下拉框:value的作用例子
value是前端真正传给后端的值,那么当:value="subject:id"时,我们定义一个@change事件
<!-- 二级分类 --> <el-select v-model="courseInfo.subjectId" placeholder="二级分类" @change="subjectLevelTwoChanged"> <el-option v-for="subject in subjectTwoList" :key="subject.id" :label="subject.title" :value="subject.id"/> </el-select> ... methods: { subjectLevelTwoChanged(value) { alert(value) }, }
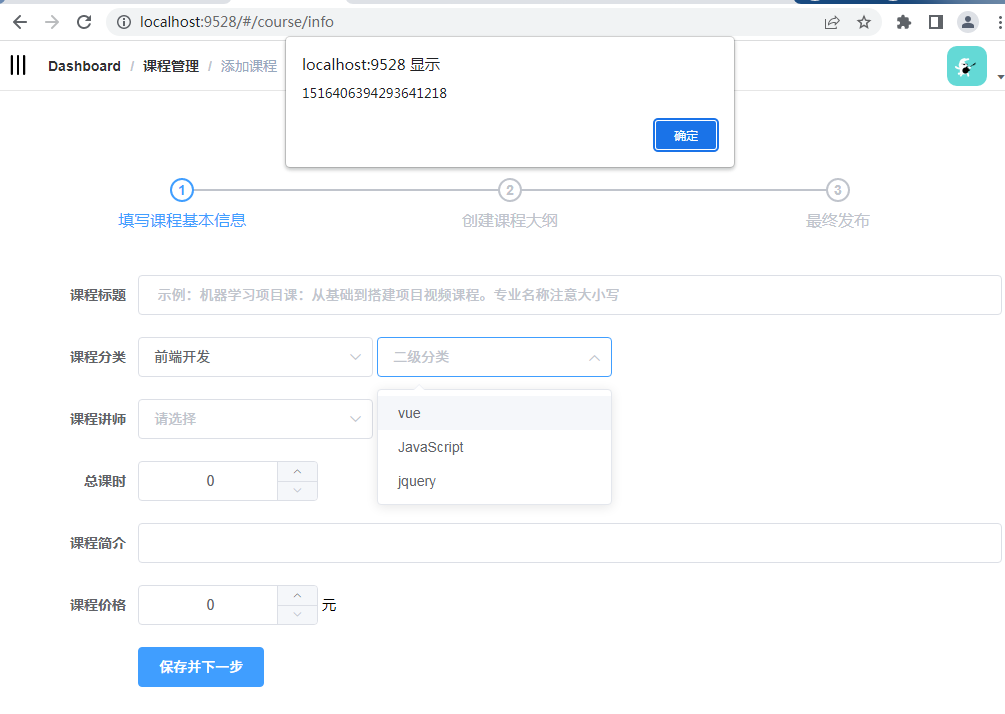
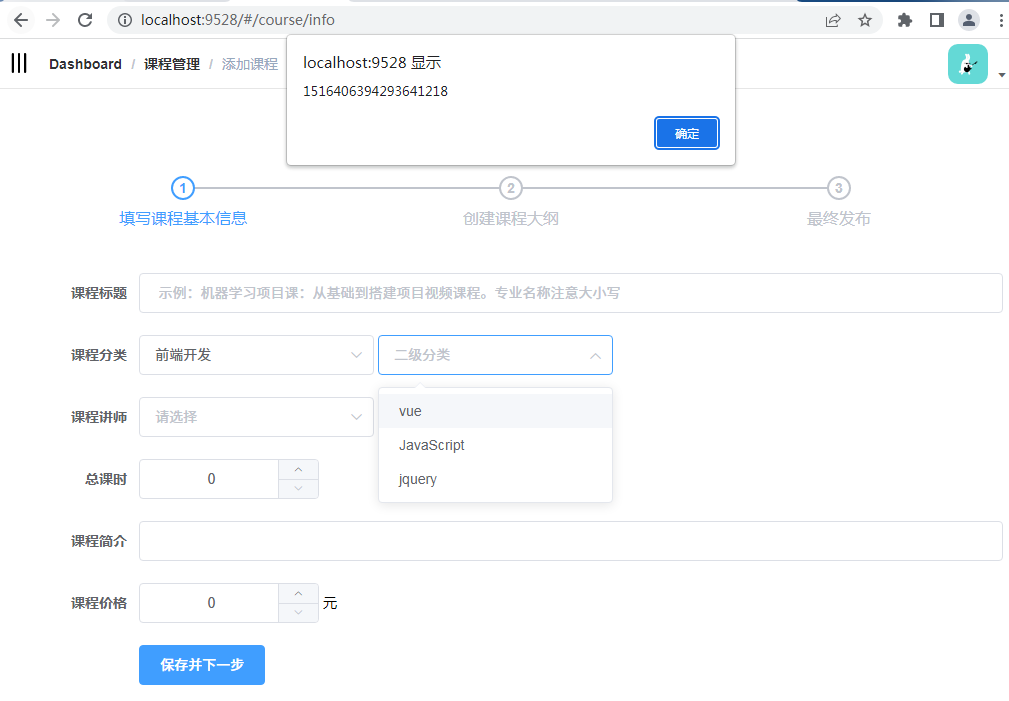
当subjectLevelTwoChanged参数是value时:

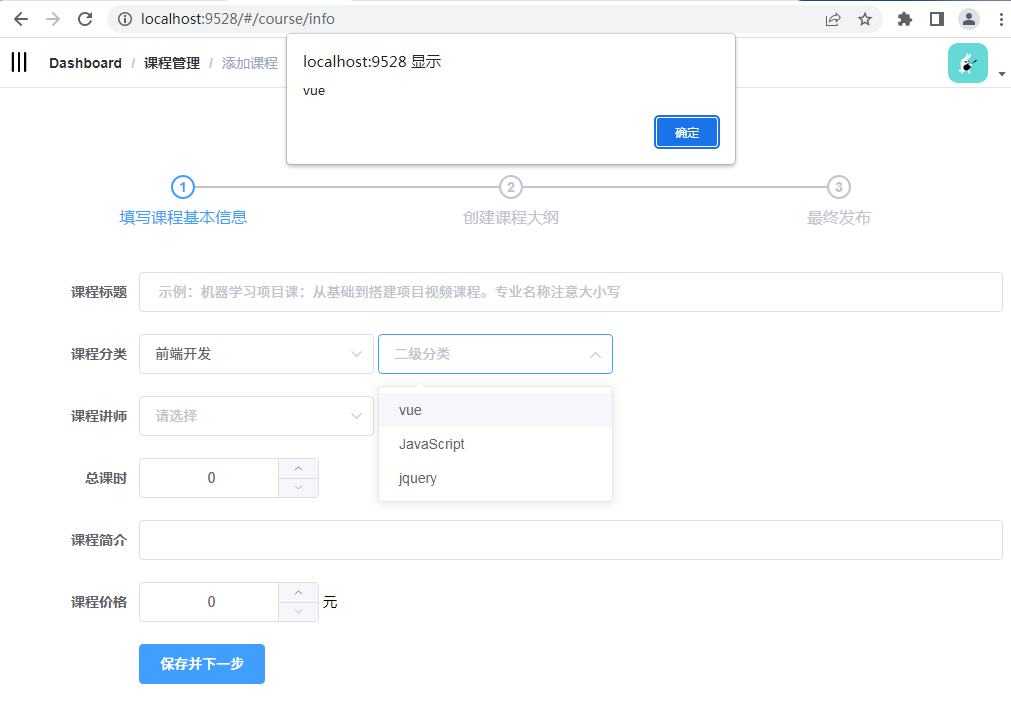
当subjectLevelTwoChanged参数是label时:
subjectLevelTwoChanged(label) { alert(label) },
<!-- 二级分类 --> <el-select v-model="courseInfo.subjectId" placeholder="二级分类" @change="subjectLevelTwoChanged"> <el-option v-for="subject in subjectTwoList" :key="subject.id" :label="subject.title" :value="subject.title"/> </el-select> ... subjectLevelTwoChanged(label) { alert(label) },
__EOF__

本文作者:cnhkzyy
本文链接:https://www.cnblogs.com/my_captain/p/16188039.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/my_captain/p/16188039.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-04-24 allure配置ENVIRONMENT和CATEGORIES
2020-04-24 jenkins + allure实现自动化的持续集成