css中hover伪类的元素怎么在浏览器开发者工具中审查
浏览器中审查hover伪类元素
- 使用小箭头的快捷键
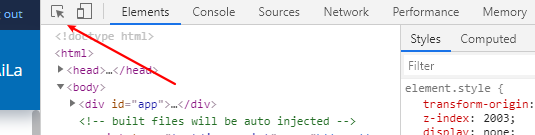
在浏览器中f12打开开发者工具,鼠标移入到元素上 显示出来tooltip框后,使用ctrl+shift+c快捷键打开小箭头就可以看到tooltip框样式

ctrl+shift+c就是这个小箭头的快捷键,这种方法的缺点是鼠标移动下就消失了,样式就看不到了 - 使用源代码中的暂停代码执行程序
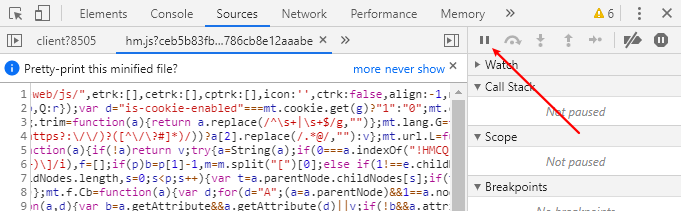
开发者工具中有一个Sources也,里面有一个暂停功能,打开开发者工具后,先把tooltip框展示出来,再用快捷键F8暂停,tooltip框就不会消失了,可以一直查看样式