php创建新用户注册界面布局实例
php创建新用户注册界面布局实例
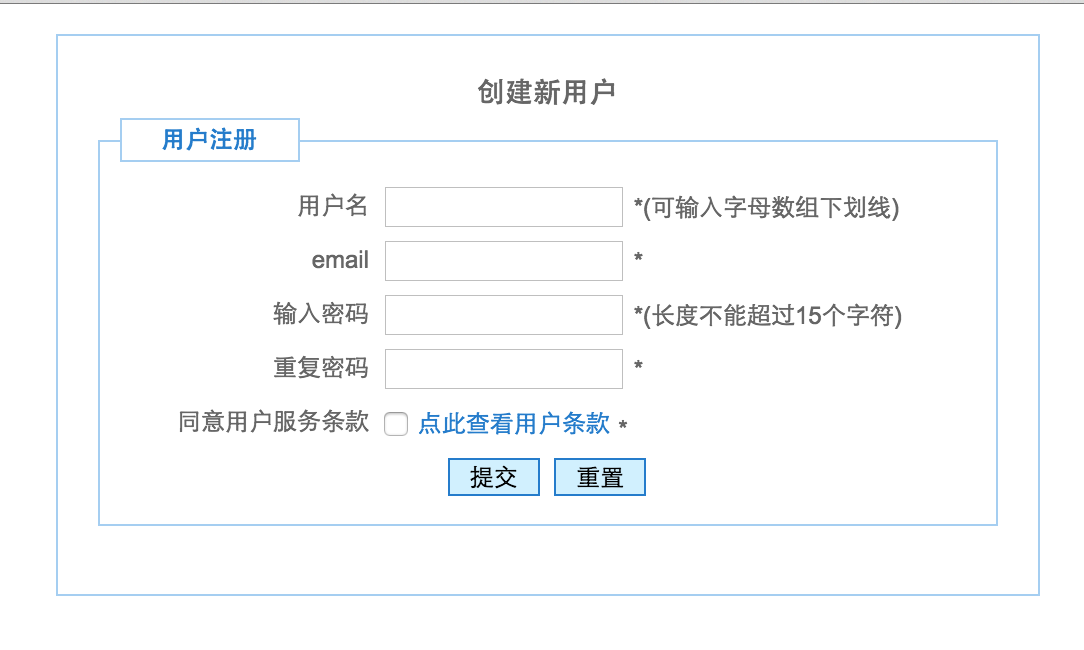
<!DOCTYPE> <html> <head> <title>Load page</title> <meta http-equiv="Content-type" content="text/html" charset="utf8"> <style type="text/css"> body{ font-family:Arial, Helvetica, sans-serif; font-size:12px; color:#666666; background:#fff; text-align:center; } *{ margin:0; padding:0; } a{ color:#1e7ace; text-decoration:none; } a:hover{ color:#000; text-decoration:underline; } h3{ font-size:14px; font-weight:bold; } pre, p{ color: #1e7ace; margin:4px; } input, select, textarea{ padding:1px; margin:2px; font-size:11px; } #myform{ width:450px; margin:15px auto; padding:20px; text-align:left; border:1px solid #a4cdf2; } fieldset{ padding:10px; margin-top:5px; border:1px solid #a4cdf2; background:#fff; } fieldset legend{ color:#1e7ace; font-weight:bold; padding:3px 20px 3px 20px; border:1px solid #a4cdf2; background:#fff; } fieldset label{ float:left; width:120px; text-align:right; padding:4px; margin:1px; } fieldset div{ clear:left; margin-bottom:2px; } .buttom{ padding:1px 10px; font-size:12px; border:1px #1e7ace solid; background:#d0f0ff; } .input{ width:120px; } .enter{ text-align:center; } .clear{ clear:both; } </style> </head> <body> <div id="myform"> <center><h3>创建新用户</h3></center> <form method="post" name="myForm" id=""> <fieldset> <legend>用户注册</legend> <div> <label for="Name">用户名</label> <input type="text" name="Name" class="input" id="Name" size="20" maxlength="30"/> *(可输入字母数组下划线)<br> </div> <div> <label for="Email">email</label> <input type="text" name="Email" class="input" id="Email" size="20" maxlength="150" /> *<br> </div> <div> <label for="password">输入密码</label> <input type="password" name="password" class="input" id="password" size="18" maxlength="15"/> *(长度不能超过15个字符)<br> </div> <div> <label for="confirm_password">重复密码</label> <input type="password" name="confirm_password" class="input" id="confirm_password" size="18" maxlength="15"/> *<br> </div> <div> <label for="AgreeToTerms">同意用户服务条款</label> <input style="height:22px;" type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1"/> <a style="vertical-align:super;" href="#" title="您是否同意服务条款">点此查看用户条款</a> <i style="position:relative;top:-2px;"> *</i> </div> <div class="enter"> <input name="create791" type="submit" class="buttom" value="提交"/> <input name="Submit" type="reset" class="buttom" value="重置"/> </div> </fieldset> </form> <br> </div> </body> </html>

刘华世的官方博客-https://www.pythonschool.com



