[译] 如何在React中写出更优秀的代码
在React中写出更好代码的9条建议:学习关于 Linting, propTypes, PureComponent 等.
Rajat S · 2018 年 4 月 18 日 · 阅读时长约 8 分钟
React 使得创建交互型 UI 变得轻松。在你的应用中为每个状态(state)设计好简单视图(view)后,React 会在数据变化时高效地更新和渲染正确的组件。
在本文中,我会给你几条帮助你成为更好的React开发者的建议。我会谈及从工具化到实际编码风格的一系列方面,从而提高你的 React 技能。💪
我们先来看 Linting
写出好代码很重要的一条就是好的 linting 。因为如果我们设置了一系列合适的 linting 规则,代码编辑器将能够捕捉到你代码中会引发潜在问题的一切。
除了发现问题之外,ES Lint 的设置会一直提醒你 React 的最佳实践。
拿上述代码片段来说,假设你想要在 render() 函数中引用一个叫 this.props.hello 新的属性,你的 Linter 会立马变红并显示:
'Hello' is missing in props validation (react/prop-types)
Linting 会帮你意识到 React 最佳实践,形成你对代码的理解。很快,当你写代码时你就会避免犯错了。
你可以前去 ESLint 为你的 JavaScript 设置一套 linting 工具集,或者你也可以使用爱彼迎 JavaScript 格式指南。你也可以安装 React ESLint 包.
利用组件模块性、复用性和组合性
使用像 Bit 这样的工具,基于可重用组件更快速地构建模块化的应用。
你可以使用 Bit 快速地分享和组织你所有的 React 组件,以供其他任何项目使用和开发。

Bit 帮助你从任何项目隔离和分享组件。然后,它们就变成了可重用的”乐高积木“,你可以在任何地方寻找,试用和使用它们。

Bit 是一个非常棒的平台,使组件可重用性成为一种用更少时间构建更多应用的方式。
propTypes 和 defaultProps
在本文前几节,我谈论了当我试着传递一个无效属性的时候,我的 linter 是如何工作的。
这里,如果说 userIsLoaded 不是必需的,那么我们需要在我们的代码中添加如下的代码:
static defaultProps = { userIsLoaded: false, }
所以任何时候我们的组件中使用到 PropType,我们都需要给它设置一个 propType。例如,我们需要告诉 React userIsLoaded 总是一个布尔值。
再说回来,如果 userIsLoaded 不是必需的,那么我们将需要有一个默认属性。如果它是必需的话,那么我们就不需要为它定义一个默认属性。然而,这条规则也说明了你不应该有模棱两可的 propTypes,比如对象或数组类型。
这就是为什么我们用 shape 来验证 user的原因:user 中有另一个 id,它是 string 类型,整个 user 对象也是必需的。
确保在每个使用 props 的组件上设置 propTypes 和 defaultProps 会很有帮助。
一旦那些属性没有获取到它们期望的数据,你的错误日志将让你知道你要么传错了,要么你还没有传要传的(属性),使得发现错误变得很容易,特别是当你正在写许多可重用的组件时。这同时也使它们更加的自说明(self-documenting)。
注意:
跟 React 的早期版本不同的是,propTypes 不再包含于 React 中,你需要将其作为依赖单独添加到你的项目中。
点击这里了解更多。
知道何时创建新组件
这里我有一个叫 Profile 的组件。在这个组件里还有其他的组件,比如 MyOrder 和 MyDownloads。现在,我可以用内联的方式来写所有的这些组件。因为,我只是从相同的地方(user)获取数据,将所有的小组件转换成一个大组件。
尽管在何时将你的代码变成一个组件的问题上没有一成不变的规则,问问自己:
- 你的代码功能正在变得笨重吗?
- 它有没有重复自己?
- 你打算重用你的代码吗?
如果任何一个问题的答案是肯定的,难么你需要将你的代码移到一个组件中。
谨记,任何人都不想在你的代码中看到的是一个巨型的200行到300行的花哨组件。
组件 vs 纯组件 vs 无状态函数组件
对 React 开发者来说,知道何时在代码中使用组件,纯组件,和无状态函数组件很重要。
你可能已经注意到我再上述代码片段中,我没有将 Profile 声明为一个组件,我称它为纯组件。
首先,让我们来看看无状态函数组件。
无状态函数组件
无状态函数组件是你的组件武器库中最常用的类型之一。它们给我们提供了一种美好简洁的方式来创建组件,而不使用任何类型的状态,引用,或者生命周期方法。
无状态函数组件的意思是它是无状态的一个函数。这点好在你将组件定义成了一个返回一些数据的函数。
简单来说,无状态函数组件就是返回 JSX 的函数。
更新:React 最新版本给我们带来了 React hooks,让我们可以在函数组件中使用状态,副作用和引用,而无需将它们转换成类组件。
纯组件
通常,当一个组件接收到一个新属性的时候,React 将会重新渲染那个组件。但是有些时候,组件接收到的新属性并没有改变,但是 React 仍然触发重新渲染。
使用纯组件 PureComponent 将会帮你避免这种浪费的重新渲染。比如,如果一个属性是字符串类型或者布尔类型,并且改变了,纯组件将会识别到(该变化)。但是,如果一个对象的属性变了的话,纯组件是不会触发重新渲染。
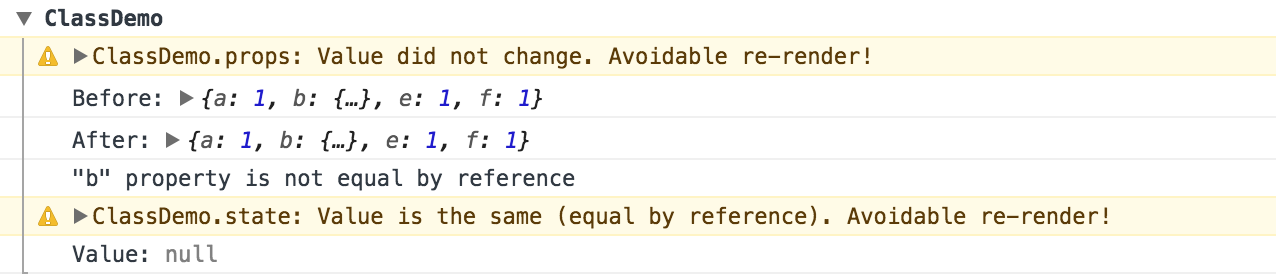
所以你怎么知道 React 在什么时候触发了不必要的重新渲染?你可以看看一个很赞的 React 包,叫做 Why Did You Update。当一个很有可能是不必要的重新渲染发生时,这个包会在控制台通知你。

一旦你识别到一个不必要的重新渲染,你可以使用纯组件而不是组件来防止不必要的重新渲染。
使用 React 开发工具
如果你对成为一个专业的 React 开发者是认真的,那么在你的开发过程中使用 React 开发工具应该是很平常的一件事。
如果你用过 React,很有可能你的控制台曾向你抱怨过要使用 React 开发工具。
React 开发工具在所有主流浏览器上(比如 Chrome 和 Firefox)都可用。
React 开发工具使你能够访问到你的 React 应用的整个结构,让你看到应用中正在使用的所有属性和状态。
React 开发工具是探索我们 React 组件的一种很不错的方式,也有助于诊断出你应用中的任何问题。
使用内联条件语句
这个观点可能会引起一些人的不适,但是我发现使用了内联条件语句,我的 React 代码变得颇为整洁。
看下面的代码片段:
这边我有一个很基本的函数:调用了判断一个人是不是"affiliate"的检查,并接着一个叫 <MyAffiliateInfo /> 的组件。
这样的做的好处是:
- 我不必写一个单独的函数。
- 我不必在我的渲染函数中写另外一个 ”if“ 语句。
- 我不必在我的组件中的某处创建一个”链接“。
写内联条件语句相当简单。你可以先写条件语句。你可以说返回 true,那么它将会一直显示 <MyAffiliateInfo /> 组件。
接下来我们用 && 来链接该条件语句和 <MyAffiliateInfo />。这样的话,该组件将只有在条件语句返回 true 的情况下被渲染。
尽可能使用代码片段库
打开一个代码编辑器(我使用 VS Code),创建一个 .js 文件。
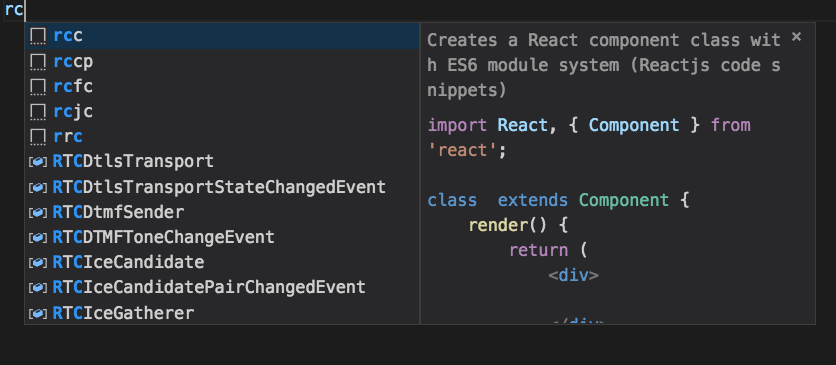
当你在这个文件里输入 rc ,你将会看到像这样的提示:

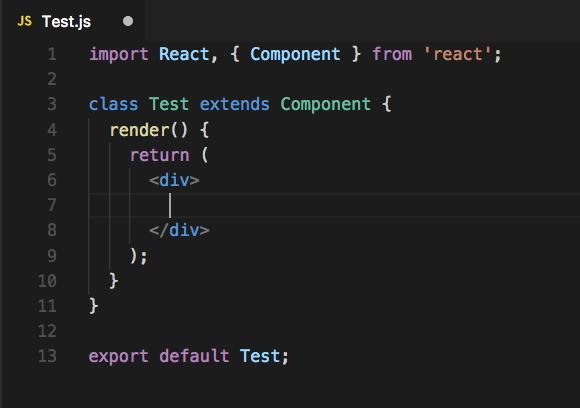
按下 enter 键, 你将会立即看到:

这些代码片段的好处不仅是它们帮助你避免可能的 bug,而且帮助你识别出最新的最好的语法。
有许多不同的代码片段库可以被安装到你的代码编辑器中。我在 VS Code 中用到的叫做 ES7 React/Redux/React-Native/JS Snippets.
React 本质 - 学习 React 是如何工作的
React Internals 是一个分为五部分的系列文章,帮助我理解了 React 中最基本的部分,从而最终帮助到我成为一个更好的 React 开发者。
如果你有可能还没能完全理解的问题,或者你理解了 React 是怎么工作的,那么 React Internals 会帮助到你理解何时以及如何在 React 中做正确的事。
这对那些有了想法但是还不知道在哪里执行他们的代码的人特别有帮助。
理解 React 如何工作的基础将会助你成为更好的 React 开发者。
快速回顾
- 找一些好的 Linting。使用 ES Lint,爱彼迎 JavaScript 风格指南,以及 ES Lint React Plugin。
- 使用 propTypes 和 defaultProps。
- 知道什么时候创建新组件。
- 知道什么时候写组件,纯组件和无状态函数组件。
- 使用 React 开发工具
- 在你的代码中使用内联条件语句
- 使用代码片段库来节省浪费在写模板代码上的大量时间。
- 用 React Internals 来学习 React 是如何工作的。
- 使用像 Bit / StoryBook 这样的工具来改善组件开发流程。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!