css3 column 属性介绍
这几天赶紧研究研究css3引入的一些高端货色。当然,还得看看ff和chrome俩货的脸色,人家不支持box-lines,我都快哭了,研究了大半天的box,感情尼玛,就这个不支持,蛋蛋都碎了,想替换浮动布局带来的坏处都成了幻想。
今天看看css3 引入的column布局。
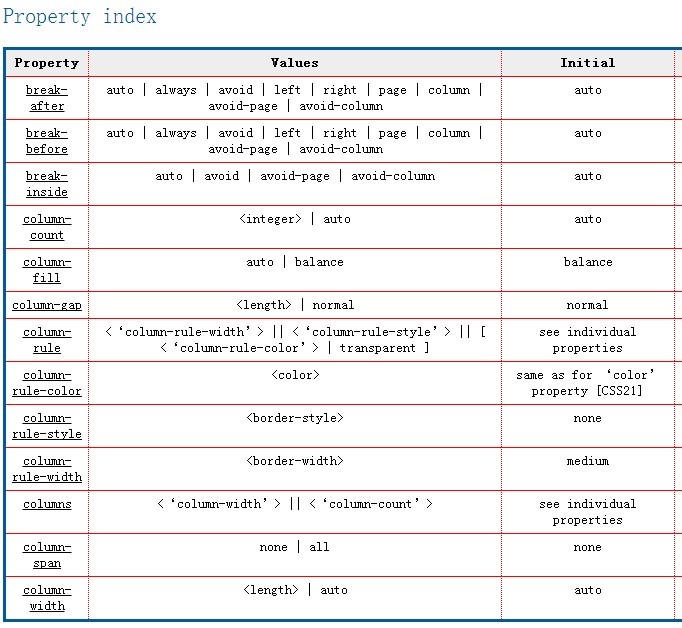
属性索引如下图:

由于目前column-fill和break-after,break-before,break-inside支持太差劲(娘嬉皮的,基本只有firefox高级版本支持),属于试验阶段。所以就不介绍了。
常用属性:
- columns:包括column-widht和column-count两个属性
- column-rule:其实就是分割线,用法同border
- column-gap:gap在英文中是“间距”的意思,类似我们用过的margin属性,但是此处的间距包括了column-rule的宽度,如果column-rule宽度大于column-gap,则column-rule无效
demo列表:
- column布局基本属性demo
- column-rule-width大于column-gap demo
- 如何实现元素内容整块显示不被截断呢,那就是为子元素添加display:inline-block属性,请点击demo
参考资料:



