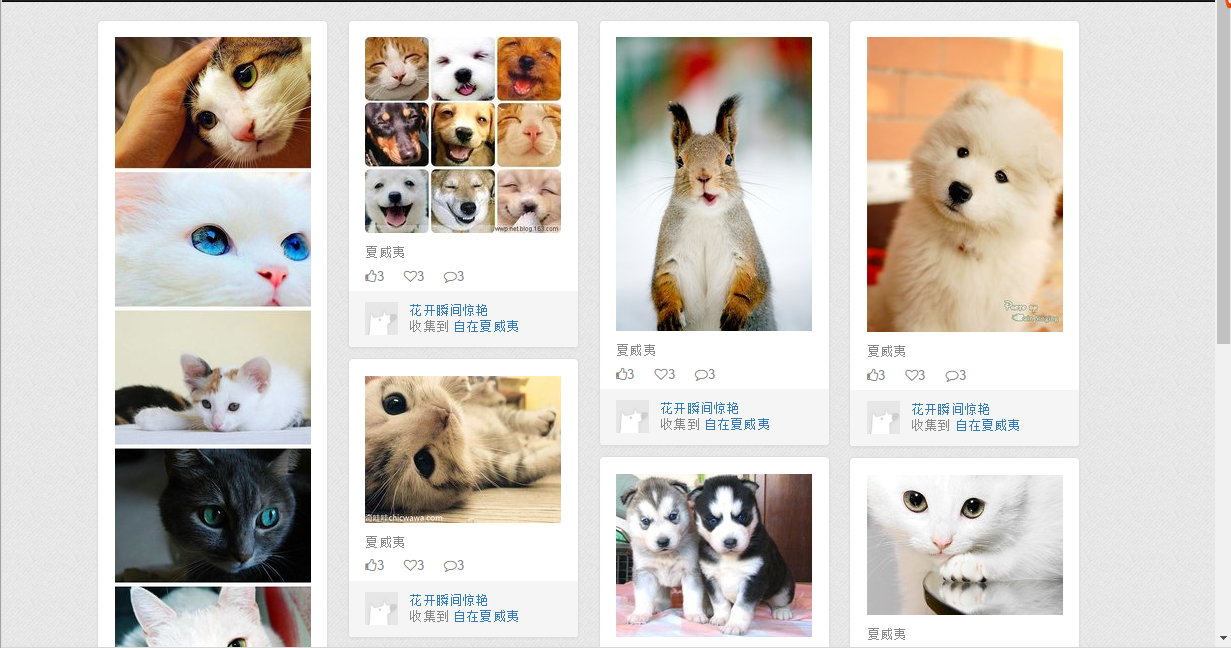
jQuery+masonry实现瀑布流
- 增加jQuery组件 <script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js "></script>
- 增加 masonry 组件 <script src="https://npmcdn.com/masonry-layout@4.0.0/dist/masonry.pkgd.min.js "></script>
- 插入<div class="grid" id="grid">
<div class="grid-item">
<img />
</div>
</div>
- 初始化组件
var $grid = $('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 228,
});
$grid.masonry('layout');
- 动态载入
function Loading() {
$.ajax({
url: "images.html",
cache: false,
async: true,
/*dataType: html,
global: true,*/
success: function(html) {
//隐藏加载动态图标
//HideLoading();
var $grid = $('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 228,
});
var $items = $(html).find('.grid-item');
$grid.append($items)
// add and lay out newly appended items
.masonry('appended', $items);
}
});
}