Bootstrap popover功能扩展jquery插件
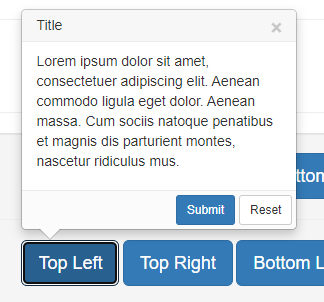
这是一款Bootstrap popover功能扩展jquery插件。该jquery插件在原生Bootstrap popover功能的基础上,添加了一些新的功能,例如自动定位,支持情景模式等。

使用方法
在页面中引入jquery和bootstrap相关文件,以及bootstrap-popover-x.css和bootstrap-popover-x.js文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet"><link href="path/to/bootstrap-popover-x.css" rel="stylesheet"><script src="path/to/jquery.min.js"></script><script src="path/to/bootstrap.min.js"></script><script src="path/to/bootstrap-popover-x.js"></script> |
HTML结构
一个Bootstrap Popover的基本HTML结构如下:
<div id="myPopover" class="popover popover-default"> <div class="arrow"></div> <h3 class="popover-title"> <span class="close pull-right" data-dismiss="popover-x">×</span> Title here </h3> <div class="popover-content"> Popover content goes here </div> <div class="popover-footer"> Footer here </div></div> |
然后可以通过一个按钮来触发Popover。
<button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover" data-placement="top">Top</button> |
插件为Popover内置了6种情景模式。
- popover-default
- popover-primary
- popover-info
- popover-success
- popover-danger
- popover-warning
<div id="myPopover" class="popover popover-danger"> ...</div> |
你还可以指定Popover出现的位置。
- right
- left
- top
- bottom
- top top-left
- top top-right
- bottom bottom-left
- bottom bottom-right
- left left-top
- left left-bottom
- right right-top
- right right-bottom
- auto
- auto-top
- auto-right
- auto-bottom
- auto-left
- horizontal
- vertical
<button data-toggle="popover-x" data-target="#myPopover" data-placement="top"> Click me</button> |
最后还可以指定鼠标hover或聚焦按钮是打开Bootstrap Popover。
<button data-toggle="popover-x" data-target="#myPopover" data-trigger="hover focus"> Click me</button> |
初始化插件
也可以通过js代码来初始化Bootstrap Popover。
<-- 例如下面的按钮使用上面相同的popover内容标签 --><button id="#btn1" class="btn btn-primary btn-lg">Top</button><script>$(document).on('ready', function() { // initialize popover on click of `#btn1` $('#btn1').popoverButton({ target: '#myPopover1' }); // or alternatively initialize popover on hover of `#btn1` $('#btn1').popoverButton({ target: '#myPopover1', trigger: 'hover focus' });});</script> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现