更改ejs模板引擎的后缀为html
- 安装 EJS
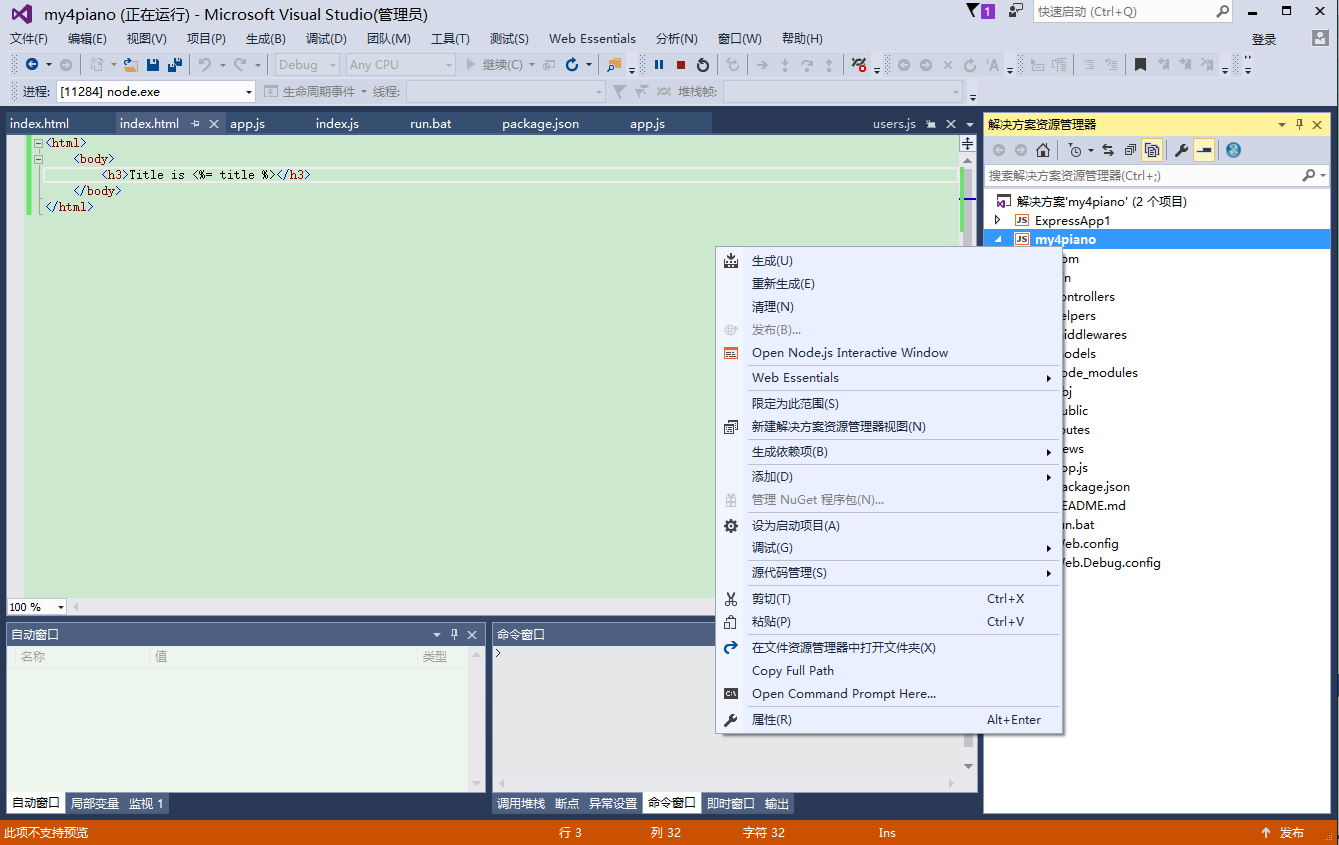
在项目目录右键->Open Command Prompt Here

输入 npm install ejs

- 打开app.js
//app.set('view engine', 'jade');注释掉这句,添加下面两句
app.set('view engine', 'ejs');
app.engine('html', require('ejs').renderFile);
- 打开routes/index.js,将index修改为index.html
res.render('index.html', { title: 'Express' });
- 修改views/index.jade为index.html,要修改里面的代码为html内容,可以类似如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h2>Welcome to <%= title%></h2>
</body>
</html>
5、测试结果: