常用css布局技巧[二]
上一节讲的是大的布局。这次讲讲一些小地方的布局。
包括:
- 垂直居中一个模块
- 最小一屏布局
- 居中浮动模块
- 负边距应用
先说第一个问题,如何垂直居中一个模块。
首先,模块的宽度和高度固定吗?
固定的情况下:
html:
<div id="wrapper"> <div id="mod"> <h1>我是盒子</h1> </div> </div>
css:
* { margin:0; padding:0; } body { font:12px/1.5 arial; } #wrapper { position:relative; height:400px; width:600px; border:2px solid orange; } #mod { position:absolute; width:100px; height:100px; top:50%; left:50%; margin:-50px 0 0 -50px; background:#eee; color:#666; } #mod h1 { font-size:12px; }
不固定宽度和高度,怎么办?
你妹啊,我们先不管IE6,7,好不?这样问题就简单多啦。使用table啊,模拟table啊,table-cell。
html:
<div id="wrapper"> <div id="box"> <h1>我是盒子</h1> </div> </div>
css:
#wrapper { display:table; height:400px; width:400px; border:2px solid orange; } #box { display:table-cell; text-align:center; vertical-align:middle; }
那么,针对IE6,7,可以使用多一层的嵌套来实现:
html:
<div id="wrapper"> <div id="box"> <div id="mod"> <h1>我是盒子</h1> </div> </div> </div>
css:
#wrapper { display:table; height:400px; width:400px; border:2px solid orange; *position:relative; } #box { display:table-cell; text-align:center; vertical-align:middle; *position:absolute; *top:50%; left:50%; background:#eee;} #mod { *position:relative; *top:-50%; *left:-50%; background:red; }
最小一屏布局:http://www.cnblogs.com/my_front_research/archive/2010/12/03/1895385.html
居中浮动模块:即把浮动的模块在其包含框中水平居中
有两种技巧,上面的布局中已经讲述了一种基于定位方式的布局,下面阐述第二种,基于display:inline-block的布局技巧。
原理是:inline-block有inline属性,对于inline的文本,盒子,父包含框使用text-align:center即可把子元素居中。
html:
<div class="wrapper"> <div class="inner"> <div class="float_box"> <h1>float box</h1> </div> </div> </div>
css:
.wrapper { border:1px solid red; text-align:center; font-size:0; /*清除非IE由于display:inline-block;属性产生的底部多余空白bug*/} .inner { display:inline-block; *display:inline;*zoom:1; border:2px solid green; font-size:12px; } .float_box { float:left; border:2px solid red; }
负边距的应用:
- 两列等高
- 不受结构影响的浮动布局(http://www.cnblogs.com/my_front_research/archive/2010/12/03/1895410.html)
- 多余的边距毁灭
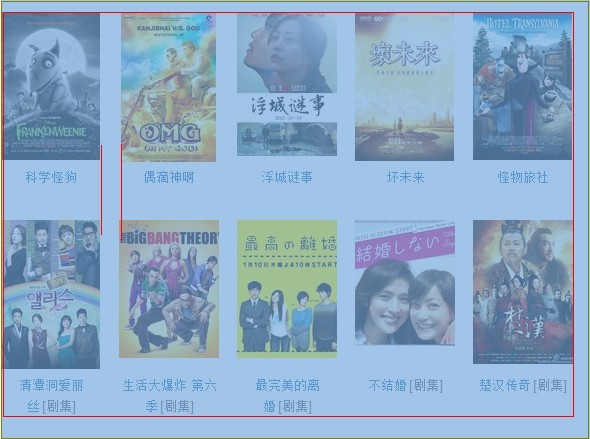
下面讲讲多余边距毁灭的布局。这种布局在图片展示列表页中很常见。如下图:

这是从豆瓣电影首页截取的图,上图中的第四列图片也是存在右边距的,但是豆瓣的这个电影展示列表却卡死了宽度,并预留了多余的边距,所以不用去消灭多余的右边距。
现实中,很多不是豆瓣这么做的,真正的宽度就是红色框部分,怎么办?
有两种解决方案,现罗列如下:
html:
<div id="img_list"> <div class="inner"> <ul> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> <li><a href="#"><img src="http://img3.douban.com/mpic/s12620955.jpg" height="148" width="99" alt="007:大破天幕杀机" /></a></li> </ul> </div> </div>
固定宽度(和高度)的css解决方案:
ul { list-style:none outside none; } #img_list .inner { width:456px; background:#ddd; overflow:hidden; } #img_list .inner ul { width:476px; overflow:hidden; zoom:1; } #img_list .inner ul li { float:left; margin:0 20px 20px 0; } #img_list .inner ul li a { display:block; width:99px; height:148px; } #img_list .inner ul ii a img { display:block; width:99px; height:148px; }
使用负边距的css解决方案:
ul { list-style:none outside none; } #img_list .inner { width:456px; background:#ddd; } #img_list .inner ul { margin-right:-20px; overflow:hidden; zoom:1; } #img_list .inner ul li { float:left; margin:0 20px 20px 0; } #img_list .inner ul li a { display:block; width:99px; height:148px; } #img_list .inner ul ii a img { display:block; width:99px; height:148px; }
负边距的好处在于,可以灵活设置宽度,以控制列表列数的显示。以上代码只是对inner进行了宽度设置。比固定宽度的方案要健壮多了。
灵活使用负边距可以做很多事情。而通常替代性的解决方案可能是使用class="first"或者class="last"来做(结构性伪类:first-child或者:last-child能使用的时候,IE6就见鬼去了),此种情况是基于html结构稳定的情况。
对于不固定的html结构(比如后端控制输出,数据取自数据库),不支持伪元素选择器的IE6就捉襟见肘了,而且也无法使用class="first"或者class="last"来进行多余边距的消除。
比如天猫商城首页的导航:

从截图上来看,天猫商城的导航结构是固定的,为了消除百事淘宝的分割线背景,添加了mallNav-last这个类来进行样式覆盖。
假如不是固定的,那么这个做法就行不通了。如果不考虑IE6的话,简单可行的办法则是 :
.mallNav-main li:last-child { background:none;}
考虑IE6的话,就需要使用负边距,多嵌套一层结构了。
总结:
任何奇技淫巧,都不是我们所追求的,这在维护上会带来很大的麻烦。简单明了的解决方案才是最佳的。这是我们追求的,也是css追求的。





