select选择框选择后,可以直接使用:value的值
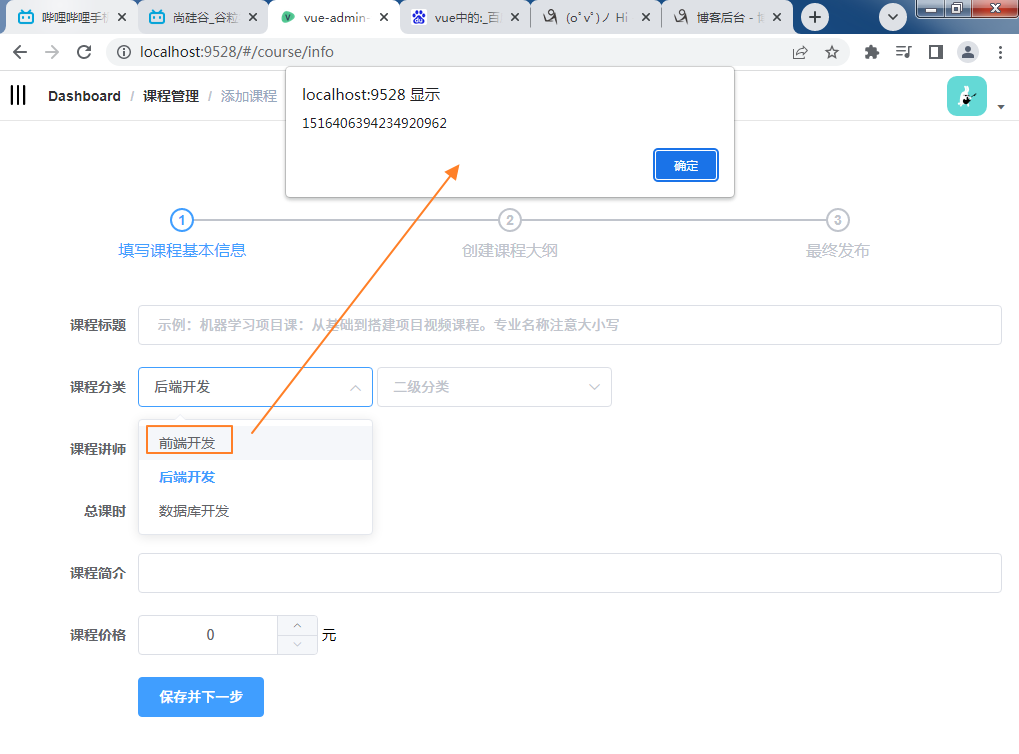
比如要获取一级分类的id值,这时候只需要定义一个方法subjectLevelOneChanged,调用该方法的时候不需要往里面传参数,而在methods里定义的时候,可以直接定义subjectLevelOneChanged(value),alert以下value,发现value的值就是选中的一级分类的值
<el-select v-model="courseInfo.subjectParentId" placeholder="一级分类" @change="subjectLevelOneChanged"> <el-option v-for="subject in subjectOneList" :key="subject.id" :label="subject.title" :value="subject.id"/> </el-select> ... methods: { //点击某个一级分类,触发change,显示对应二级分类 subjectLevelOneChanged(value) { //value就是一级分类的id值 alert(value) },
__EOF__

本文作者:cnhkzyy
本文链接:https://www.cnblogs.com/my_captain/p/16187865.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/my_captain/p/16187865.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-04-24 allure配置ENVIRONMENT和CATEGORIES
2020-04-24 jenkins + allure实现自动化的持续集成