精美的jQuery科学计算器插件
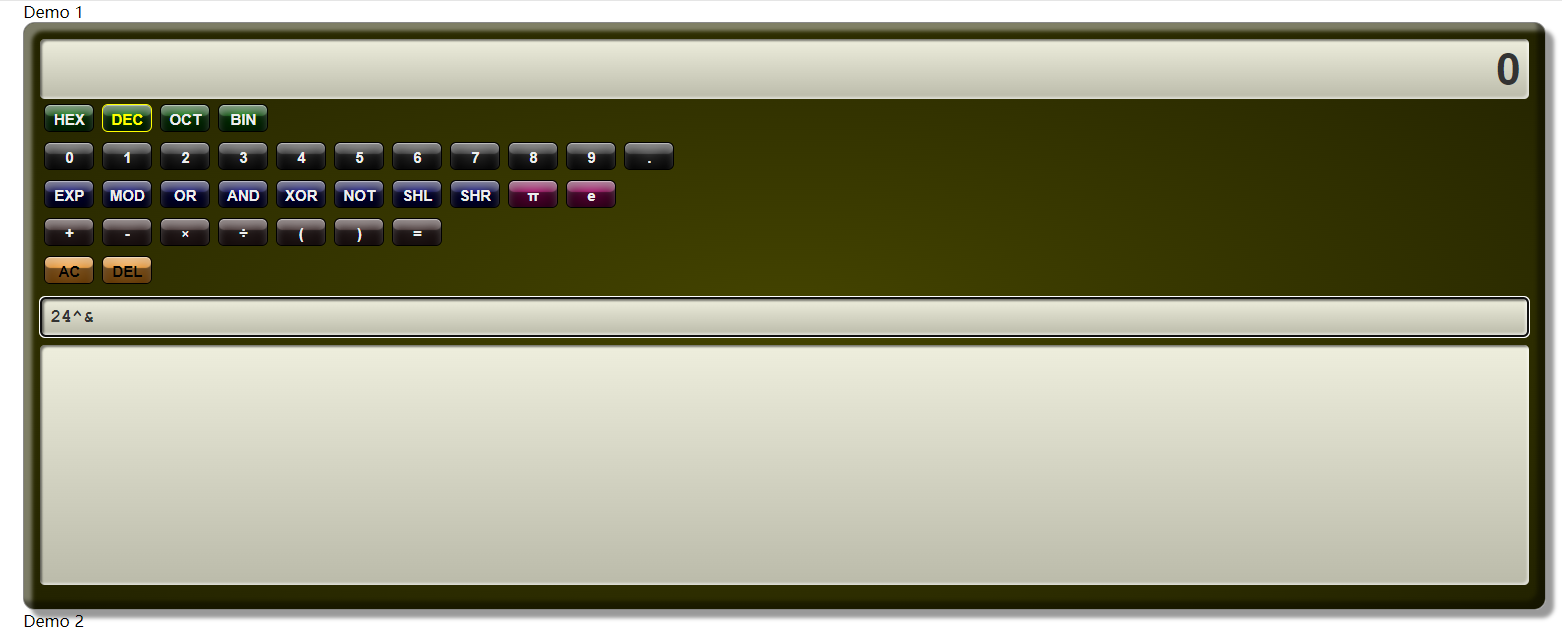
jsRapCalculator是一款jQuery科学计算器插件。该科学计算器提供除加减乘除外,还有或和异或、取反、八进制,十六进制和二进制等功能。

使用方法
在页面中引入jquery和jsRapCalculator.js文件和样式文件jsRapCalculator.css。
<link rel="stylesheet" href="css/jsRapCalculator.css"><script src="path/to/jquery.js"></script><script src="path/to/jsRapCalculator.js"></script> |
HTML结构
使用一个div元素作为计算器的容器。
<div id="example"></div> |
初始化插件
$(document).ready(function(){ $('#example').jsRapCalculator({ name:'CalculatorDemo' });}); |
隐藏八进制,十六进制和二进制选项。
$(document).ready(function(){ $('#example').jsRapCalculator({ name:'CalculatorDemo', showMode: false });}); |
隐藏或和异或、取反等选项。
$(document).ready(function(){ $('#example').jsRapCalculator({ name:'CalculatorDemo', showBitwise: false });}); |
禁用计算器的记忆功能。
$(document).ready(function(){ $('#example').jsRapCalculator({ name: 'CalculatorDemo', showHistory: false });}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现