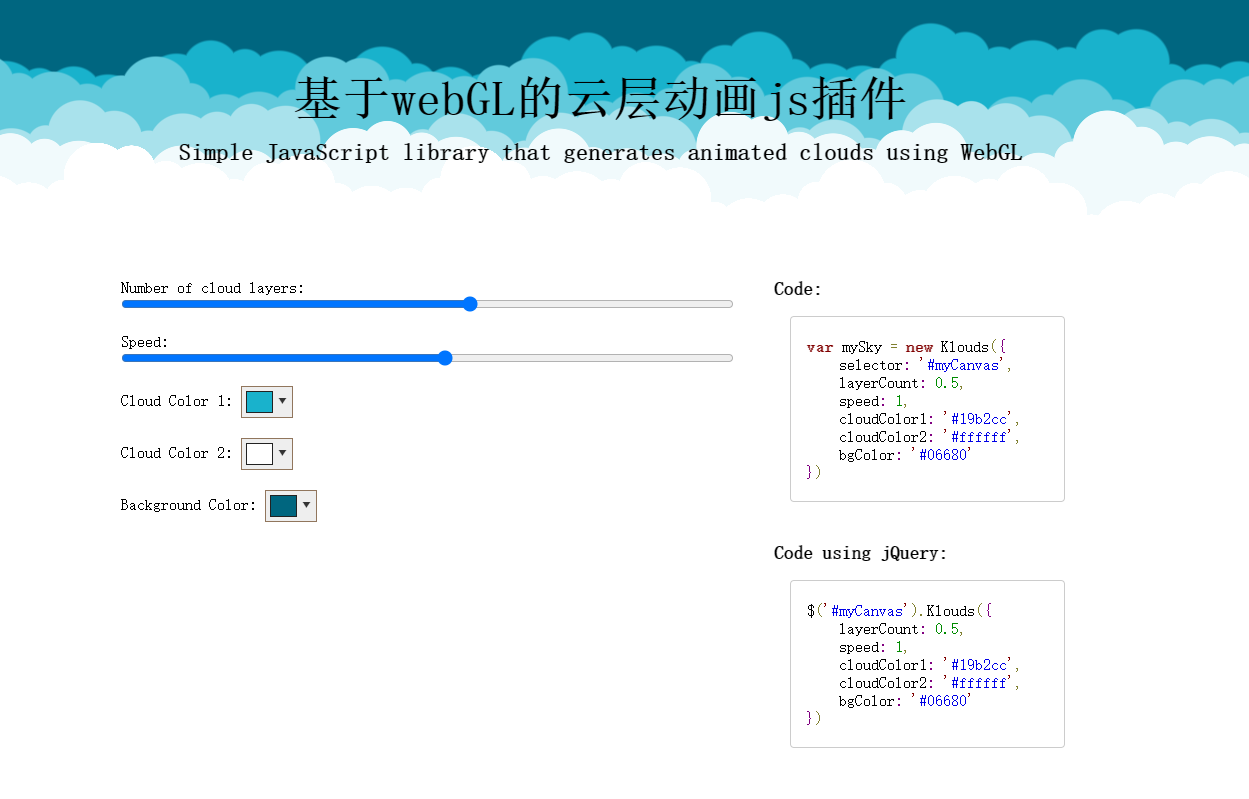
基于webGL的云层动画js插件
这是一款基于webGL的云层动画js插件。该插件使用HTML5 canvas 和 WebGL API,生成可控制的多层云彩动画特效。

NPM安装
1 | npm install klouds --save |
使用方法
ES6语法:
1 | import * as klouds from 'klouds' |
在页面中引入下面的文件。
1 2 3 4 5 | < script src="lib/klouds.min.js">< script src="/path/to/cdn/jquery.min.js">< script src="lib/klouds.min.js"> |
HTML结构
1 | < canvas id="myClouds"> |
初始化插件
1 2 3 4 5 6 7 8 9 | // vanilla javascriptklouds.create({ selector: '#myClouds'});// jQuery plugin$( function (){ $( '#myClouds' ).Klouds();}); |
API
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | const instance = $('#myClouds').Klouds();// start the animationinstance.start()// stop the animationinstance.stop()// get the current animation speedinstance.getSpeed()// set the animation speedinstance.setSpeed(speed) // get the number of cloud layersinstance.getLayerCount()// set the number of cloud layersinstance.setLayerCount(count)// get the background colorinstance.getBgColor()// set the background colorinstance.setBgColor(color)// get the color 1instance.getCloudColor1()// set the color 1instance.setCloudColor1(color)// get the color 2instance.getCloudColor2()// set the color 2instance.setCloudColor2(color) |
示例代码
1 2 3 4 5 6 7 8 9 10 11 | var clouds = klouds.create({ selector: '#my-cloud-canvas' , speed: 5, layerCount: 7, bgColor: 'white' , cloudColor1: 'white' , cloudColor2: 'red'})// later you could for example changed the speedclouds.setSpeed(10) |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现