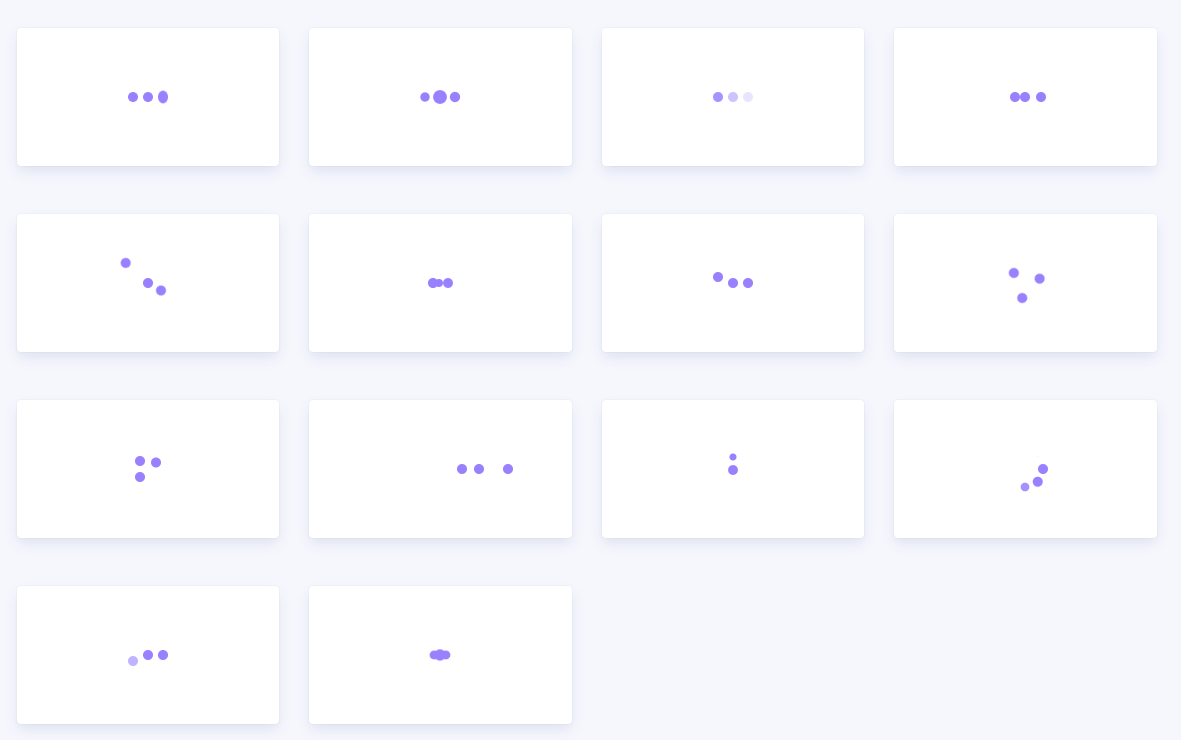
三圆点CSS3 loading加载动画特效库
安装
可以通过npm来安装three-dots.css。
npm install three-dots --save |
使用方法
在页面中引入three-dots.css。
<link href="css/three-dots.css" rel="stylesheet"> |
HTML结构
然后在你需要添加Loading效果的容器上添加相应的class类即可。
<div class="dot-elastic"></div><div class="dot-pulse"></div><div class="dot-flashing"></div><div class="dot-collision"></div><div class="dot-revolution"></div><div class="dot-translation"></div><div class="dot-typing"></div><div class="dot-windmill"></div><div class="dot-bricks"></div><div class="dot-floating"></div> |
可用的class类有:
- dot-elastic
- dot-pulse
- dot-flashing
- dot-collision
- dot-revolution
- dot-carousel
- dot-typing
- dot-windmill
- dot-bricks
- dot-floating
- dot-fire
- dot-spin
- dot-falling
- dot-stretching






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现