强大的jquery下拉分页选择插件SelectPage
SelectPage.js是一款强大的jquery下拉分页选择插件。SelectPage.js下拉分页选择插件界面简洁,支持下拉,分页,键盘操作等功能。它的特点还有:

- 插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用。
- 兼容Bootstrap2、3样式,以及非Bootstrap环境支持。
- 也可应用于无任何UI框架的原生HTML环境。
- 输入框输入关键字快速查找(autocomplete)。
- 结果列表分页展示。
- 使用键盘快速操作基本功能及分页功能。
- 允许使用静态json数据源或ajax动态请求的数据源。
- 多项选择以标签(Tag)形式展现。
- 结果列表自动判断屏幕边缘,避免内容超出可视范围。
- 丰富的参数设置及功能API调用。
- 支持i18n国际化多语言支持,自带(中文、英文、德文、日文、西班牙文、巴西葡萄牙文)。
- 浏览器兼容:IE8+、Chrome、Firefox、Safari等主流浏览器。
使用方法
在页面中引入jquery和selectpage.css,以及selectpage.js文件。
<link rel="stylesheet" href="selectpage.css" type="text/css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/selectpage.js"></script> |
HTML结构
设置文本框为插件基本元素。
<input type="text" id="selectPage" > |
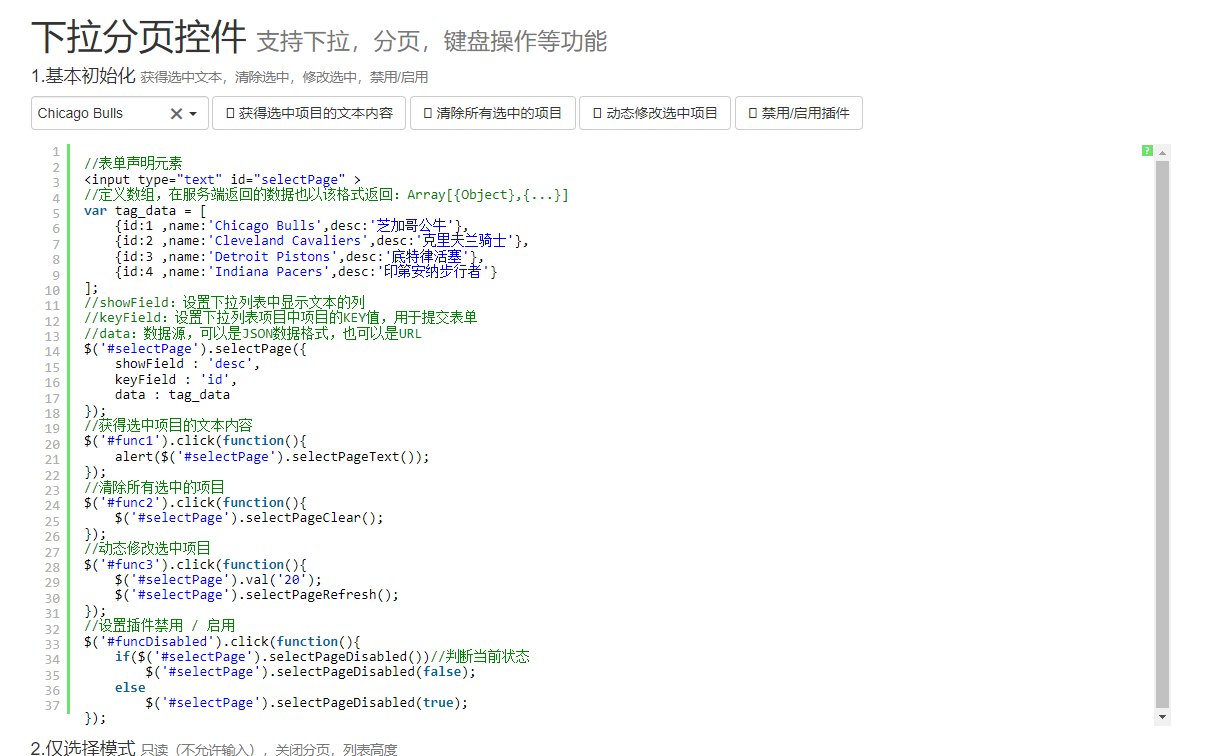
初始化插件
然后会通过下面的方法来初始化SelectPage.js插件。
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]var tag_data = [ {id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'}, {id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'}, {id:3 ,name:'Detroit Pistons',desc:'底特律活塞'}, {id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}];//初始化插件$('#selectPage').selectPage({ showField : 'desc', keyField : 'id', data : tag_data}); |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现