带排序功能的js masonry瀑布流插件

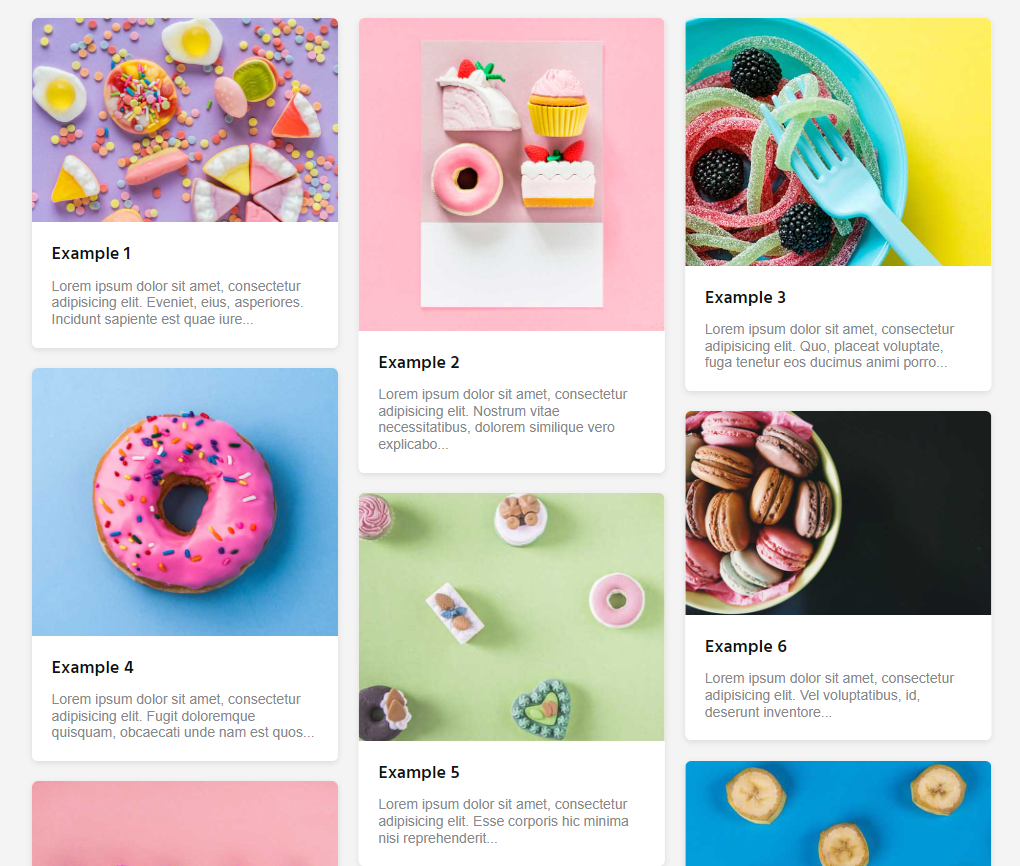
sortableJs是一款带排序功能的js masonry瀑布流插件。sortableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。
使用方法
在页面中引入sortable.min.css和sortable.min.js文件。
1 2 | < link rel="stylesheet" href="path/to/sortable.min.css">< script src="path/to/sortable.min.js"> |
HTML结构
使用sortableJs的基本HTML结构如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | < ul > < li > < a data-sjslink="food"> [...] < li > < a data-sjslink="development"> [...] < div id="sortable" class="sjs-default"> < div data-sjsel="food"> [...] < div data-sjsel="development"> [...] < div data-sjsel="development"> [...] |
1、使用无序列表插件一组元素,每个链接都添加一个data-sjslink属性,指向要操作的分类元素。
2、将同一种类的元素包裹在data-sjsel属性的块级元素中。
3、将所有的块级元包裹子啊sjs-default容器中,并指定一个id。
JavaScript
最后,在页面DOM元素加载完毕之后,通过sortablejs()方法来初始化插件。
1 | |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现