响应式圆形js轮播图插件
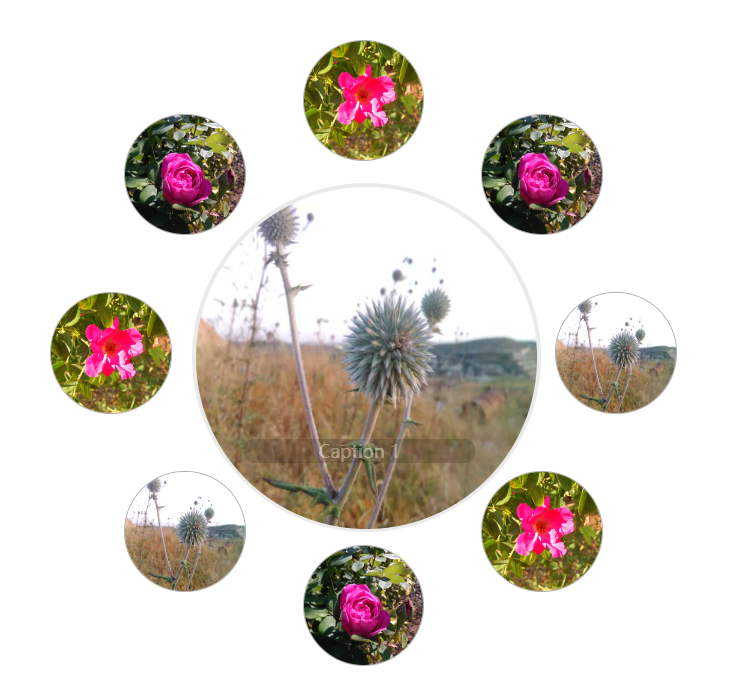
jcircle.js是一款响应式圆形js轮播图插件。该轮播图插件能够将图片或文字以圆形轮播图的方式进行展示。并且该轮播图以响应式设计,可以自动进行圆形轮播。

使用方法
在页面中引入jCircle.css和jCircle.min.js文件
<link href="jCircle.css" rel="stylesheet"><script src="jCircle.min.js"></script> |
HTML结构
一个圆形轮播图的基本HTML结构如下:
<div id="circles-container"> <div id="main-circle-content"></div> <div id="circle"> <div class="min-circle" data-inside="min-circle"> <a href="imgs/1.jpg"> <img src="imgs/thumb_1.jpg" alt=""> </a> <div class="content-text">Caption 1</div> </div> <div class="min-circle" data-inside="min-circle"> <a href="imgs/2.jpg"> <img src="imgs/thumb_2.jpg" alt=""> </a> <div class="content-text">Caption 2</div> </div> <div class="min-circle" data-inside="min-circle"> <a href="imgs/3.jpg"> <img src="imgs/thumb_3.jpg" alt=""> </a> <div class="content-text">Caption 3</div> </div> ... </div></div> |
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来创建jCircle示例对象,并初始化该圆形轮播图插件。
var circle= new jCircle({ 'container': 'circles-container', 'circle': 'circle', 'mainContent':'main-circle-content', 'animateCircles':true, 'speed':3, 'mainViewStyle':'normal', 'minCirclesEffectOver':'pulse', 'contentType':'images', 'stopOnOverMain':false, 'mainContentOverAction':'normal'});circle.create(); |
配置参数
该响应式圆形js轮播图插件的可用配置参数如下:
var circle= new jCircle({ // Contains All Content container: 'circles-container', // DIV That Contains Mini DIVs Circles circle: 'circle', // Center Big Circle mainContent:'main-circle-content', // Class Name For Mini Circles DIVs minCirclesClass: 'min-circle', // For Internal Use, Array Of Mini Circles DIVs minCircles: [], // [normal | enlarge-view] mainViewStyle: 'normal', // Animates Mini Circles? animateCircles: true, // Animation Type [rotateSelf] animateType: 'rotateAround', // Animation Status [pause | play] animateStatus: 'play', // Animation Delay Time (speed) [Number Of Seconds] speed: 3, // Stops Animation On Mouse Over [true | false] stopOnOverMain: true, stopOnOverMini: true, // [pulse, zoomOutIn, flip, rotate] minCirclesEffectOver: 'none', // [images | text] contentType: 'images', // Enlarge Center Area On Mouse Over mainContentOverAction: 'normal' }); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现