css3 animation
animation是css3中比较绚丽的东西。目前在desktop browser中,得到了ff,chrome,opera,safari浏览器的支持。

好,下面说说,animation包含哪些属性。
- animation-name:动画名称
- animation-duration:动画持续时间
- animation-delay:延迟时间
- animation-timing-funciton:动画变化速率,学过物理的听过匀速运动,加速运动和不定加减速运动吧
- animation-interation-count:动画次数
- animation-direction:播放方向,此处其实跟现实生活中的公交车类似,有的线路,只有去,有的线路,去返都有。alternate属性就是顺序和逆向动画交替播放的意思,而normal只有顺向播放
具体参数列请参照:http://www.w3.org/TR/css3-animations/
另外两个属于实验(experimental)性质的属性:
- animation-play-state
- animation-fill-mode
此处就不介绍了,感兴趣可以去w3c或者mdn搜索相关文档。
动画状态设置code:
@-webkit-keyframes mybuttonAnimate{ 0% { background:rgba(192,192,192,0.1); color:#666; /*font-size:14px; */ } 25%{ background:rgba(128,0,0,0.5); color:#fff; /*font-size:16px; */ } 50%{ background:rgba(128,128,0,0.3); color:#fff; /*font-size:18px; */ } 100%{ background:#004040; color:#fff; /*font-size:22px;*/ } }
动画使用:
- 动画各个状态属性设置是以@keyframes 动画名称{}包含起来的。内部的百分比代表在某个时间段(总时间乘以百分比),然后就在其内部设置各种样式属性,也可以使用from代表初始时间段0%,to代表最终时间段100%。表示百分比时,%不能省略掉,会引起错误
- 对于动画名称,不能使用单引号或者双引号将名称引起来,在firefox浏览器中会产生错误,在chrome浏览器中则无错误
- animation的各个属性设置就放在对应的元素选择器中
动画属性 css code:
.btn { height:30px; padding:0 10px; border-radius:3px; border:1px solid #eee; cursor:pointer; -webkit-animation-name:'mybuttonAnimate'; -webkit-animation-duration:10s; -webkit-animation-direction:alternate; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:ease-in; }
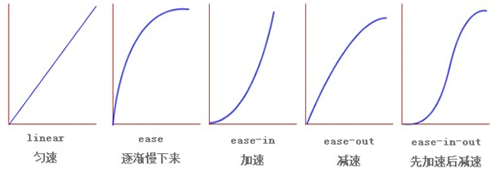
关于timing-function的参数,可以参照下图: