js炫酷消息通知插件
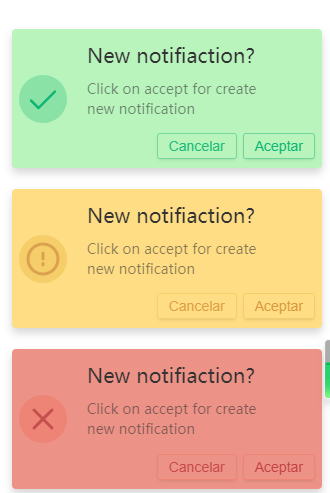
这是一款js炫酷消息通知插件。该js消息通知插件自带4种情景模式,可以配置消息通知的标题、内容、图标和操作按钮等。
使用方法
在页面中引入naranja.min.js和naranja.min.css文件。
1 2 | < link href="css/naranja.min.css" rel="stylesheet"> < script type="text/javascript" src="js/naranja.js"> |
初始化插件
使用下面的方法来构造一个消息通知对象。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | naranja().log({ title: 'Notification Title' , // <- required text: 'Here goes a description for notifiaction' , // <- required icon: true or false , // <- unrequired, default true, timeout: 2000 or 'keep' , // <- unrequired, default 3000 miliseconds buttons: [ { text: 'OK' , click: function (e) { // click event close notifiaction // unless you use preventClose method e.preventClose() // if you want close notifiaction // manually, use closeNotification e.closeNotification() } }, { text: 'Cancel' , click: function () { // make something here... // you can (but you should not) // add infinity buttons } } ]}) |
可以使用的情景模式还有:
1 2 3 4 5 6 7 | naranja().log({ ...naranja().success({ ...naranja().warn({ ...naranja().error({ ... |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现