LED样式jquery时间倒计时插件
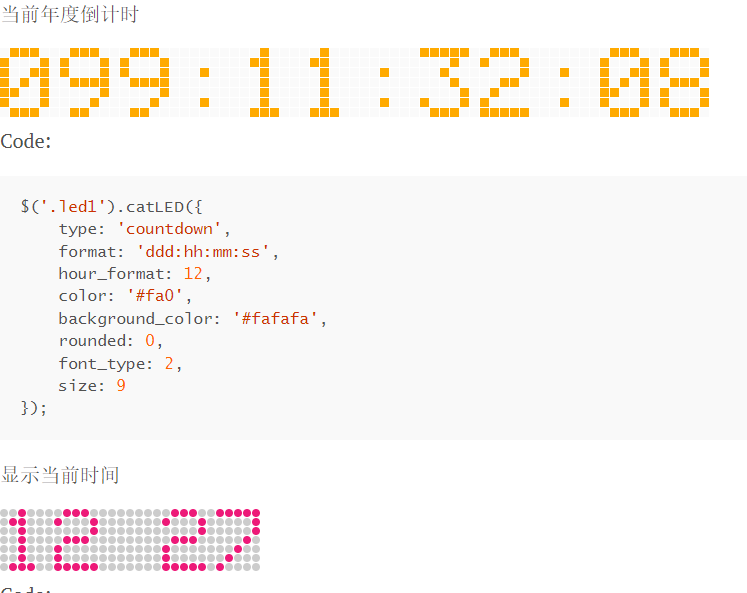
jquery-led.js是一款LED样式jquery时间倒计时插件。jquery-led.js能够创建基于SVG矢量图的LED样式的倒计时器,时间时钟和显示随机字母。

使用方法
在页面中引入jquery、raphael.min.js和jquery-led.js文件。
1 2 3 | < script src="path/to/jquery.min.js">< script src="path/to/raphael.min.js">< script src="path/to/jquery-led.js"> |
HTML结构
使用一个空的<div>元素作为该jquery时间倒计时器的容器。
1 | < div class="led"> |
初始化插件
通过type参数来指定需要生成何种类型的计时器。
生成一个最基本的倒计时器。
1 2 3 | $( '.countdown' ).catLED({ type: 'countdown'}); |
下面的代码生成一个基本的时间时钟。
1 2 3 | $( '.clock' ).catLED({ type: 'time'}); |
下面的代码生成一个到指定时间的倒计时器。
1 2 3 4 5 | $( '.countdown' ).catLED({ type: 'countdown' , format: 'dd:hh:mm:ss' , count_to: '2017:12:24:59'}); |
下面的代码生成随机数字。
1 2 3 | $( '.random' ).catLED({ type: 'random'}); |
下面的代码以LED的方式显示字母。
1 2 3 4 | $( '.custom' ).catLED({ type: 'random' , value: 'JQUERY'}); |
配置参数
除了上面使用的配置参数,jquery-led.js插件的可用配置参数还有。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | $( '.countdown' ).catLED({ // 数字的颜色 color: '#fff' , // 背景颜色 background_color: '#000' , // LED数字的大小 size: 12, // LED数字的圆角 rounded: 1, // LED数字之间的距离 spacing: 1, // LED数字的字体,可选的有1-3 font_type: 1, // 时间格式:12或24 hour_format: 24 }); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现