jQuery简单带记事功能的日历插件
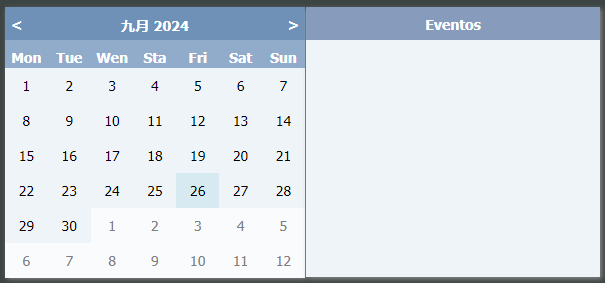
e-calendar是一款jquery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。

使用方法
要使用该jQuery日历插件首先引入jQuery和jquery.e-calendar.js文件。
<script src="js/jquery.min.js"></script><script src="js/jquery.e-calendar.js"></script> |
该jQuery日历插件的HTML结构使用一个带ID的空<div>即可。
<div id="calendar"></div> |
配置参数
下面是插件默认的配置参数:
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],months: ['Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],textArrows: {previous: '<', next: '>'},eventTitle: 'Eventos',url: '',events: [ {title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)}, {title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}] |
events()对象的属性如下:
- title:自定义事件的标题。
- description:自定义事件描述。
- datetime:该事件发生的日期和时间。
应用举例
$('#calendar').eCalendar({url: 'loadCalendar'});$('#calendar').eCalendar({ events: [ {title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)}, {title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)} ]});$('#calendar').eCalendar({url: 'loadCalendar', weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']}); |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号