jQuery炫酷插入和移动元素动画特效插件
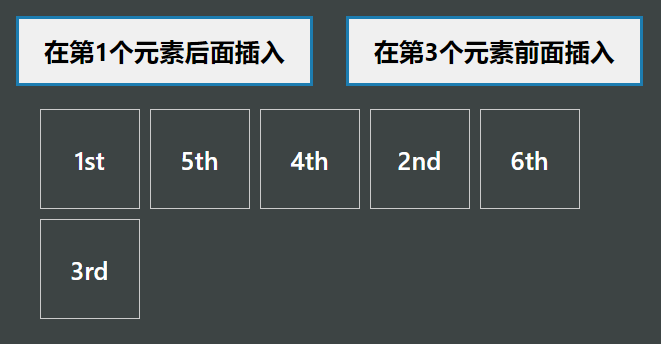
Magic Move是一款效果非常棒的JQUERY炫酷插入和移动元素动画特效插件。元素的动画和过渡效果在如今的页面设计中对用户的体验至关重要。这款插件可以以非常平滑的方式在指定元素之前插入其它元素,并且当最右边的元素超出容器时会自动下移插入到下一行的第一个位置,整体效果非常不错。

使用方法
$('.containers').magicMove({ easing: 'ease', duration: 300 }, function(){ var $el = $('<section>Third</section>'); $(this).find('.second').after($el); }); |
$.fn.magicMove的第二个参数是一个回调函数,它用于执行你要插入和制作过渡动画的元素。该插入和移动元素插件的原理非常简单,通过操纵DOM元素来简单的隐藏和显示元素,添加或移除class,在这个过程中,过渡动画效果将被执行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现