jQuery点击弹出侧边栏提示信息面板特效
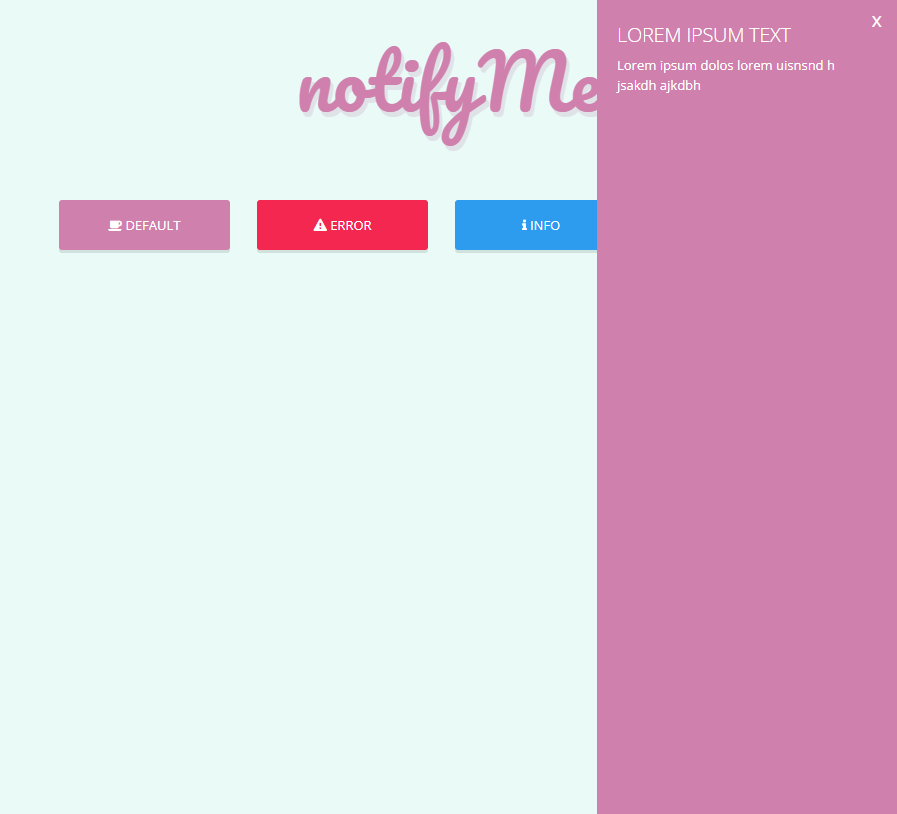
这是一款用于信息提示的jQuery点击弹出侧边栏提示面板特效插件。当用户点击某个按钮、超链接或进行某些操作后,该插件可以在屏幕的上、下、左、右四个方向弹出一个信息提示面板,来告诉用户操作的结果。

使用方法
要使用这个信息替代插件,首先要在页面的头部引入notifyme.css文件
<link rel="assets/css/notifyme.css" type="text/css" /> |
然后需要在页面的头部引入 jQuery 和 notifyMe.js 文件。
<script type="text/javascript" src="http://libs.useso.com/js/jquery/1.11.1/jquery.min.js"></script><script src="assets/js/notifyme.js"></script> |
调用插件的方法非常简单,以点击一个按钮为例,js代码如下:
$('.error').on('click', function(){ $(this).notifyMe( 'bottom', // 位置 'error', // 类型 'Lorem Ipsum Text', // 标题 'Lorem Ipsum is simply dummy text of the printing', // 描述 200 // Velocity of notification 2000 // (optional) Time of delay to close automatically );}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现