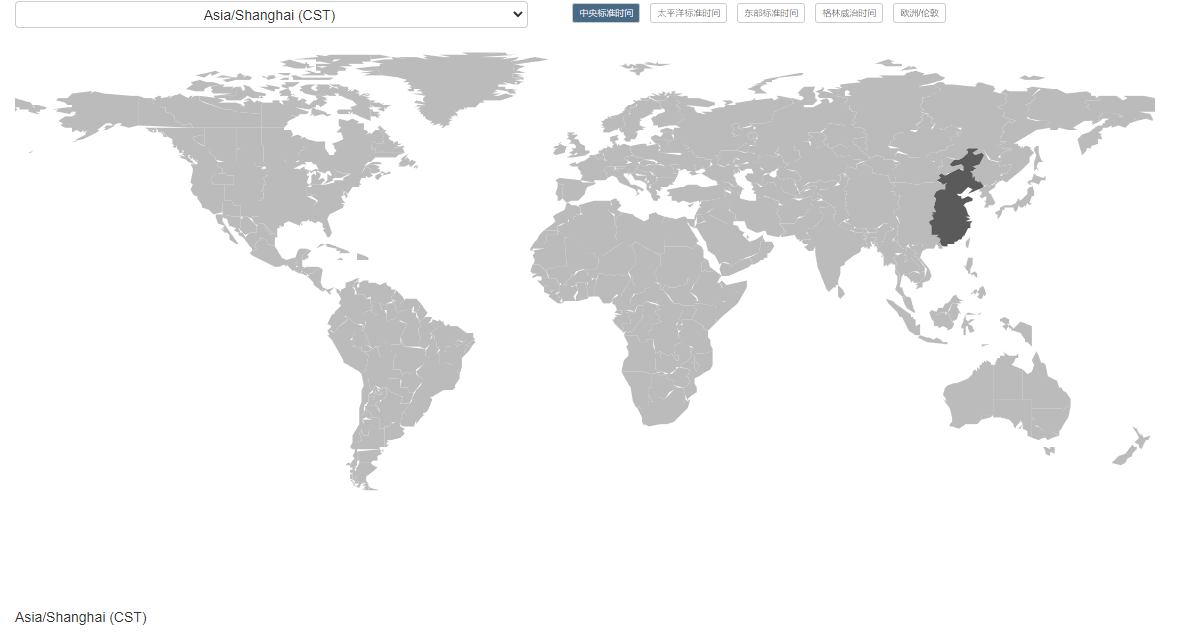
timezone-picker是一款带世界地图的jquery时区选择插件。该jquery时区选择器采用响应式设计,使你可以快速的在一张基于SVG的世界地图上选择不同的时区。

安装
可以通过npm插件来安装timezone-picker插件。
npm install --save timezone picker |
使用方法
该插件基于Moment.js,使用时要引入下面的一些相关文件。
<script type="text/javascript" src="path/to/jquery.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.20.1/moment-with-locales.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/moment-timezone/0.5.14/moment-timezone-with-data-2012-2022.min.js"></script><script type="text/javascript" src="path/to/timezone-picker.js"></script> |
HTML结构
使用一个<div>作为世界地图的容器:
<div id="map"></div> |
初始化插件
在页面DOM元素加载完毕之后,通过timezonePicker()方法来初始化该jquery时区选择插件。
$('#map').timezonePicker(); |
配置参数
该jquery时区选择插件的可用配置参数如下:
width:设置地图的宽度。height:设置地图的高度。defaultCss:如果设置为true则不需要引入css。hoverColor:鼠标HOVER时显示的颜色。selectedColor:设置选择的时区的颜色。mapColor:设置地图的颜色。quickLink:设置选择时区的快捷方式。selectBox:设置为true是显示选择时区的下拉框。showHoverText:设置为true是显示鼠标hover时区时的文字。mapHover:默认只会高亮显示鼠标当前所在位置的多边形区域。可选值有:timezone, country, zonename。"timezone":地图上所有相同时区的区域都会被高亮。"country":地图上所有相同国家代码的区域都会被高亮。"zonename":地图上所有相同时区名称的区域都会被高亮。
方法
该jquery时区选择插件的可用方法有:
.setValue(string,string):设置值。第一个参数是时区字符串,例如:'Asia/Kolkata'。第二个参数是可选的。$(selector).data('timezonePicke').setValue('Asia/Kolkata')如果第一个参数是偏移值,那第二个参数必须是:'offset'。
$(selector).data('timezonePicke').setValue('5.5','offset')如果第一个参数是国家代码,那么第二个参数必须是:'country'。
$(selector).data('timezonePicke').setValue('IN','country').getValue():获取值。该方法返回包含时区详细信息的对象。$(selector).data('timezonePicke').getValue()返回对象的格式类似下面的样子。
[{"selected":true,"zonename":"IST","offset":5.5,"pin":"361,115","country":"LK","timezone":"Asia/Colombo",},{"zonename":"IST","offset":5.5,"pin":"373,94","country":"IN","timezone":"Asia/Kolkata",}]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现