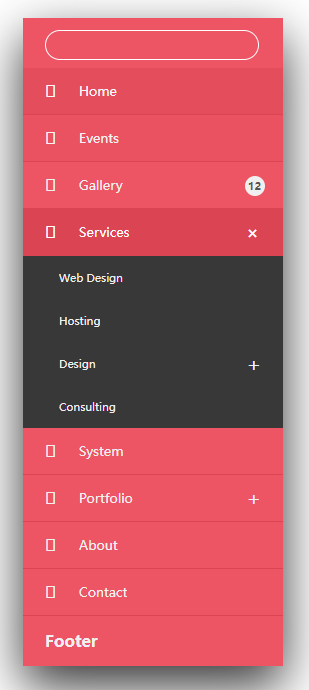
带过滤功能的Material Design风格手风琴列表特效
这是一款带搜索过滤功能的Material Design风格垂直手风琴列表特效。该手风琴特效采用扁平设计风格,点击列表项时带有点击波效果,并且可以通过顶部的搜索框来搜索过滤需要的列表项。

使用方法
使用该手风琴特效需要在页面中引入jquery-accordion-menu.css文件,jquery和jquery-accordion-menu.js文件,另外特效中使用了font-awesome字体图标,需要引入相应的CSS文件。
<link href="css/jquery-accordion-menu.css" rel="stylesheet" type="text/css" /><link rel="stylesheet" href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css'><script src="js/jquery.min.js"></script><script src="dist/jquery-accordion-menu.js"></script> |
HTML结构
该Material Design风格垂直手风琴的基本HTML结构如下:
<div class="content"> <div id="jquery-accordion-menu" class="jquery-accordion-menu red"> <div class="jquery-accordion-menu-header" id="form"></div> <ul id="demo-list"> <li class="active"><a href="#"><i class="fa fa-home"></i>Home </a></li> <li><a href="#"><i class="fa fa-glass"></i>Events </a></li> <li><a href="#"><i class="fa fa-file-image-o"></i>Gallery </a> <span class="jquery-accordion-menu-label">12 </span> </li> <li><a href="#"><i class="fa fa-cog"></i>Services </a> <ul class="submenu"> <li><a href="#">Web Design </a></li> <li><a href="#">Hosting </a></li> <li><a href="#">Design </a> <ul class="submenu"> <li><a href="#">Graphics </a></li> <li><a href="#">Vectors </a></li> <li><a href="#">Photoshop </a></li> <li><a href="#">Fonts </a></li> </ul> </li> <li><a href="#">Consulting </a></li> </ul> </li> <li><a href="#"><i class="fa fa-home"></i>System </a></li> <li><a href="#"><i class="fa fa-suitcase"></i>Portfolio </a> <ul class="submenu"> <li><a href="#">Web Design </a></li> <li><a href="#">Graphics </a> <span class="jquery-accordion-menu-label">10 </span> </li> <li><a href="#">Photoshop </a></li> <li><a href="#">Programming </a></li> </ul> </li> <li><a href="#"><i class="fa fa-user"></i>About </a></li> <li><a href="#"><i class="fa fa-envelope"></i>Contact </a></li> </ul> <div class="jquery-accordion-menu-footer"> Footer </div> </div></div> |
CSS样式
在这个手风琴特效中,搜索框是通过jQuery动态的添加到列表的头部的,jquery-accordion-menu.css文件中提供的是手风琴列表的样式,并没有搜索框的样式,可以为搜索框添加以下的以下CSS样式:
.filterinput{ background-color:rgba(249, 244, 244, 0); border-radius:15px; width:90%; height:30px; border:thin solid #FFF; text-indent:0.5em; font-weight:bold; color:#FFF;} |
该手风琴特效提供了多种手风琴的颜色主题,有红色,蓝色,绿色,白色和黑色。要使用不同的颜色,只需要修改父容器的class即可,例如要使用绿色的皮肤,可以将父元素的red class修改为green。
<div id="jquery-accordion-menu" class="jquery-accordion-menu green"> ......</div> |
JavaScript
jquery-accordion-menu.js文件用于处理标准的垂直手风琴下拉事件。可以在页面DOM元素加载完毕之后通过jqueryAccordionMenu()方法来初始化手风琴特效。
jQuery(document).ready(function () { jQuery("#jquery-accordion-menu").jqueryAccordionMenu();}); |
该特效使用jQuery代码来动态为手风琴列表添加一个搜索框,代码如下:
(function($) {function filterList(header, list) { //@header 头部元素 //@list 无序列表 //创建一个搜素表单 var form = $("<form>").attr({ "class":"filterform", action:"#" }), input = $("<input>").attr({ "class":"filterinput", type:"text" }); $(form).append(input).appendTo(header); $(input).change(function() { var filter = $(this).val(); if (filter) { $matches = $(list).find("a:Contains(" + filter + ")").parent(); $("li", list).not($matches).slideUp(); $matches.slideDown(); } else { $(list).find("li").slideDown(); } return false; }).keyup(function() { $(this).change(); });}$(function() { filterList($("#form"), $("#demo-list"));});})(jQuery); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!