Nginx使用
#)nginx介绍---------------------------------------------------------------------------
Nginx是一个前端web容器,主要的作用有3个:1.前端静态web服务器,2.反向代理,3.负载均衡。
一般有1和2两个功能。Nginx可以启动前端服务,启动后就可以在浏览器里访问js\img\css\html\vue等静态文件和它们之间的跳转。此时,只能独立的访问前端,当启动了后台服务之后,也能独立的访问后台,但是前后台不通。不能通过前端页面在浏览器上请求后台、向后台发送请求。这时,就需要配置反向代理。让前端可以请求后台。
当后台配置了多个同样的服务时,就可配置负载均衡了,发送请求时,分配到不同的后台服务器上,减少只有一台服务器时的负担。
#)反向代理介绍---------------------------------------------------------------------------------------------------------------------
正向代理:
比如我们常用的公司内网代理。通过代理软件,从其他网络访问公司内网。正向代理需要知道服务端的ip端口,会隐藏请求端的ip信息。
反向代理:
Nginx反向代理,会隐藏后台的真实ip和端口、path-context上下文。
当在浏览器中访问静态的前端html/vue/js/css/图片时,nginx会根据下面的location /配置,指向root的路径,直接访问到静态内容。
1 location / { ----前端项目所在路径 2 root E:\xxxx\localDeploy\ceshi\dist; 3 index index.html index.htm; 4 }
当浏览器中的前端,和后台交互时,会访问后台接口,会根据以下配置,当访问/apis/时,代理到proxy_pass的路径,访问后台服务。并且这个request请求信息仍然显示的是前端的ip和port。后台的ip和port会被隐藏:
1 location /apis/ { --前端请求/apis时,代理路径 2 proxy_pass http://192.168.0.2:8089/path-context/; --后台服务 3 }
比如,当在前端访问/apis/时:

实际上调用的是http://192.168.0.2:8089/path-context/dict/query:

但是反向代理不显示请求的后端服务的ip和port,显示的仍是前端的ip和port
#)下载、启动、关闭-------------------------------------------------------------------------------------------------------------------
官网下载Nginx稳定发布版,解压,即可使用。
一、启动Nginx:
双击nginx.exe运行:

二、停止所有的Nginx服务:
管理员身份运行cmd,输入命令:
taskkill /f /im nginx.exe

或者写成脚本文件:

双击stopNginx.bat运行。
三、停止某个Nginx服务:
进入到Nginx根目录下:

或者:

四、nginx命令
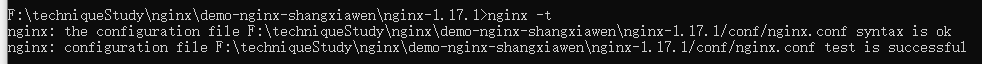
进入到Nginx根目录下,执行命令:
查看nginx.conf文件是否语法正确:nging -t :

查看Nginx的版本号:nginx -V
启动Nginx:start nginx
快速停止或关闭Nginx:nginx -s stop
正常停止或关闭Nginx:nginx -s quit
配置文件修改重装载命令:nginx -s reload
查看windows任务管理器下Nginx的进程命令:tasklist /fi "imagename eq nginx.exe"
#)反向代理配置:--------------------------------------------------------------------------------------------------------------------------
五、NodeJS项目内部的反向代理设置:
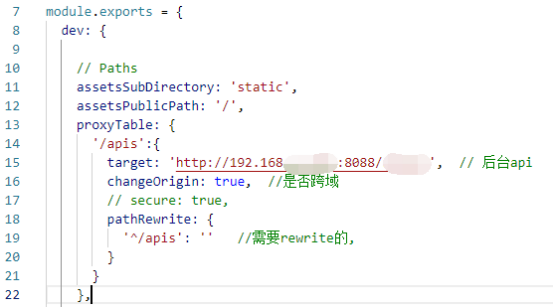
前端项目里的文件:config/index.js

L15 :在node.js里,反向代理到后台的URL。但在nginx下这个配置无效。所以nginx里还需要配置
六、在Nginx中配置vue项目的反向代理:
Nginx.conf文件配置:
1 server { 2 listen 8089; --前端服务的端口 3 server_name localhost; --一般不动,都是localhost 4 charset utf-8; --编码 5 root /usr/local/nginx/html/dist; --前端项目所在路径。这里放到了nginx/html文件夹下 6 location /apis { --浏览器请求/apis时,浏览器的ip:port/apis/→ 代理路径为→proxy_pass的值 7 proxy_pass http://192.168.0.2:8089/context-path/; 8 } 9 }
或者:
1 server { 2 listen 8089; --前端服务的端口 3 server_name localhost; --一般不动,都是localhost 4 charset utf-8; --编码 5 location / { ----前端项目所在路径 6 root E:\xxx\localDeploy\ceshi\dist; 7 index index.html index.htm; 8 } 9 location /apis { --浏览器请求/apis时,浏览器的ip:port/apis/→代理路径为→proxy_pass的值 10 proxy_pass http://192.168.0.1:8089/context-path/; 11 } 12 }
七、nginx配置文件说明:
http{}中配server{},可以有多个server{}。每个server可以有多个localtion(请求不同的location,代理到不同的服务器)。
每个server{}如下:
server {
listen 8089; --前端服务的端口
server_name localhost; --一般不动,都是localhost
charset utf-8; --编码
root /usr/local/nginx/html/dist; --前端项目所在路径。也可以放到nginx/html文件夹下
location /apis { --前端请求/apis时,代理路径
proxy_pass http://192.168.0.2:8089/context-path/;
#以下的四个配置,暂且这样设,如果深究的话,每一个都涉及到很复杂的内容,也将通过另一篇文章来解读。
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/server2 {
proxy_pass http://192.168.54.173:18021/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /api/callout {
proxy_pass http://192.168.54.173:18022/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
八、nginx反向代理proxy_pass后是否有/:
参考博文:
https://www.cnblogs.com/jiuhaoyun/p/10592273.html
https://www.jianshu.com/p/c51da7c9a3bf
结论:正常使用最好:location后,和proxy_pass都加/
#)负载均衡----------------------------------------------------------------------------
https://www.cnblogs.com/mySummer/p/11532395.html
#)前端项目配置二级域名-----------------------------------------------------------------
https://www.cnblogs.com/mySummer/p/11543111.html
#)Tomcat启动前端项目-------------------------------------------------------------------
https://www.cnblogs.com/mySummer/p/11167224.html
#)报错问题-------------------------------------------------------------------
问题:当正常配置,但是访问静态页面时,英文提示,当前访问的文件不可到达。
情况:检查了各项配置都正常。
解决方法:换一个全新的nginx。可能之前的nginx里生成了一些历史遗留的东西,影响了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏