VitePress部署到Github Pages后发现样式全错乱了怎么办?
VitePress部署到Github Pages后发现样式全错乱怎么办?
当我们部署到Github pages线上后,发现全是样式错乱的,也就是无样式,怎么办?在此简单记录一下
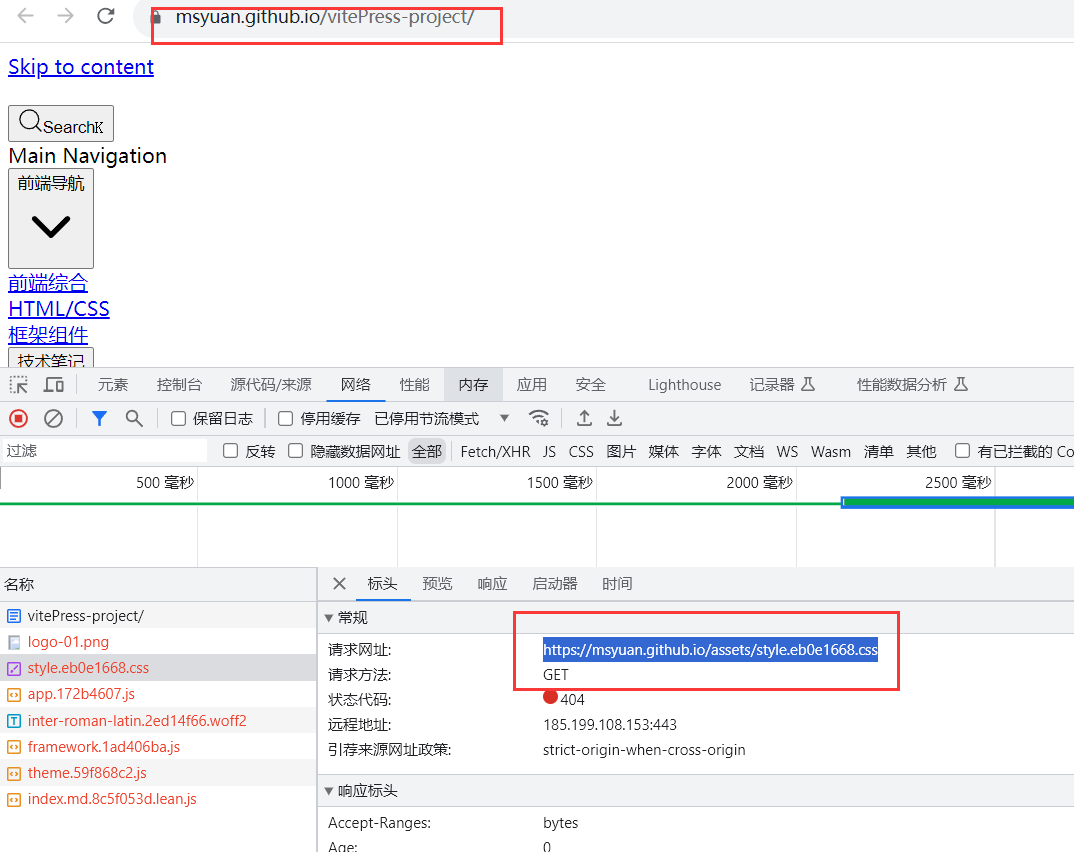
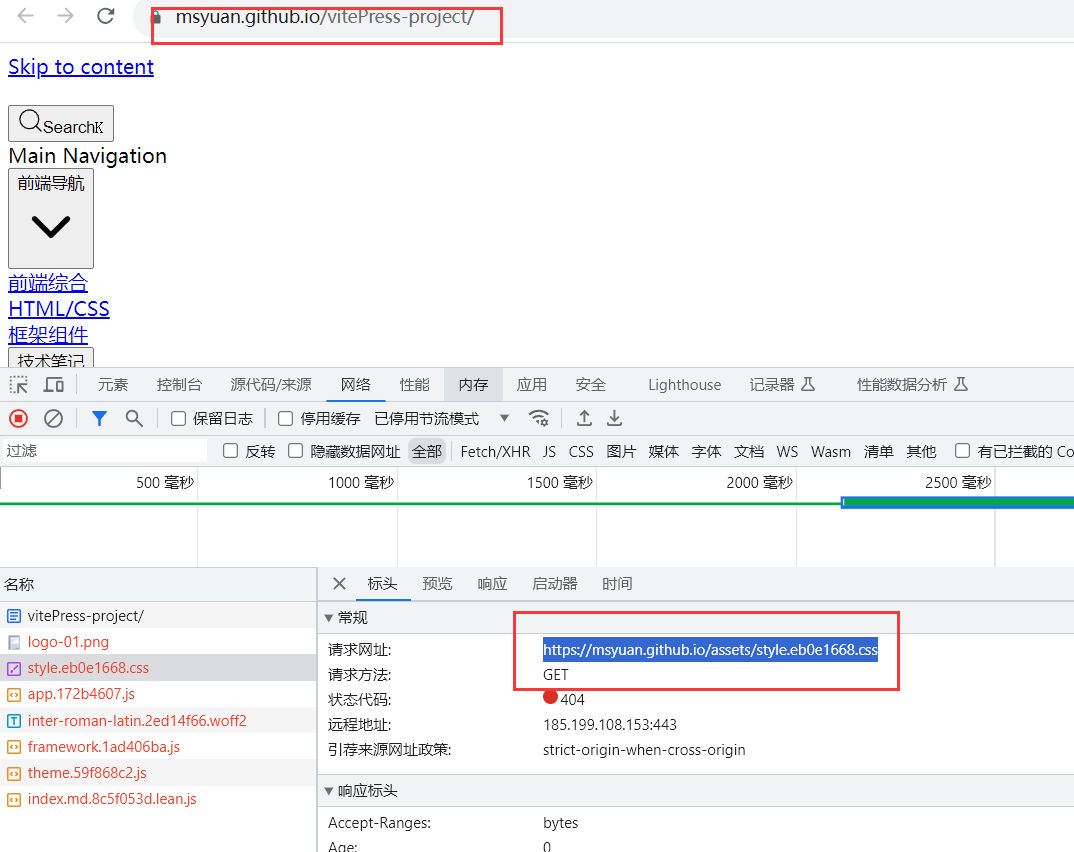
这个时候我们作为前端开发者,可以打开浏览器调试看看就发现了,是静态资源地址不对,如下


这个时候,我们只需修改theme/config.js中的基本路径即可,因为我们的访问地址是https://msyuan.github.io/vitePress-project/这样的,所以配置修改成如下即可
export default { base: "/vitePress-project/", }
再次发布就OK了。
github项目地址:https://github.com/msyuan/vitePress-project
原文地址:http://www.qianduan8.com/2099.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构