Android攻城狮CheckBox&RadioGroup&AutoCompleteTextView&MultiAutoCompleteTextView&ToggleButton
给子类加构造函数Source----Generate constractor from superclass
跑马灯效果的实现(Textview 循环):
1、定义textView标签的4个属性: android:singleLine="true"//使其只能单行 android:ellipsize="marquee"//去掉省略号 android:focusable = "true"//得到焦点 android : focusableInTouchMode = "true" 2、若有多个跑马灯同时实现,若按上面方法只能实现第一个,因为他抢到了焦点,使得后面的无法实现。因此我们需要自定义类MarqueeText继承TextView,并且导入实现三个构造函数; 复写isfocued方法,返回true(默认都有有焦点,平常只有一个有焦点在第一行上) @Override public boolean isFocused(){ return true; } 3、使用自定义的类,方法是用包名和自定义类名代替TextView(src下的包名+类名)
//实现跑马灯的效果: //若只有1个textview:添加4个属性在xml中就可以实现 //若有一个以上的textview,则需要创建类 MarqueeText继承TextView public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.fragment_main); } }
//加上所有构造函数 Source----Generate constractor from superclass // 复写isfocued方法,返回true(默认都有有焦点,平常只有一个有焦点在第一行上) // @Override // public boolean isFocused(){ // return true; // } public class MarqueeText extends TextView { public MarqueeText(Context context) { super(context); // TODO Auto-generated constructor stub } public MarqueeText(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub } public MarqueeText(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } @Override public boolean isFocused() { // TODO Auto-generated method stub return true; } }

AutoCompleteTextView
1.功能: 动态匹配输入的内容,如百度搜索引擎输入文本时可以根据内容显示匹配的热门信息 2.独特属性: android:completionThreshold="2" --->设置输入多少字符时自动匹配
// 第一步:初始化控件
// 第二步 :ArrayAdapter适配器
//第三步:初始化数据源---去匹配文本框输入的内容
//第四步:当前控件绑定adapter
MultiAutoCompleteTextView控件:
1.功能:
可支持选择多个值(在多次输入的情况下),分别用分隔符分开,并且在每个值选中的时候再次输入值时会自动去匹配,可用在发短信,发邮件时选择联系人这种类型当中。
2.独特属性:
android:completionThreshold="2" -->设置输入多少字符时自动匹配
3.设置分隔符
mtxt.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
// 第一步:初始化控件
// 第二步 :ArrayAdapter适配器
//第三步:初始化数据源---去匹配文本框输入的内容
//第四步:当前控件绑定adapter
//第五步:设置分隔符mtxt.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
1 //实现AutoCompleteTextView 和MultiAutoCompleteTextView的自动匹配 2 3 public class MainActivity extends ActionBarActivity { 4 // 第一步:初始化控件 5 private AutoCompleteTextView actView;//只能匹配一个 6 private MultiAutoCompleteTextView macTextView;//自动匹配多个 7 8 // 第二步 :适配器 9 private ArrayAdapter<String> adapter; 10 11 // 第三步:初始化数据源---去匹配文本框输入的内容 12 private String[] res = { "chongqin1", "chongqin2", "shanghai1", "shanghai2" }; 13 14 15 16 17 @Override 18 protected void onCreate(Bundle savedInstanceState) { 19 super.onCreate(savedInstanceState); 20 setContentView(R.layout.fragment_main); 21 adapter = new ArrayAdapter<String>(this, 22 android.R.layout.simple_list_item_1, res); 23 24 actView = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); 25 26 actView.setAdapter(adapter);// 第四步:当前控件绑定adapter 27 28 macTextView = (MultiAutoCompleteTextView) findViewById(R.id.multiAutoCompleteTextView1); 29 macTextView.setAdapter(adapter); 30 //设置以逗号为分隔符 31 macTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); 32 33 } 34 35 36 }

ToggleButton控件:
1.什么事ToggleButton:
ToggleButton有两种状态:选中和未选中状态并且需要为不同的状态设置不同的显示文本
2.ToggleButton属性:
android:checked="true"
android:textOff="关"
andriod:textOn="开"1.主方法实现OnCheckedChangeListener接口
2.初始化控件ToggleButton/ImageView
3.为ToggleButton对象设置监听器
4.重写onCheckedChange():
当tb被点击的时候,当前方法会被执行
参数buttonView---代表被点击的控件本身
参数isChecked---代表被点击的控件的状态
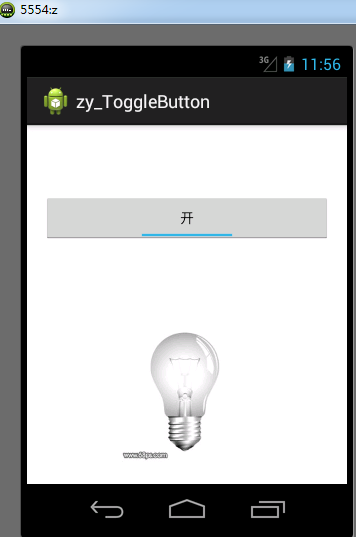
要实现的效果:当点击这个控件的时候,根据状态更换img背景。
代码:img.setImageResource(isChecked?R.drawable.on:R.drawable.off);
//利用ToggleButton实现开关灯的效果 public class MainActivity extends ActionBarActivity implements OnCheckedChangeListener { private ToggleButton button; private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.fragment_main); button = (ToggleButton) findViewById(R.id.toggleButton1); imageView = (ImageView) findViewById(R.id.imageView1); button.setOnCheckedChangeListener(this); } @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub // buttonView----被点击控件本身 // isChecked-----被点击控件的状态 imageView.setBackgroundResource(isChecked ? R.drawable.on : R.drawable.off); } }

CheckBox控件:复选框
1、有两种状态
选中状态(true),未选中状态(false)
2、属性:
android:id="@+id/checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:text="男"
CheckBox 属性:checked(默认值false),text(选项内容) 步骤:
1、初始化;
2、设置监听器setOnCheckedChangeListener(内部类)
3、通过内部类方法OnCheckedChange()判断checkbox是否被选中;
4、利用函数getText()获取checkbox的text内容,为便于打印,使用toString()方法转化为字符串;
5、在控制台中打印日志: Log.i("tag",text);//Log.i("tag",isChecked+"");
RadioGroup和RadioButton控件:(单选)
1、RadioGroup:
RadioButton的一个集合,提供多选一机制
2、属性:
android:orientation={
"vertical----->垂直排布"
"horizontal---->水平排布"
}
RadioButton单个使用点击后无法取消,其实就是单选框嘛 =. =!
1 public class MainActivity extends ActionBarActivity implements android.widget.RadioGroup.OnCheckedChangeListener { 2 private CheckBox checkBox; 3 private RadioGroup radioGroup; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 setContentView(R.layout.fragment_main); 9 checkBox = (CheckBox) findViewById(R.id.checkBox1); 10 radioGroup = (RadioGroup) findViewById(R.id.radioGroup1); 11 12 checkBox.setOnCheckedChangeListener(new OnCheckedChangeListener() { 13 14 @Override 15 public void onCheckedChanged(CompoundButton buttonView, 16 boolean isChecked) { 17 // TODO Auto-generated method stub 18 if (isChecked) { 19 String msg = checkBox.getText().toString().trim(); 20 Log.i("tag", msg); 21 } 22 23 } 24 }); 25 26 radioGroup.setOnCheckedChangeListener(this); 27 } 28 29 @Override 30 public void onCheckedChanged(RadioGroup group, int checkedId) { 31 // TODO Auto-generated method stub 32 switch (checkedId) { 33 case R.id.radio0: 34 Log.i("--->", "男"); 35 36 break; 37 38 case R.id.radio1: 39 Log.i("--->", "女"); 40 break; 41 } 42 43 } 44 45 }





