tomcat启动前端项目
前后端分离项目,前端使用vue,部署启动前端项目可以使用NodeJS,Nginx,Tomcat。
*)使用Tomcat部署启动:
1.把vue项目build生成的dist包,放到Tomcat的webapps/ROOT路径下
2.启动Tomcat
3.访问:http://ip:Tomcat端口 即可访问到项目首页。后面加上其他页面的路径,即可访问其他页面
*)使用Tomcat部署时,设置二级域名:
1.在vue中设置:
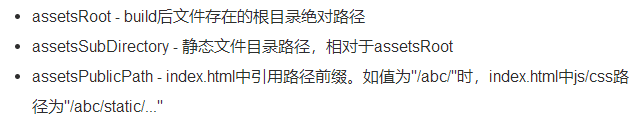
config/index.js中:如下,加上二级域名:

执行:npm run build后生成的dist包结构,和默认的不同,未设置二级域名之前,dist包:static文件夹和index.html文件。设置二级域名之后,dist包:以二级域名命名的文件夹,里面才是static文件夹和index.html。
之后的步骤同上。
此时,访问项目的路径是:http://ip:Tomcat端口/二级域名 即可访问到项目首页。vue项目,如:http://localhost:8080/testTom/#/aaa/shouye





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏