使用whistle进行线上移动端调试
whistle
whistle基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能
使用移动端线上调试流程
安装和使用环境是mac
安装whistle
sudo npm install -g whistle
常用命令
- 启动whistle:$ w2 start Note: 如果要防止其他人访问配置页面,可以在启动时加上登录用户名和密码 -n yourusername -w yourpassword。
- 重启whsitle:$ w2 restart
- 停止whistle:$ w2 stop
- 调试模式启动whistle(主要用于查看whistle的异常及插件开发)😒 w2 run
配置代理
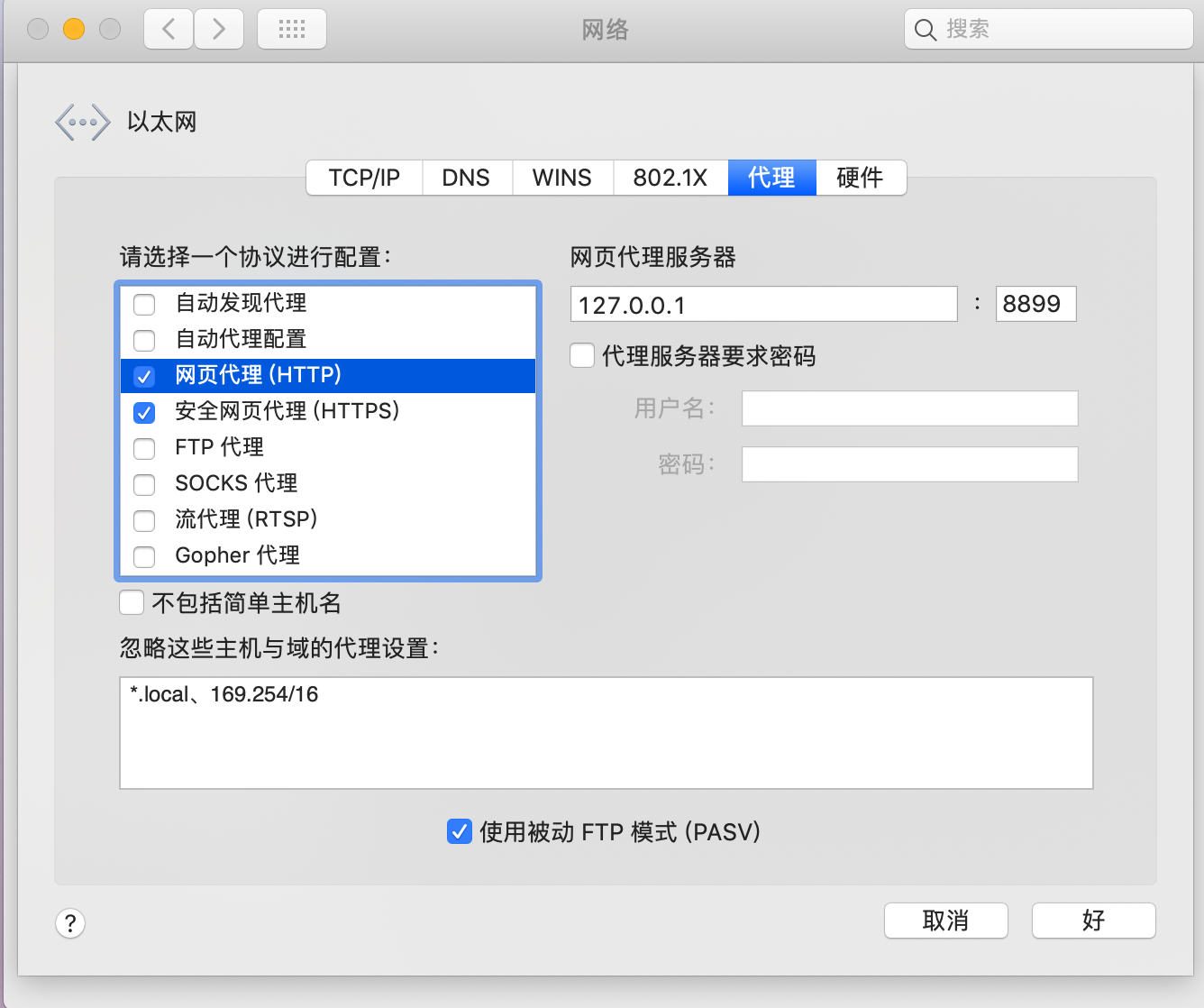
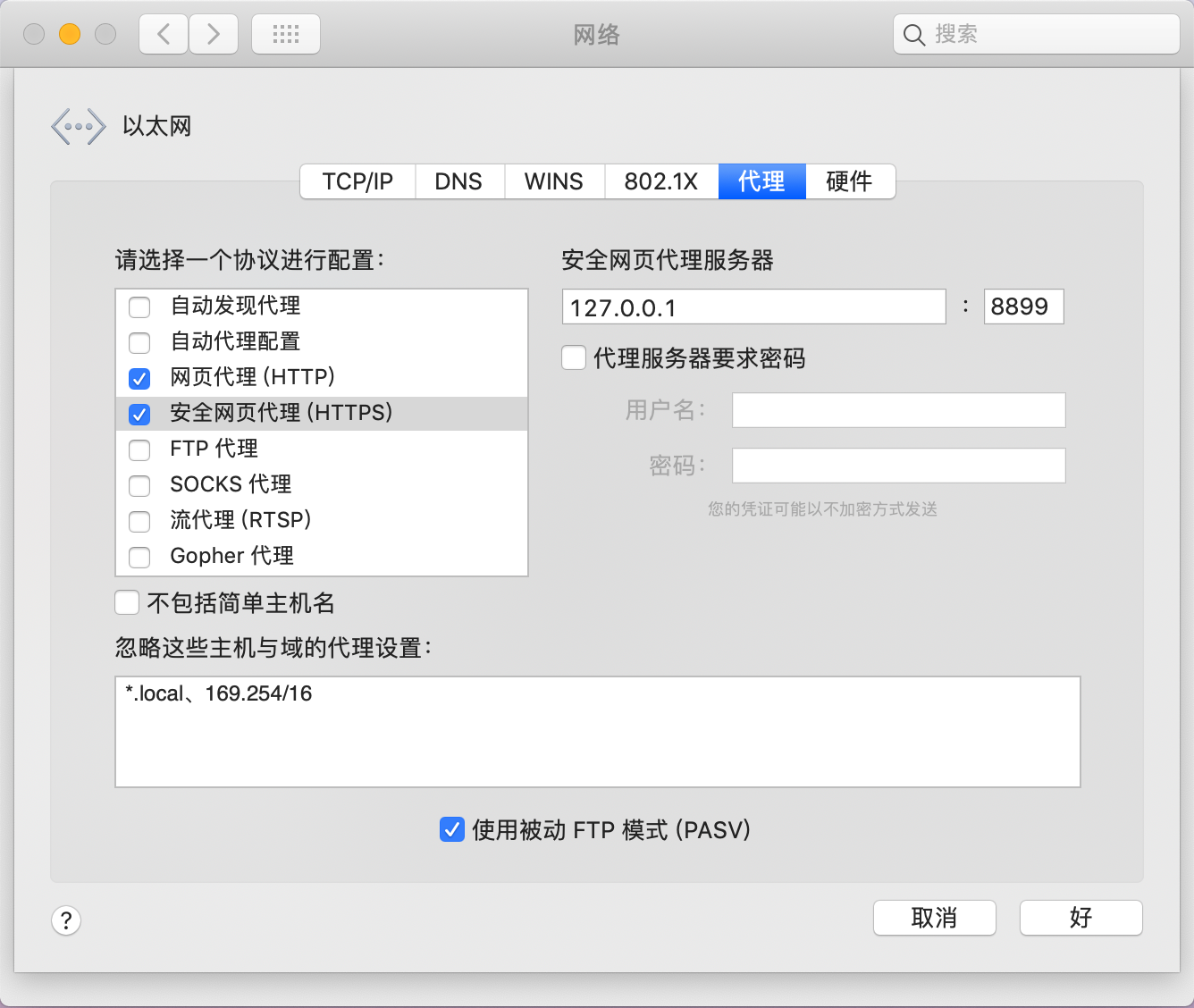
Mac: System Preferences > Network > Advanced > Proxies > HTTP or HTTPS



访问配置页面
http://local.whistlejs.com/ 或者 http://127.0.0.1:8899
配置https证书
点击头部的https里面的二维码进行证书下载,下载后双击添加安全证书.
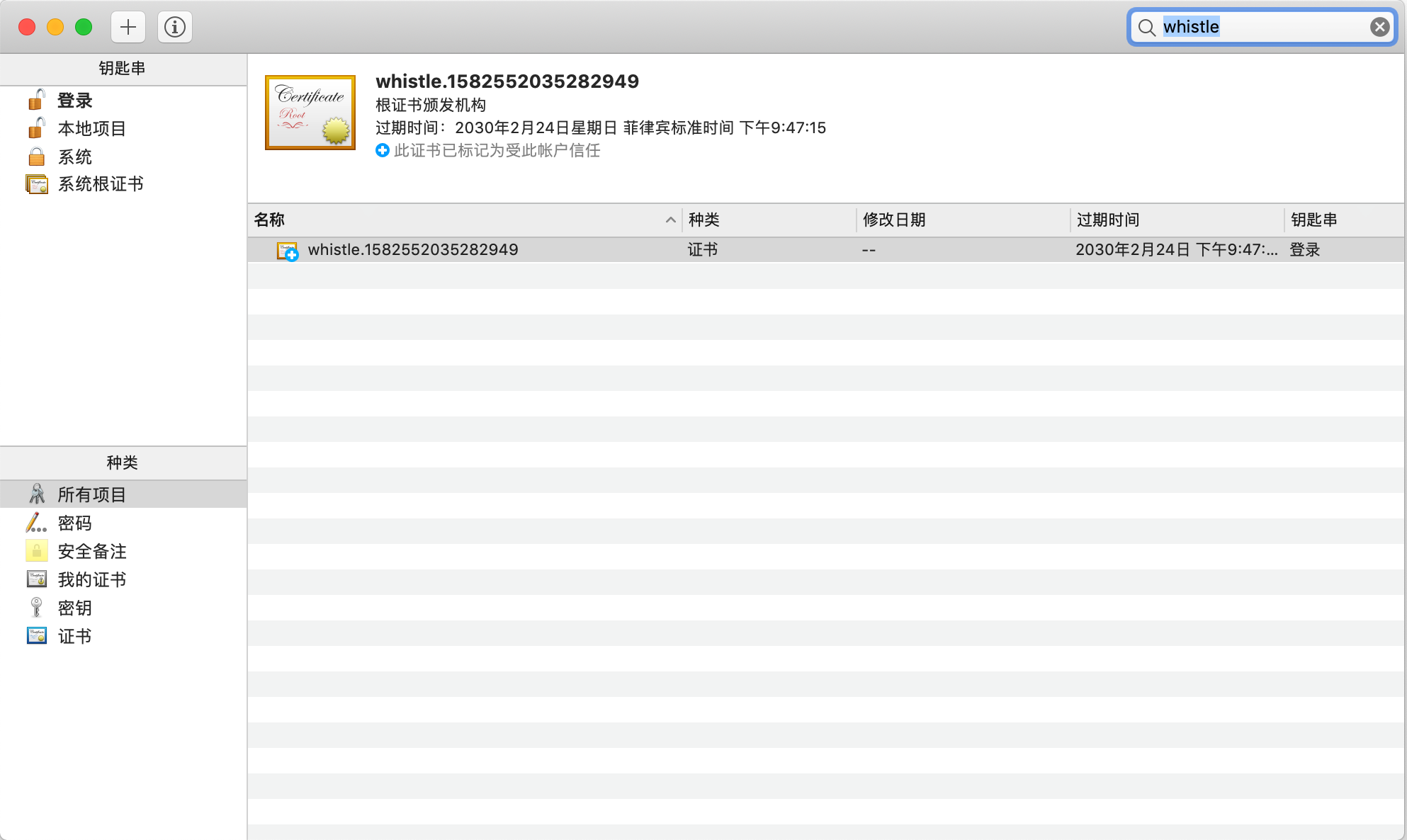
Mac 安装证书后,需要手动信任证书

直接搜索whistle然后双击出现的证书,点击信任,将证书设置为始终信任

配置weinre
总共有两种方式可以调试一个是weinre,另一个是vConsole,最终目的是为了调试线上的项目,所有使用weinre进行调试.这是也是使用m.baidu.com进行预览.
在Rules中Default中添加配置
# 模拟手机的调试m.baidu.com log://{test.js}# 利用whistle查看、修改页面的DOM结构及其样式m.baidu.com weinre://test
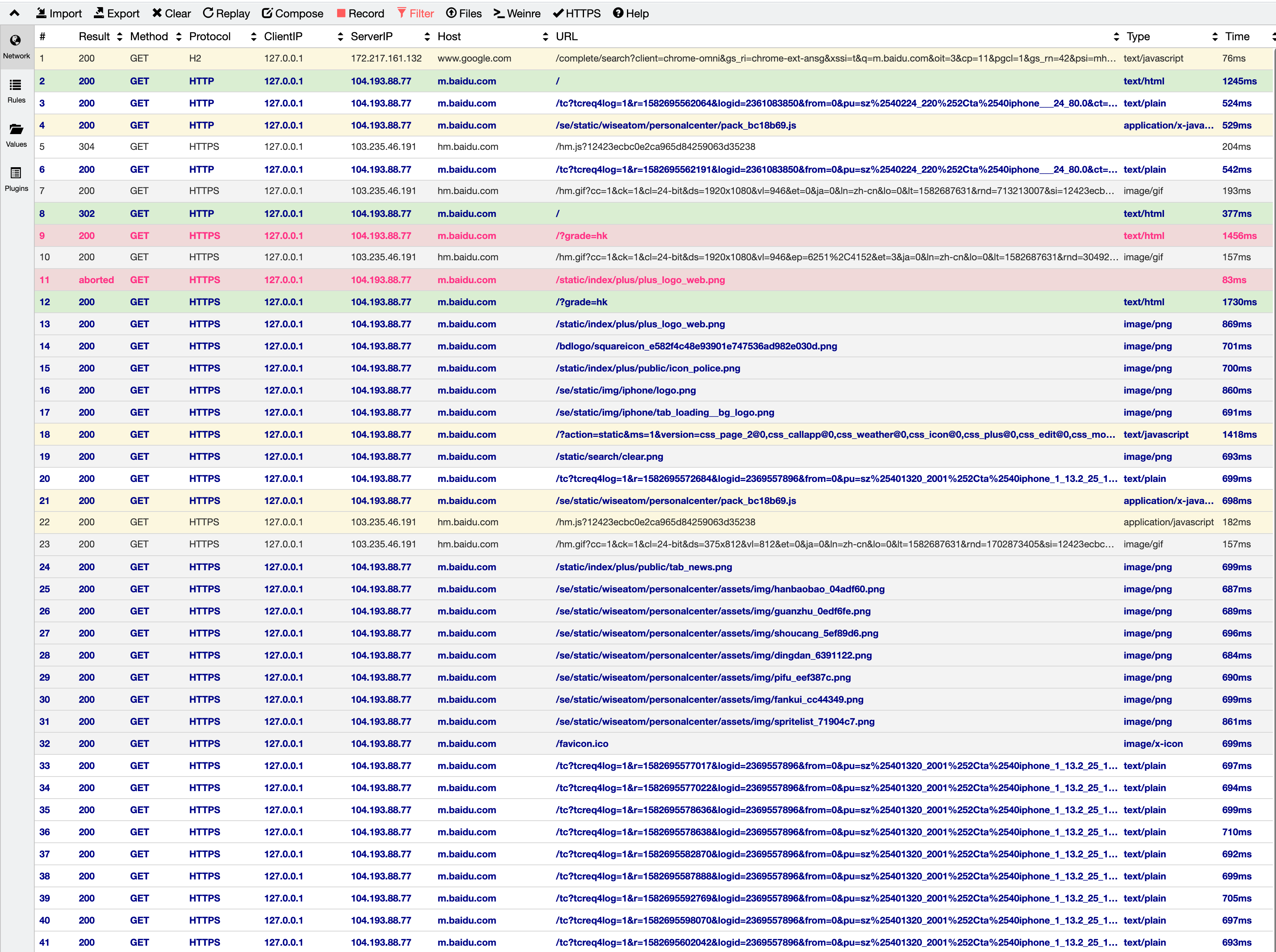
此时打开m.baidu.com就可以看到许多请求拦截,接下来在filter中添加Include filter
(注意://test这个名称是不可改)
m.baidu.com
这时候就是只剩下m.baidu.com的请求了