纯js响应式模态窗口和弹出层插件MODALit
MODALit是一款纯js响应式模态窗口和弹出层插件。MODALit可以用于制作lightbox,模态窗口,对话框和弹出层等。

MODALit插件的特点还有:
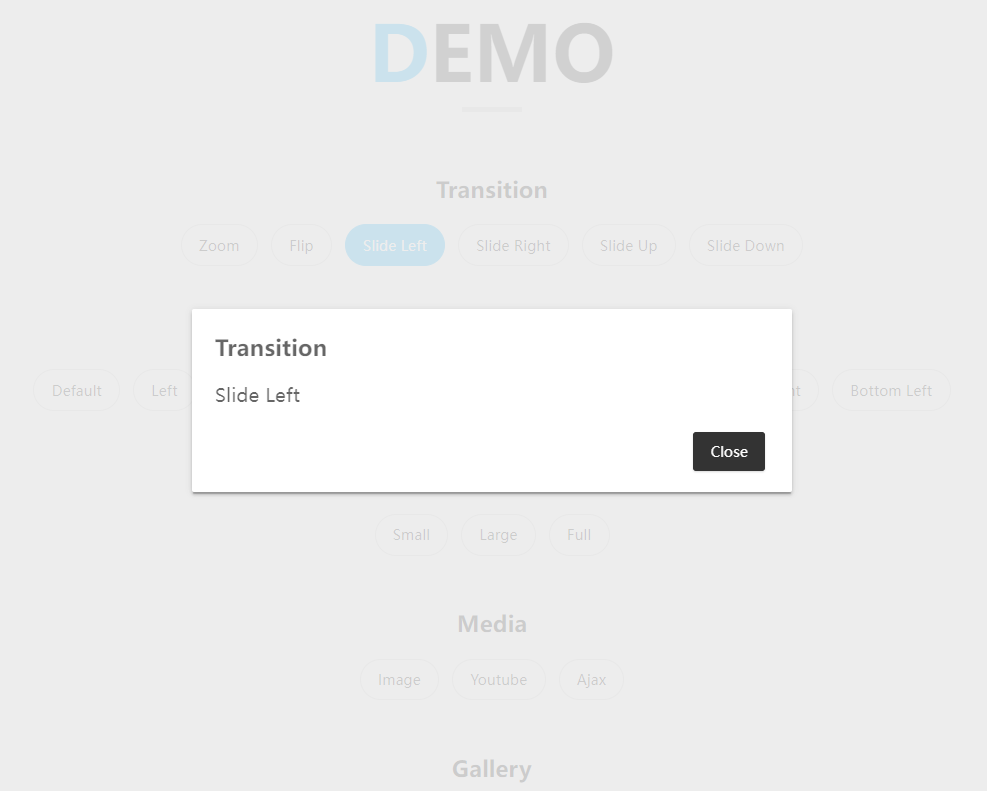
- 支持6种动画过渡效果:zoom, flip, slide left/right/down/up。
- 支持3种尺寸的对话框:small, large 和 full。
- 支持图片和视频,视频格式包括:Youtube/Dailymotion/Vimeo/mp4/m4v/ogg/ogv/webm。
- 支持嵌套的弹出层效果。
- 可用于替代浏览器默认的对话框和提示框。
安装
可以通过bower和npm来安装MODALit插件。
bower install MODALit npm install modalit
使用方法
在页面中引入MODALit.min.css和MODALit.min.js文件。
< link rel="stylesheet" href="path/to/MODALit.min.css"> < script src="path/to/MODALit.min.js">
由于IE9不支持CSS3动画,如果需要支持IE9,需要添加下面的代码。
HTML结构
要生成一个最简单对话框的HTML结构如下:
< button type="button" data-title="title" data-content="Content" data-toggle="modal">Modal Open
< button type="button" id="button" data-target="#modal">Modal Open
< div id="modal" class="modalit" aria-hidden="true">
< div class="dialog">
< header >
< h3 >Title
< div class="content">
< p >Content
< footer >
< button type="button" data-modal-btn="dismiss" class="btn primary">Close
初始化插件
在页面DOM元素加载完毕置换后,通过下面的方法来初始化插件。
// The simplest
var modal = new MODALit();
// Sets modal target
var modal = new MODALit({
el: '#button'
});



