从零用VitePress搭建博客教程(2) –VitePress默认首页和头部导航、左侧导航配置
2. 从零用VitePress搭建博客教程(2) –VitePress默认首页和头部导航、左侧导航配置
接上一节: 从零用VitePress搭建博客教程(1) – VitePress的安装和运行
四、默认首页配置
配置首页之前,我们需要了解VitePress的默认主题,它是提供了首页布局,通过设置 layout 选项为页面 frontmatter 来选择页面布局。
layout 有 3 个布局选项doc, page, 和 home,详细如下:
- layout: doc:doc 是默认布局,它将整个 Markdown 内容样式化为“文档”外观。
- layout: page :选项 page 被视为“空白页”。 Markdown 仍然会被解析,并且所有 Markdown Extensions 与 doc 布局同样生效,但它不会获得任何默认样式。
- layout: home :选项 home 将生成模板化的“主页”。 在此布局中,您可以设置额外的选项,例如hero和features
- layout: false 无布局(纯空白页),解析 Markdown 但不会获得任何默认样式
1、首页配置
那么我们想要配置主页,选择layout: home 即可,它有hero和features两个部分的配置。
首先在index.md顶部,写入如下代码
---
layout: home
---
这样我们就开启了首页的布局配置,之后,我们就可以通过设置其他选项(如 hero 和 features)向主页添加几个不同的预模板 sections了。
1.1、Hero 部分
Hero 部分位于主页顶部,下面是如何配置 Hero 部分。注意点:要注意缩进。
---
layout: home
hero:
image:
src: /logo.png
alt: 前端吧
name: 前端吧
text: 关注web前端开发为主的博客网站和前端网址导航
tagline: 收集有一大批前端相关的技术网站,包括Vue、React等技术资料的生态网站,方便快速访问
---
name: 是文档标题
text: 是类似文档副标题内容
tagline: 文档标语
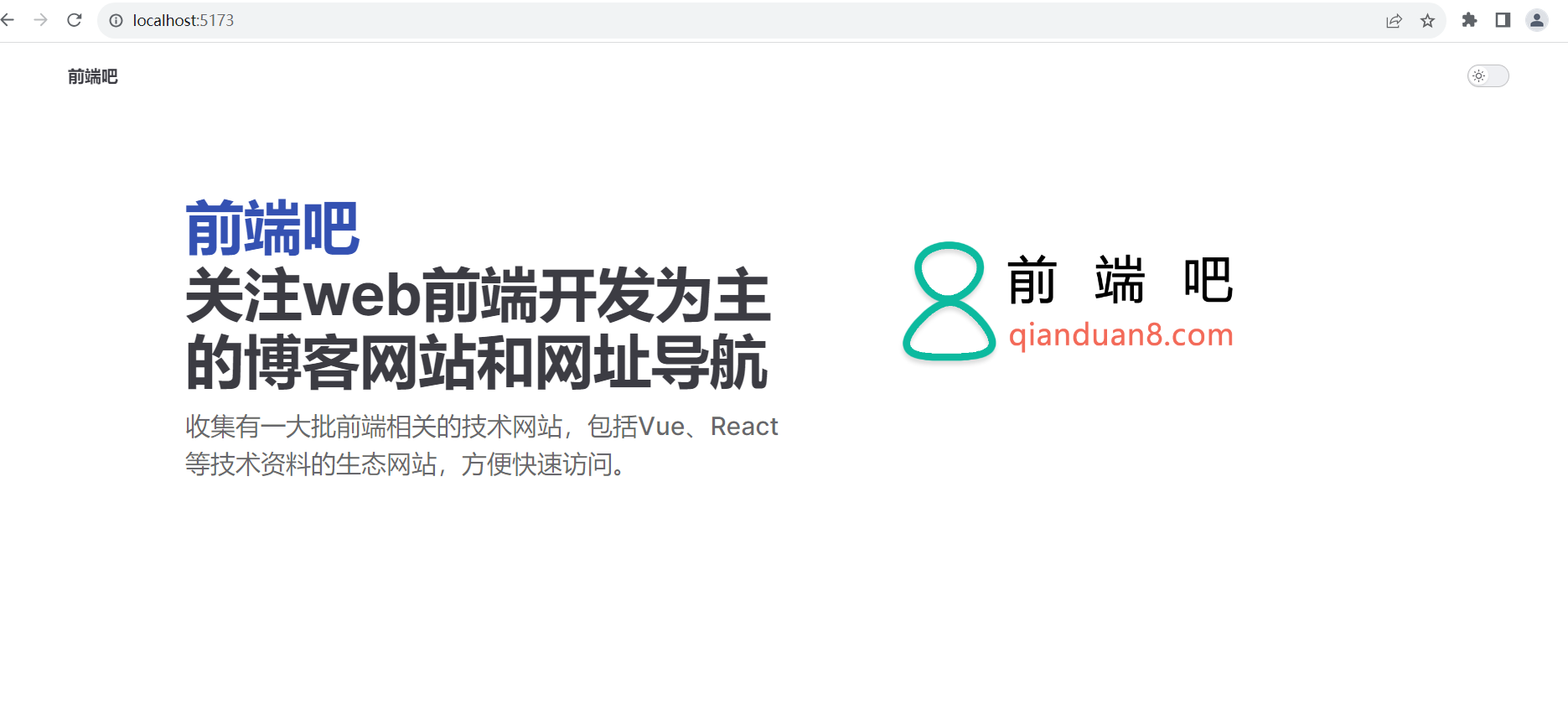
基本效果如下:

有一点VitePresshttps://vitepress.dev/的样子了,在后面我们还会跟大家说下怎么修改样式
1.2、按钮部分
按钮部分主要通过actions来配置的,如下:
---
layout: home
hero:
image:
src: /logo.png
alt: 前端吧
name: 前端吧
text: 关注web前端开发为主的博客网站和网址导航
tagline: 收集有一大批前端相关的技术网站,包括Vue、React等技术资料的生态网站,方便快速访问。
actions:
- theme: brand
text: 开始使用
link: /guide/start
- theme: alt
text: 前端吧官网
link: http://qianduan8.com/
---
-
theme 是按钮的主题,只有 brand 和 alt 两种,也就是分别对应目前网页中绿色和灰色按钮
-
text 是按钮的文字
-
link 是按钮的链接,点击后跳转,可以是网址URL,也可以是文档中的绝对路径,根路径是 docs,可以省略文档类型,默认是 md

比如上面的/guide/start,我们在 docs 下创建 guide 目录,再在 guide 目录下创建 start.md 文件,输入一些文字试试。
# 开始访问官网-测试内容
[前端吧官网](http://qianduan8.com/)
1.3、features 部分
features部分:简单说就是网站文档说明或者附加说明部分,具体看最终效果就知道了。
---
layout: home
hero:
image:
src: /logo.png
alt: 前端吧
name: 前端吧
text: 关注web前端开发为主的博客网站和网址导航
tagline: 收集有一大批前端相关的技术网站,包括Vue、React等技术资料的生态网站,方便快速访问。
actions:
- theme: brand
text: 开始使用
link: /guide/start
- theme: alt
text: 前端吧官网
link: http://qianduan8.com/
features:
- title: UnoCSS
details: Unocss是一种基于PurgeCSS的CSS框架,它可以帮助你更简洁、更高效地编写CSS。 Unocss的语法非常简单,它采用了类似于Tailwind CSS的类名方式。
link: https://unocss.dev/
linkText: 了解更多
- title: Vue3
details: 渐进式JavaScript框架.
link: https://cn.vuejs.org/
linkText: 了解更多
- title: vitePress
details: Vite & Vue Powered Static Site Generator.
link: https://vitepress.dev/
- title: Pinia
details: 符合直觉的Vue.js 状态管理库.
link: https://pinia.vuejs.org/zh/
- title: Vuex
details: 是一个专为 Vue.js 应用程序开发的状态管理模式.
link: https://vuex.vuejs.org/zh/
- title: Vue Router
details: Vue.js 的官方路由,为 Vue.js 提供富有表现力、可配置的、方便的路由.
link: https://router.vuejs.org/zh/
---
- icon 是每个 feature 盒子的图标
- title 是每个 feature 盒子的标题
- details 是每个 feature 盒子的详细描述内容
- link 是每个 feature 盒子的单击要素组件时链接,简单说就是链接地址,链接可以是内部链接,也可以是外部链接。
- linkText 是每个 feature 盒子的链接要显示在要素组件内部的文本,简单说就是链接文本。最好与 link 选项一起使用。
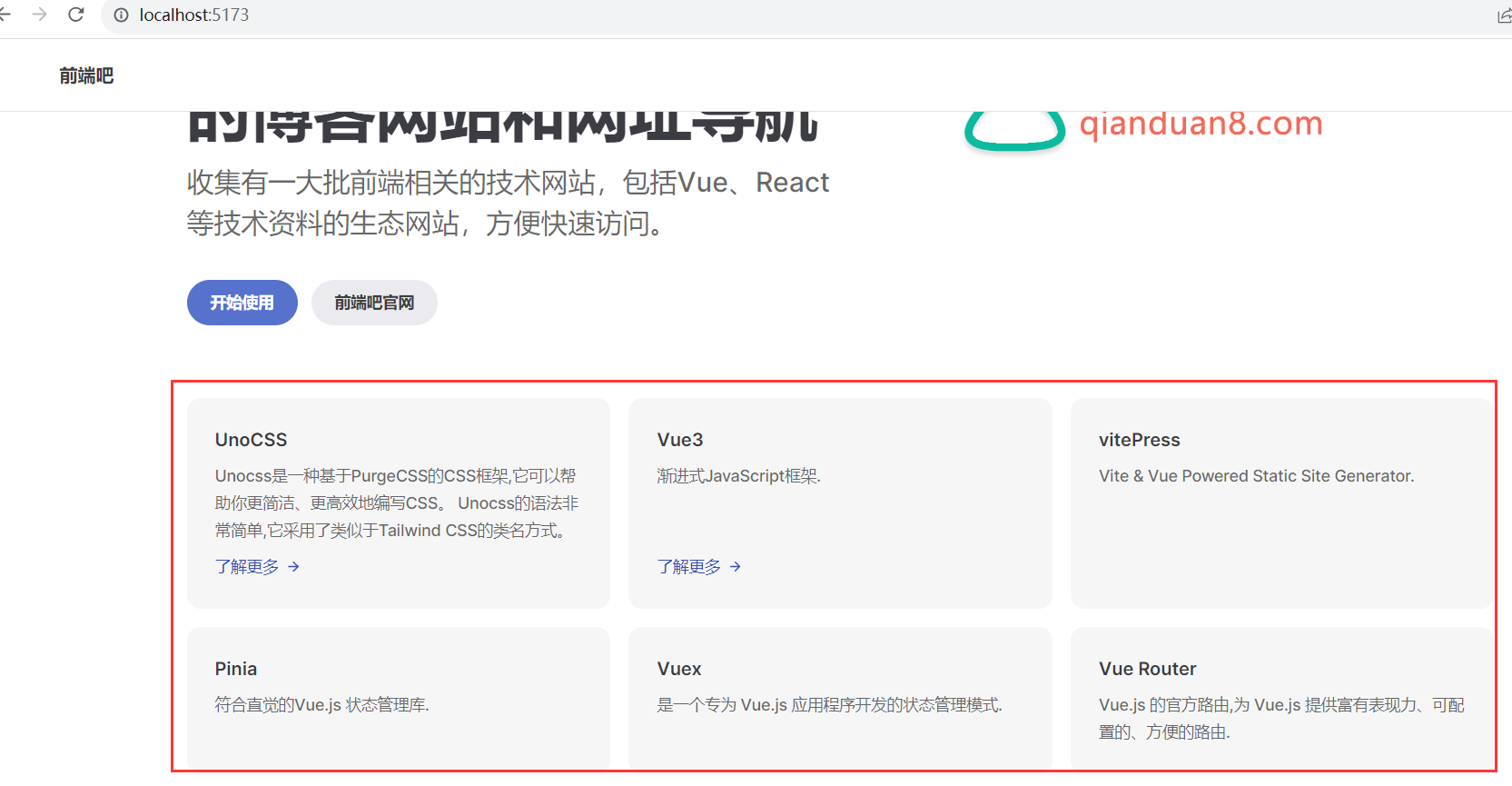
效果如下:

2、头部导航栏配置
我们可以通过配置文件config.js中的themeConfig选项定义主题配置,通过它我们可以配置网站的logo、主导航、标题、侧边导航等等。
参考文档:https://vitepress.qzxdp.cn/reference/default-theme-config.html
在 vitePress 中,一个 .md 文件就可以作为一张页面,并且,在根目录 docs 中.md可自动生成路由。
所以头部导航的配置,只需在config.js中的themeConfig中的nav配置即可,在这我们还可以把logo也配置上
// 头部导航
import topNav from "./topNav";
export default {
title: "前端吧",
description: "关注web前端开发为主的博客网站和前端网址大全",
// 打包目录
dest: "./dist",
head: [
// 添加图标
["link", { rel: "icon", href: "/favicon.ico" }],
],
// 主题配置
themeConfig: {
// 导航上的logo
logo: "/logo.png",
// 隐藏logo右边的标题
siteTitle: false,
// 头部导航栏配置
nav: topNav,
},
};
然后我们新建一个topNav/index.js文件
index.js代码如下
export default [
{
text: "前端网聚",
items: [
{ text: "前端综合", link: "/site/page" },
{ text: "HTML/CSS", link: "/site/html-css" },
{ text: "框架组件", link: "/site/framework" },
],
},
{
text: "技术笔记",
items: [
{ text: "VitePress", link: "/note/vitePress" },
{ text: "Vue", link: "/note/vue" },
{ text: "react", link: "/note/react" },
],
},
{
text: "关于我们",
link: "/about/page",
},
{ text: "更新日志", link: "" },
];
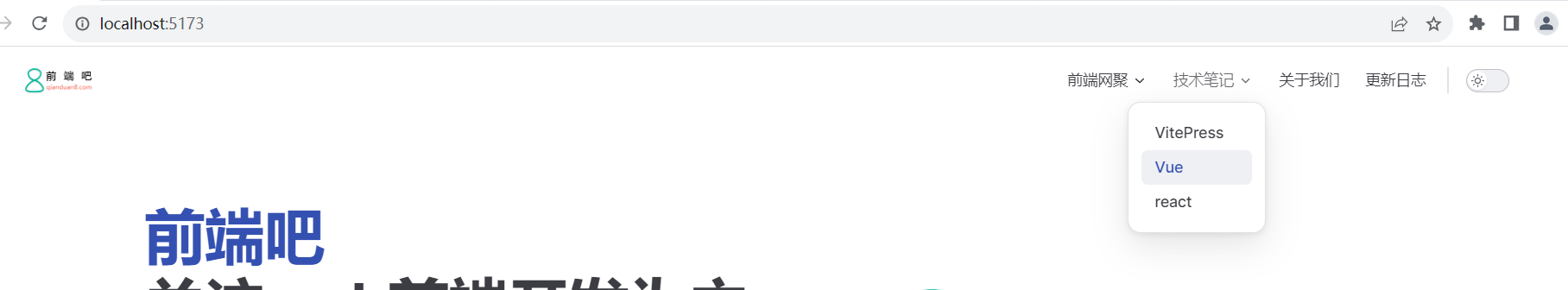
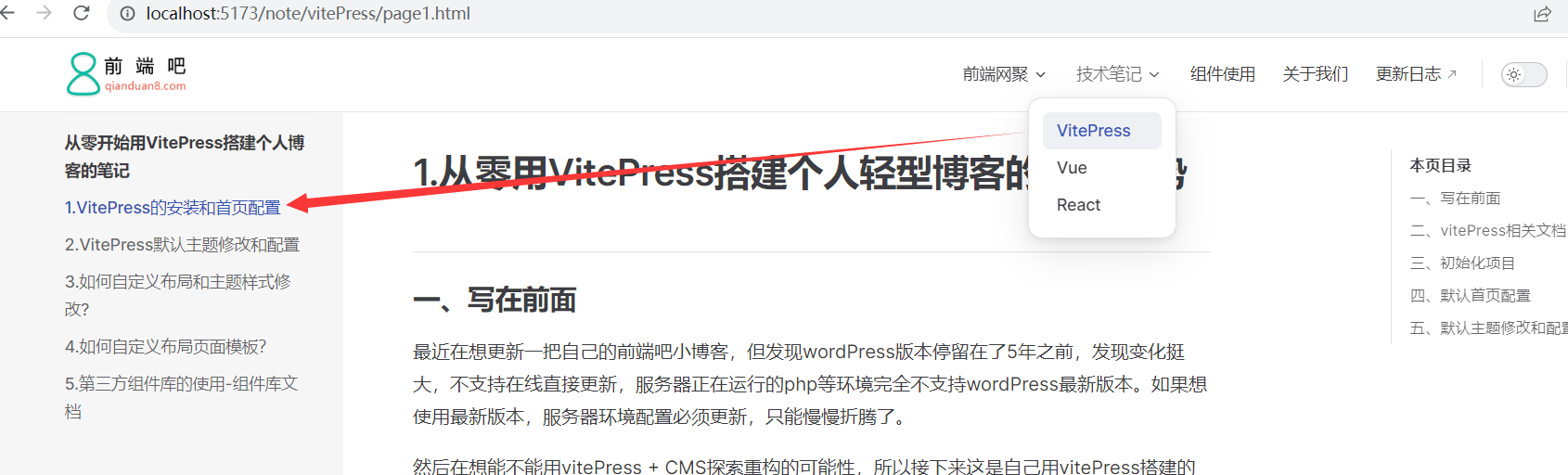
效果如下:

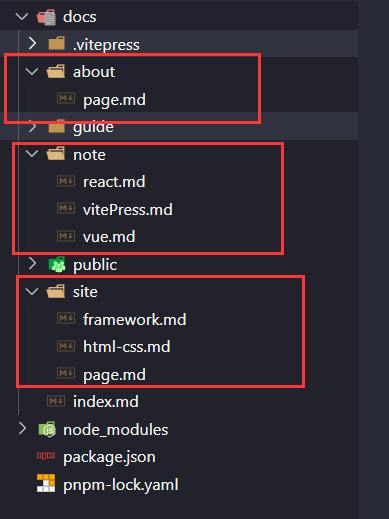
然后我们在创建site、note等相关文件夹和文件,即可

注意点:
我们在创建导航的时候,比如关于我们,假如我们创建的是about/index.md,这个时候导航就没有选中效果。
把index.md改为其他名字即可,比如page.md,此时才有选中效果的样式。
3、左侧导航栏配置
关于左侧导航栏的配置,在themeConfig中的sidebar配置即可
这里,我们新建一个sideBar文件夹,用于专门放左侧导航栏的js文件,比如我们新建一个vitePressBar.js(这里如何管理导航文件,根据自己需求处理)。
import { vitePressNote } from "./sideBar/vitePressBar";
export default {
// 主题配置
themeConfig: {
// 左侧导航栏
sidebar: {
"/note/vitePress": vitePressNote,
},
},
};
// VitePress技术笔记左侧导航栏
export const vitePressNote = [
{
text: "从零开始用VitePress搭建个人博客的笔记",
items: [
{
text: "1.VitePress的安装和首页配置",
link: "/note/vitePress/page1",
},
{
text: "2.VitePress默认主题修改和配置",
link: "/note/vitePress/page2",
},
{
text: "3.如何自定义布局和主题样式修改?",
link: "/note/vitePress/page3",
},
{
text: "4.如何自定义布局页面模板?",
link: "/note/vitePress/page4",
},
{
text: "5.第三方组件库的使用-组件库文档",
link: "/note/vitePress/page5",
},
],
},
];







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构