jQuery select下拉菜单美化插件ddlist

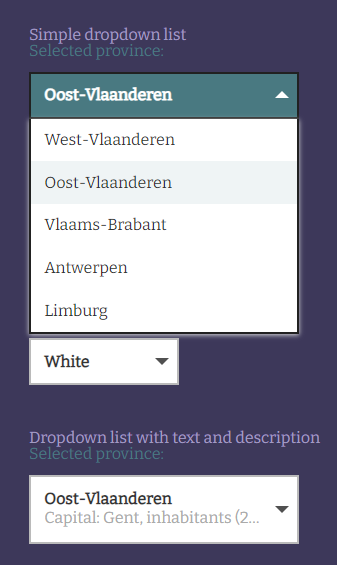
service.ddlist.jquery是一款小巧的jquery下拉列表插件,它允许我们在下拉列表中插入图片、文本和其它一些额外的东西。
该下拉列表插件通过<select>元素开发,使用jQuery将其隐藏,并生成新的html结构。
HTML结构
要使用该插件,首先要在html的header中引入以下文件:
<link rel="stylesheet" type="text/css" href="[your-path]/service.ddlist.jquery.css" /><script src="[your-path]/service.ddlist.jquery.min.js"></script> |
然后在html中对于一个select元素,例如:
<select id="myList"> <option value="0">Text 0</option> <option value="1" selected="selected">Text 1</option> ... <option value="9">Text 9</option></select> |
然后通过jQuery调用该下拉列表插件:
<script type="text/javascript"> // Execute on page load $(function () { $('#myList').ddlist({ width: 270, onSelected: function (index, value, text) { // Do something with selected option ... } }); });</script> |
获取下拉列表的值
有三种方法可以指定列表项的值:
- 在某个选项上设置“selected”;
- 你可以在插件初始化的时候设置“selectionIndex”的值来选择指定的项;
- 如果以上两个选项都未被设定,那么第一个选项将被执行。
Example 1:
<select id="myList"> <option value="0">Red</option> <option value="1" selected="selected">Green</option> <option value="2">Blue</option></select> |
'Green'将被选择为默认选项。
Example 2:
<select id="myList"> <option value="0">Red</option> <option value="1">Green</option> <option value="2">Blue</option></select> |
<script type="text/javascript"> // Execute on page load $(function () { $('#myList').ddlist({ width: 270, selectionIndex: 2, onSelected: function (index, value, text) { // Do something with selected option ... } }); });</script> |
例子2中,"Blue"将被设置为默认选项。
带图片的选项
你可以为每一个选项指定一张图和段描文本。你必须通过HTML5的data-imagesrc 和data-description属性来指定它们。
<select id="myList"> <option value="0" data-imagesrc="/images/option0img.png" data-description="A description for the option">text - 0</option> ... <option value="4" data-imagesrc="/images/option4img.png" data-description="A description for the option">text - 4</option></select> |
编写CSS样式
在该下拉列表插件带有一个CSS文件包含当前列表的内部元素的各种样式,但是如果你想自定义下拉列表的样式,那么你必须知道该下拉列表的DOM结构:
<div id="ddList-[select-id]" class="ddListContainer"> <a> <img src="option-image-url" /> <label>option-text</label> <small>option-description</small> </a> <span class="ddListArrow"></span> <ul> <li> <a> <img src="option-image-url" /> <label>option-text</label> <small>option-description</small> </li> ... <li>..</li> </ul></div> |
- 根元素是一个id为ddList-开头的select元素。
- 第一个<a>元素是下拉列表的可见选项:
- <label>元素用于显示选项
- <img>元素和<small>元素是可选的,它们用于显示选项前面的图标和选项的描述文本。
- 第二个<span>元素是下拉列表的上下箭头。
- 第三个<ul>元素包含所有的选项。
API
初始化方法:
[jqObject(s)].ddlist(options) |
可选参数:
width:Integer default:260-该参数对于下拉列表的宽度。
selectionIndex:Integer default:0-该参数指定初始化是哪个选项被选择。
disabled:Boolean default:false-设置为“true”则下拉列表不可用。
showSelectionTextOnly:Boolean default:false-设置为“true”仅下拉列表的文本。
onSelectedOnInit:Boolean default:false-设置为“true”时onSelected回调函数被触发。
onSelected:callback function Signature: onSelected: function (index, value, text) { }。
- index:列表被选择项的index。
- value:列表被选择项的value。
- text:列表被选择项的text。



